জীবনের কোনো একটা সময় কখনো না কখনো আপনি একবার হলেও গেম খেলে থাকবেন, তাই না? ভুল বলে ফেললাম হয়তো  একবার কেন হবে? অনেক খেলেছেন। মোবাইল, কম্পিউটার – এসকল ডিজিটাল ডিভাইস আসার পর থেকে আমাদের সমাজ থেকে হারিয়ে গেছে খেলাধুলা। আমরা সবাই বাস্তব জীবনের খেলাধুলার থেকে এখন মোবাইলে গেম খেলতেই বেশি পছন্দ করি। একবার ভেবে দেখুন, কিছু বছর আগেও লুডু খেলাটা খেলা হতো কাগজের লুডু বোর্ডে। তবে অল্প সময়ের ব্যবধানে এখন সেই লুডু গেমও মোবাইলে খেলা হচ্ছে।
একবার কেন হবে? অনেক খেলেছেন। মোবাইল, কম্পিউটার – এসকল ডিজিটাল ডিভাইস আসার পর থেকে আমাদের সমাজ থেকে হারিয়ে গেছে খেলাধুলা। আমরা সবাই বাস্তব জীবনের খেলাধুলার থেকে এখন মোবাইলে গেম খেলতেই বেশি পছন্দ করি। একবার ভেবে দেখুন, কিছু