WELLCOME BACK
H
ello guys. How are you all? I hope you are all well. I came again with a post. Let’s go..


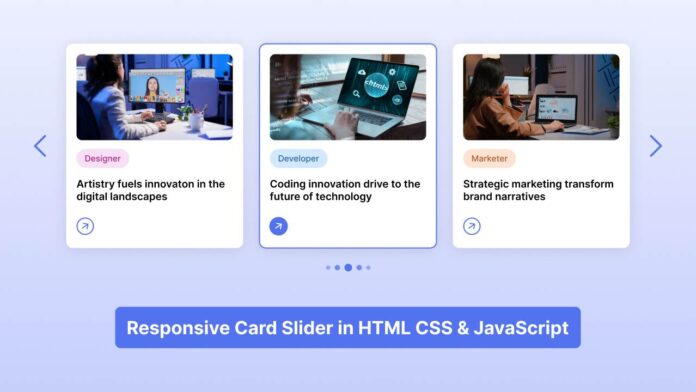
তো এই পোস্টে শেয়ার করবো Card Slide। যা বেশির ভাগ Protests, Pricing এর জন্য ব্যবহার হয়। তাই এটি আপনি চাইলে ব্যবহার করতে পারেন। এতে অনেক সুন্দর ডিজাইন রয়েছে যা আপনার পছন্দ হবে।
তো চলুন শুরু করা যাক।
Live Demo
Code
এই কোডটি সম্পূর্ণ একসাথে দিচ্ছি।
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Card Slider HTML & CSS</title>
<!-- Linking Google fonts for icons -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Rounded:opsz,wght,FILL,GRAD@24,400,0,0" />
<!-- Linking SwiperJS CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css">
<style>/* Importing Google fonts - Inter */
@import url('https://fonts.googleapis.com/css2?family=Inter:opsz,wght@14..32,100..900&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Inter", sans-serif;
}
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: linear-gradient(#ECEFFE, #C5CFFC);
}
.card-wrapper {
max-width: 1100px;
margin: 0 60px 35px;
padding: 20px 10px;
overflow: hidden;
}
.card-list .card-item {
list-style: none;
}
.card-list .card-item .card-link {
display: block;
background: #fff;
padding: 18px;
user-select: none;
border-radius: 12px;
text-decoration: none;
border: 2px solid transparent;
box-shadow: 0 10px 10px rgba(0, 0, 0, 0.05);
transition: 0.2s ease;
}
.card-list .card-item .card-link:active {
cursor: grabbing;
}
.card-list .card-item .card-link:hover {
border-color: #5372F0;
}
.card-list .card-link .card-image {
width: 100%;
border-radius: 10px;
aspect-ratio: 16 / 9;
object-fit: cover;
}
.card-list .card-link .badge {
color: #5372F0;
width: fit-content;
padding: 8px 16px;
font-size: 0.95rem;
border-radius: 50px;
font-weight: 500;
background: #DDE4FF;
margin: 16px 0 18px;
}
.card-list .card-link .badge-designer {
color: #B22485;
background: #F7DFF5;
}
.card-list .card-link .badge-marketer {
color: #B25A2B;
background: #FFE3D2;
}
.card-list .card-link .badge-gamer {
color: #205C20;
background: #D6F8D6;
}
.card-list .card-link .badge-editor {
color: #856404;
background: #fff3cd;
}
.card-list .card-link .card-title {
color: #000;
font-size: 1.19rem;
font-weight: 600;
}
.card-list .card-link .card-button {
height: 35px;
width: 35px;
color: #5372F0;
margin: 30px 0 5px;
background: none;
cursor: pointer;
border-radius: 50%;
border: 2px solid #5372F0;
transform: rotate(-45deg);
transition: 0.4s ease;
}
.card-list .card-link:hover .card-button {
color: #fff;
background: #5372F0;
}
.card-wrapper .swiper-pagination-bullet {
height: 13px;
width: 13px;
opacity: 0.5;
background: #5372F0;
}
.card-wrapper .swiper-pagination-bullet-active {
opacity: 1;
}
.card-wrapper .swiper-slide-button {
color: #5372F0;
margin-top: -35px;
}
/* Responsive media query code for small screens */
@media (max-width: 768px) {
.card-wrapper {
margin: 0 10px 25px;
}
.card-wrapper .swiper-slide-button {
display: none;
}
} </style>
</head>
<body>
<div class="container swiper">
<div class="card-wrapper">