বছর আগেও লুডু খেলাটা খেলা হতো কাগজের লুডু বোর্ডে। তবে অল্প সময়ের ব্যবধানে এখন সেই লুডু গেমও মোবাইলে খেলা হচ্ছে।
যাই হোক, আজকের পোস্টের মূল বিষয় এটা নয়। মূল বিষয় হলো আজকে আমি আপনাদেরকে CHATGPT এবং অন্য একটি TOOLS ব্যবহার করে অ্যান্ড্রয়েড মোবাইল গেম তৈরি করা শেখাবো। সম্পূর্ণ টিউটোরিয়ালটি মোবাইল দিয়েই করা হবে। তাই যে কেউ পুরো প্রক্রিয়াটা মোবাইল দিয়েই করে নিতে পারবেন।
প্রথমেই চ্যাটজিপিটি ওপেন করে ফেলুন। আপনি চাইলে চ্যাটজিপিটি মোবাইল অ্যাপ ব্যবহার করতে পারেন অথবা ওয়েবসাইট ব্যবহার করেও কাজটি করতে পারবেন।

এখন আমি চ্যাটজিপিটিকে একটি প্রম্পট লিখে দিলাম, ‘Write a simple puzzle game HTML code in one file’। মানে, আমি বললাম আমাকে একটি সহজ সরল পাজল গেমের HTML কোড লিখে দিন এবং এটি এক ফাইলের মধ্যে হতে হবে। এখানে আপনি চাইলে সামান্য বুদ্ধি খাটিয়ে প্রম্পটটি কাস্টমাইজ করে আরও উন্নত মানের কোনো গেমও বানিয়ে নিতে পারেন। চ্যাটজিপিটি আমাকে যেই কোডটি দিয়েছে সেটি আমি আপনাদের দিয়ে দিচ্ছি ।
Sliding Puzzle Game
const puzzleContainer = document.getElementById(“puzzle”); let tiles = []; function initGame() { // Generate numbers and shuffle them const numbers = […Array(15).keys()].map(n => n + 1); numbers.push(null); // Empty space numbers.sort(() => Math.random() – 0.5); // Create tile elements tiles = numbers.map((num, index) => { const tile = document.createElement(“div”); tile.className = “tile”; if (num === null) { tile.classList.add(“empty”); } else { tile.textContent = num; tile.addEventListener(“click”, () => moveTile(index)); } return tile; }); renderTiles(); } function renderTiles() { puzzleContainer.innerHTML = “”; tiles.forEach(tile => puzzleContainer.appendChild(tile)); } function moveTile(index) { const emptyIndex = tiles.findIndex(tile => tile.classList.contains(“empty”)); // Check if the clicked tile is adjacent to the empty tile const isAdjacent = [1, -1, 4, -4].includes(index – emptyIndex) && (index % 4 === emptyIndex % 4 || Math.floor(index / 4) === Math.floor(emptyIndex / 4)); if (isAdjacent) { // Swap tiles [tiles[index], tiles[emptyIndex]] = [tiles[emptyIndex], tiles[index]]; renderTiles(); if (checkWin()) { setTimeout(() => alert(“You won!”), 100); } } } function checkWin() { const numbers = tiles.map(tile => tile.textContent || null); const correctOrder = […Array(15).keys()].map(n => (n + 1).toString()); correctOrder.push(null); return JSON.stringify(numbers) === JSON.stringify(correctOrder); } function resetGame() { initGame(); } initGame();

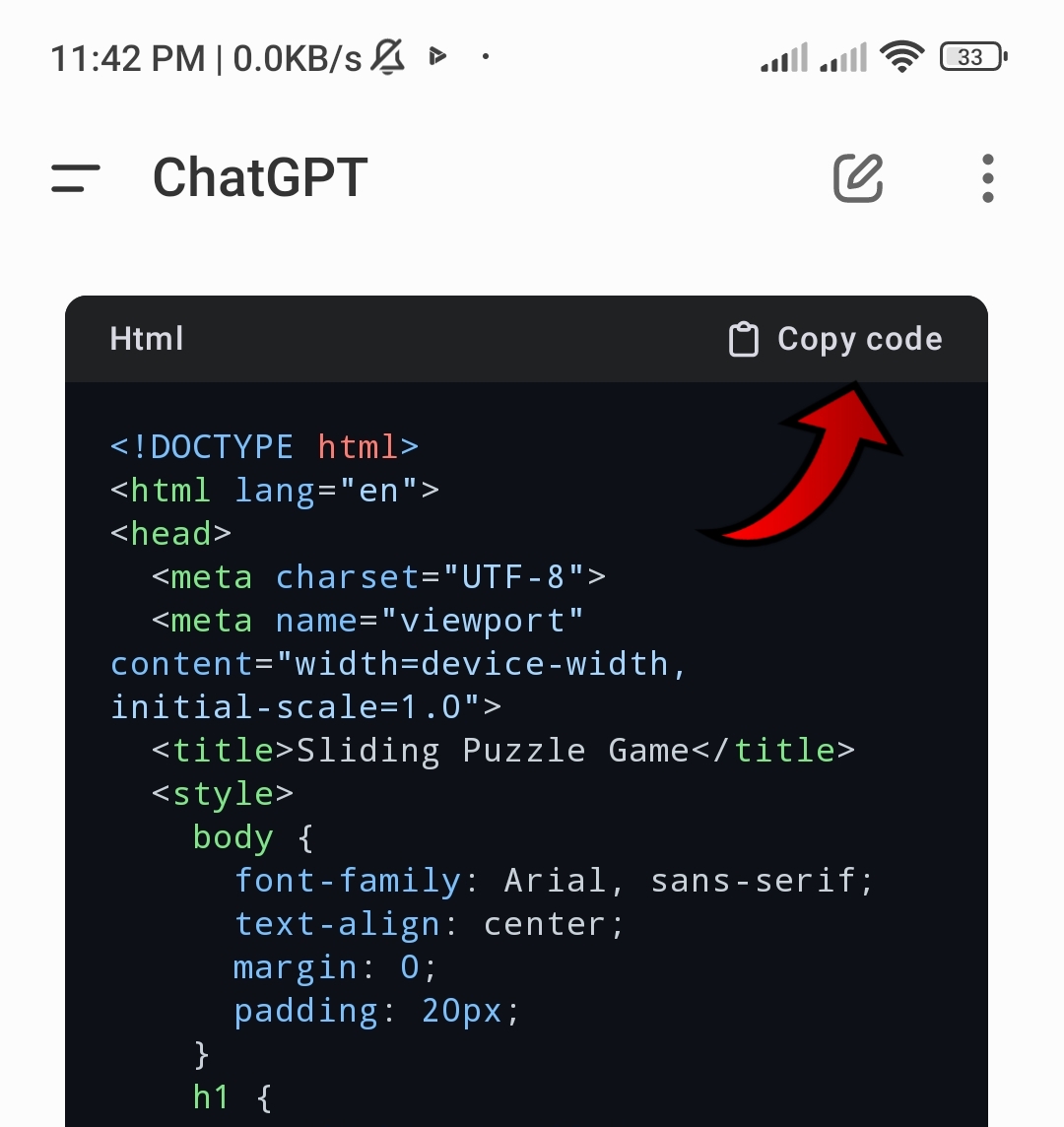
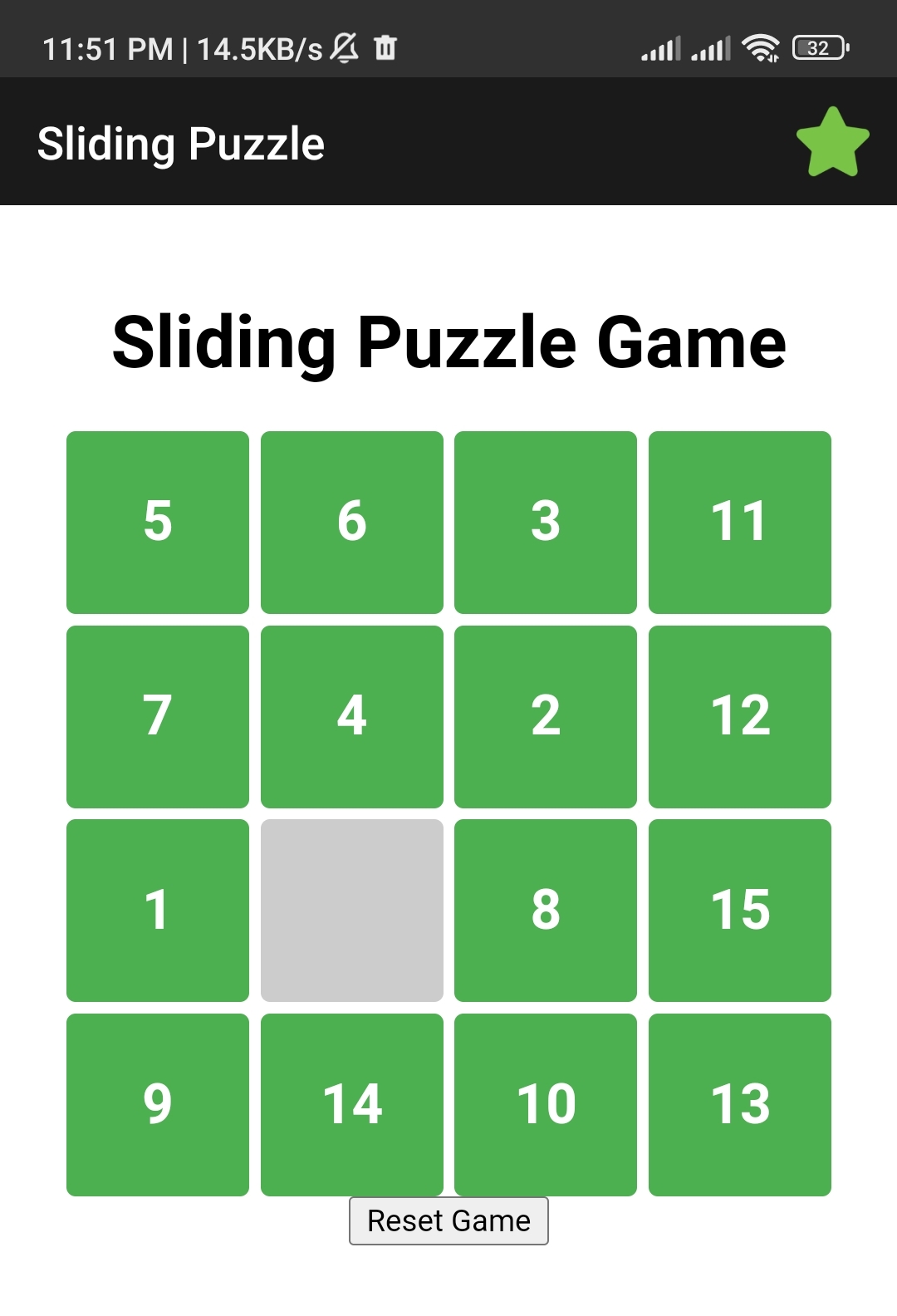
যাই হোক, প্রম্পট লেখার পর চ্যাটজিপিটি আমাকে একটি স্লাইডিং পাজল গেমের HTML কোড লিখে দিল। এবার চলুন কোডটি একটু চেক করি। দেখে নেই চ্যাটজিপিটি আমাদের