<!-- Card slides container -->
<ul class="card-list swiper-wrapper">
<li class="card-item swiper-slide">
<a href="#" class="card-link">
<img src="https://trickbd.com/wp-content/uploads/2015/08/designer.jpg" alt="Card Image" class="card-image">
<p class="badge badge-designer">Designer</p>
<h2 class="card-title">Lorem ipsum dolor sit explicabo adipisicing elit</h2>
<button class="card-button material-symbols-rounded">arrow_forward</button>
</a>
</li>
<li class="card-item swiper-slide">
<a href="#" class="card-link">
<img src="https://trickbd.com/wp-content/uploads/2015/08/marketer.jpg" alt="Card Image" class="card-image">
<p class="badge badge-developer">Developer</p>
<h2 class="card-title">Lorem ipsum dolor sit explicabo adipisicing elit</h2>
<button class="card-button material-symbols-rounded">arrow_forward</button>
</a>
</li>
<li class="card-item swiper-slide">
<a href="#" class="card-link">
<img src="https://trickbd.com/wp-content/uploads/2015/08/gamer.jpg" alt="Card Image" class="card-image">
<p class="badge badge-marketer">Marketer</p>
<h2 class="card-title">Lorem ipsum dolor sit explicabo adipisicing elit</h2>
<button class="card-button material-symbols-rounded">arrow_forward</button>
</a>
</li>
<li class="card-item swiper-slide">
<a href="#" class="card-link">
<img src="https://trickbd.com/wp-content/uploads/2015/08/editor.jpg" alt="Card Image" class="card-image">
<p class="badge badge-gamer">Gamer</p>
<h2 class="card-title">Lorem ipsum dolor sit explicabo adipisicing elit</h2>
<button class="card-button material-symbols-rounded">arrow_forward</button>
</a>
</li>
<li class="card-item swiper-slide">
<a href="#" class="card-link">
<img src="https://trickbd.com/wp-content/uploads/2015/08/developer.jpg" alt="Card Image" class="card-image">
<p class="badge badge-editor">Editor</p>
<h2 class="card-title">Lorem ipsum dolor sit explicabo adipisicing elit</h2>
<button class="card-button material-symbols-rounded">arrow_forward</button>
</a>
</li>
</ul>
<!-- Pagination -->
<div class="swiper-pagination"></div>
<!-- Navigation Buttons -->
<div class="swiper-slide-button swiper-button-prev"></div>
<div class="swiper-slide-button swiper-button-next"></div>
</div>
</div>
<!-- Linking SwiperJS script -->
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
<!-- Linking custom script -->
<script>new Swiper('.card-wrapper', {
loop: true,
spaceBetween: 30,
// Pagination bullets
pagination: {
el: '.swiper-pagination',
clickable: true,
dynamicBullets: true
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// Responsive breakpoints
breakpoints: {
0: {
slidesPerView: 1
},
768: {
slidesPerView: 2
},
1024: {
slidesPerView: 3
}
}
});</script>
</body>
</html>
THE END
S
o friends, that’s it for today. See you in another post. If you like the post then like and comment. Stay tuned to Trickbd.com for any updates.
The post কিভাবে Html, Css & Javascript দিয়ে Card Slider তৈরি করবেন? appeared first on Trickbd.com.
from Trickbd.com https://ift.tt/Twqysur
via IFTTT
No comments:
Post a Comment