কেমন গেমের কোড দিয়েছে। এর জন্য আমাদের যেকোনো একটি HTML CODE VIEWER TOOLS ব্যবহার করতে হবে। আপনি আপনার পছন্দমতো যেকোনো একটি ব্যবহার করতে পারেন।

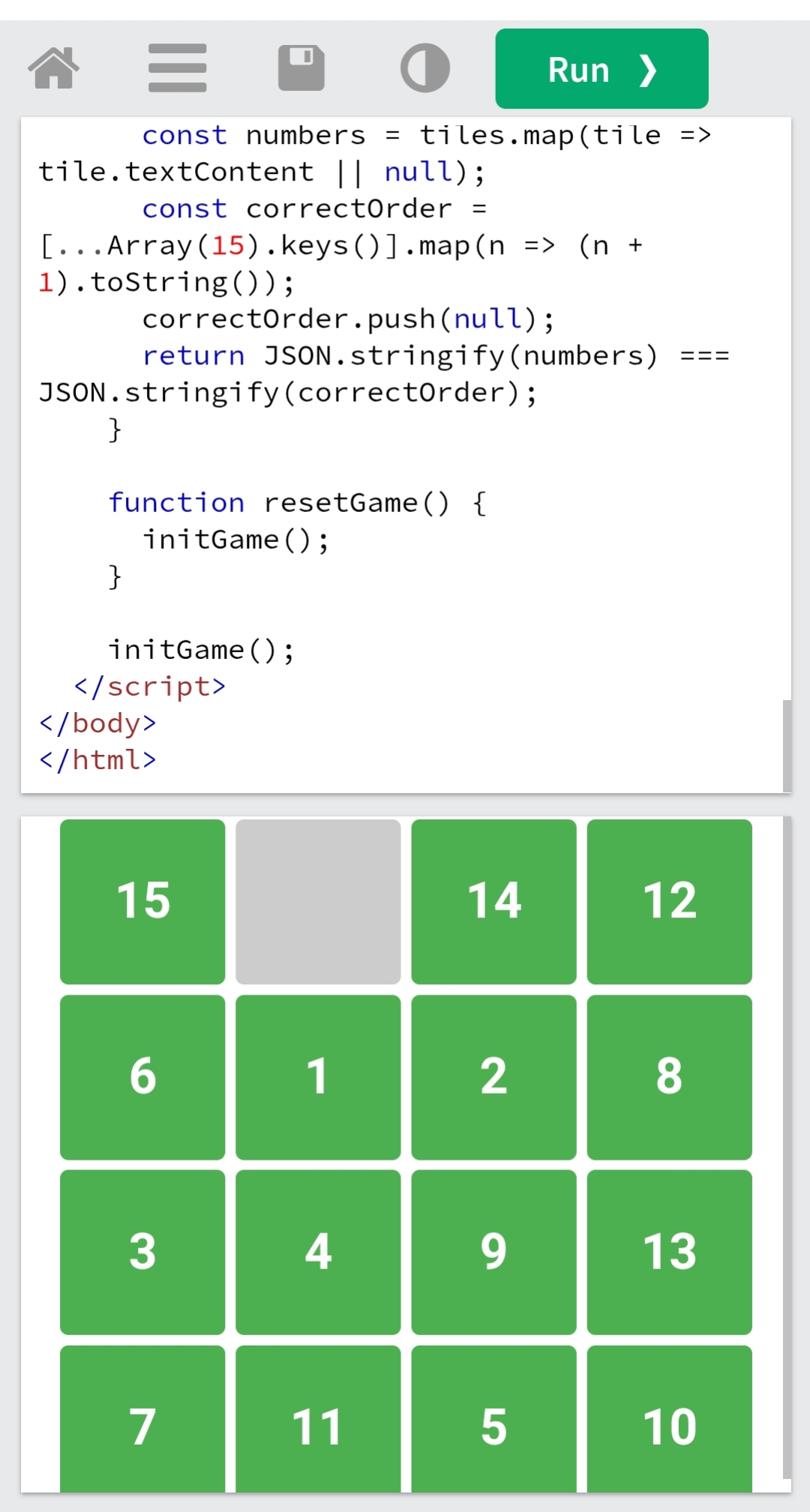
আমি W3SCHOOLS এর CODE TRYIT থেকে কোডটি রান করিয়ে দেখে নিলাম। আমার গেমটি একদমই সিম্পল, তাও চলুন এটি দিয়েই কাজ সেরে ফেলি। আপনারা এর থেকে আরও উন্নত গেম তৈরি করে আমাকে দেখাবেন। নিচে W3SCHOOLS CODE TRYIT এর লিংক দিয়ে দিলাম। এখানে ক্লিক করে আপনার কোডের আউটপুট দেখে নিতে পারেন।

দেখেছেন? গেম দেখা শেষ হলে কোডের কাজ মোটামুটি শেষ। এখন আমাদের কোডটিকে একটি .html ফাইল আকারে সংরক্ষণ করতে হবে। খুব সহজেই মোবাইল ফাইল ম্যানেজার কিংবা অন্য কোনো অ্যাপ ব্যবহার করে একটি TXT ডকুমেন্টে কোডটি সেইভ করে সেটির RENAME পরিবর্তন করে index.html করে দিন। অবশ্যই ফাইল EXTENSION .html হতে হবে।

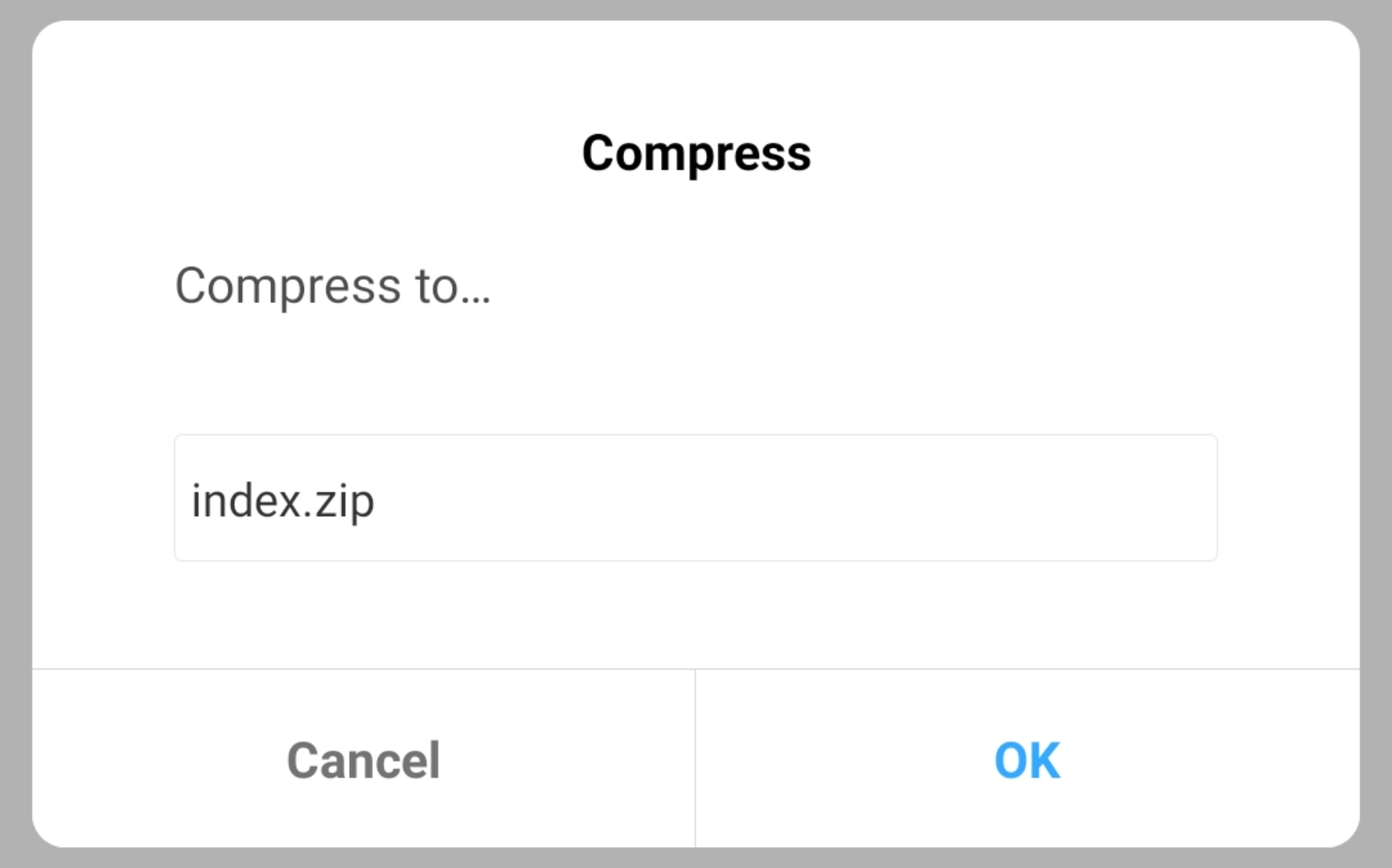
এরপরের কাজটি হলো এবার আমাদের HTML ফাইলটিকে ZIP ফাইল আকারে সংরক্ষণ করা। এটিও খুব সহজ, ফাইল ম্যানেজার থেকেই করতে পারবেন।

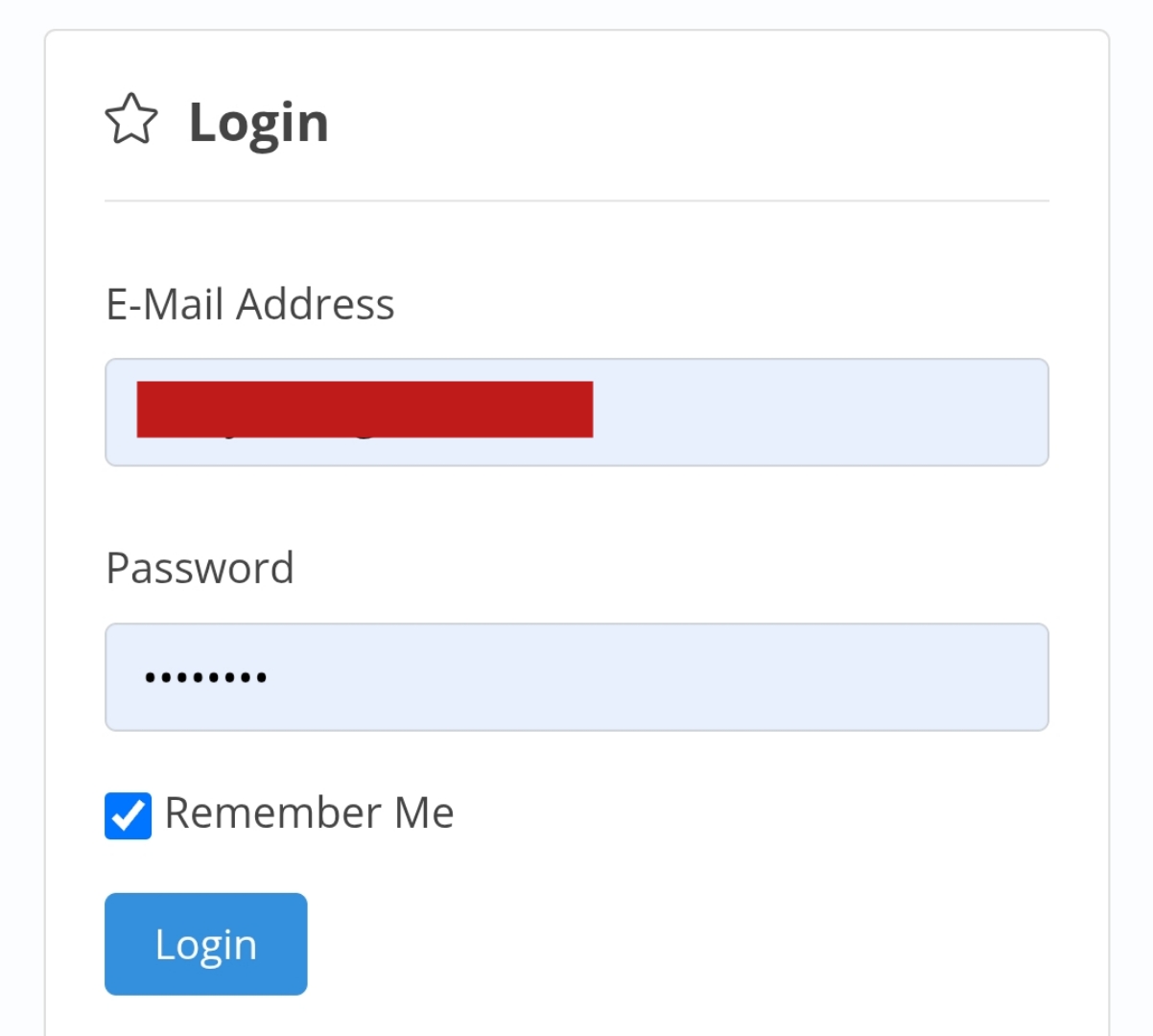
মোটামুটি আমাদের অর্ধেক কাজ শেষ। এবার বাকি কাজটি একটি ওয়েবসাইট ব্যবহার করে করব। সেটি হলো WEBINTOAPP.COM। এই ওয়েবসাইটটি আমাদের কোডটিকে অ্যাপে কনভার্ট করে দেবে। এরপর সেটি আমরা একটি গেম হিসেবে ব্যবহার করতে পারব। নিচের দেওয়া লিংক থেকে ওয়েবসাইটটি ওপেন করুন এবং LOGIN বাটনে ক্লিক করুন।

আপনার অ্যাকাউন্ট না থাকলে খুব সহজেই একটি রেজিস্ট্রেশন করে ফেলুন। এরপর রেজিস্ট্রেশন করা ইমেইল এবং পাসওয়ার্ড ব্যবহার করে লগইন করুন।

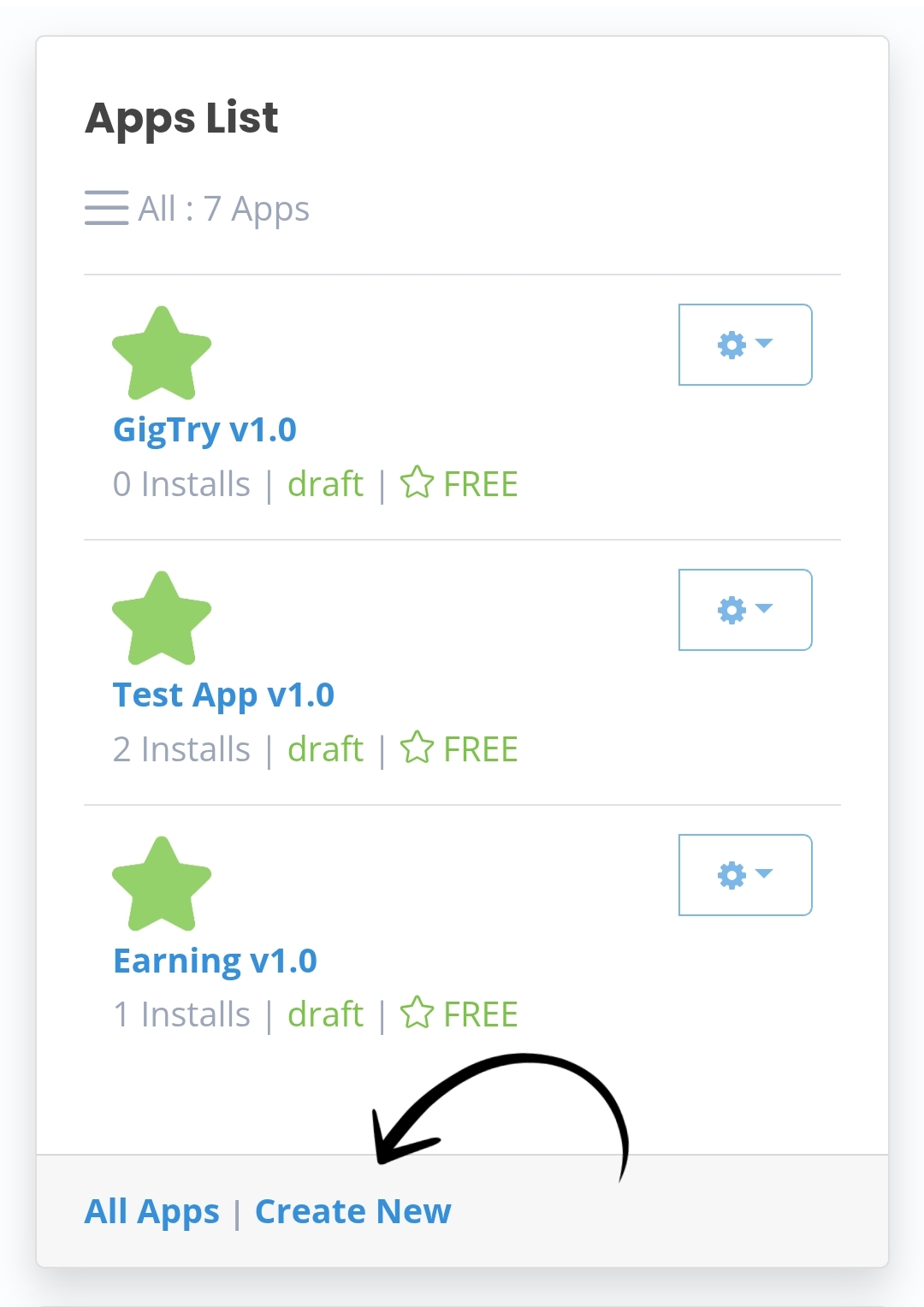
লগইন হয়ে গেলে এই ওয়েবসাইটের ড্যাশবোর্ড ওপেন হবে। সেখানে আপনার সর্বশেষ তৈরি করা সব অ্যাপের লিস্ট দেখতে পাবেন। উপরের স্ক্রিনশট দেখলে বুঝতে পারবেন, সেখানে আমার আগের তৈরি করা কিছু অ্যাপ শো করছে। যাই হোক, নতুন একটি অ্যাপ তৈরি করার জন্য CREATE NEW এ ক্লিক করুন।

এরপর উপরের মতো একটি পেইজ ওপেন হলে সেখানে SELECT ZIP FILE এ ক্লিক করে আমাদের তৈরি করা ZIP ফাইলটি সিলেক্ট করে দিন। তারপর একটু নিচে চলে আসুন।

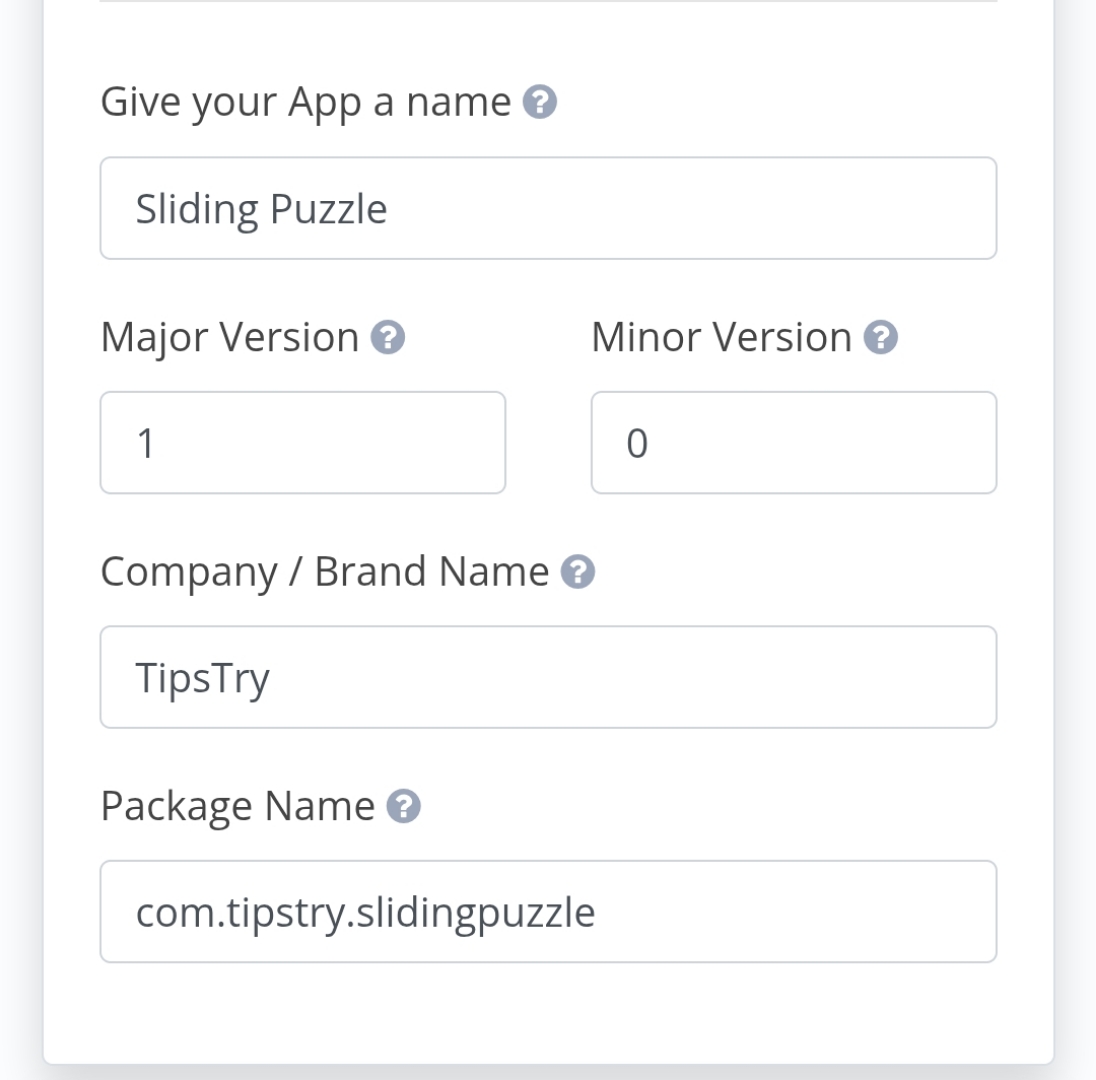
এবার আপনার App Name, App Version, Company Name, Package Name গুলো লিখে দিন। সবগুলো হয়ে গেলে আরও একটু নিচে চলুন।

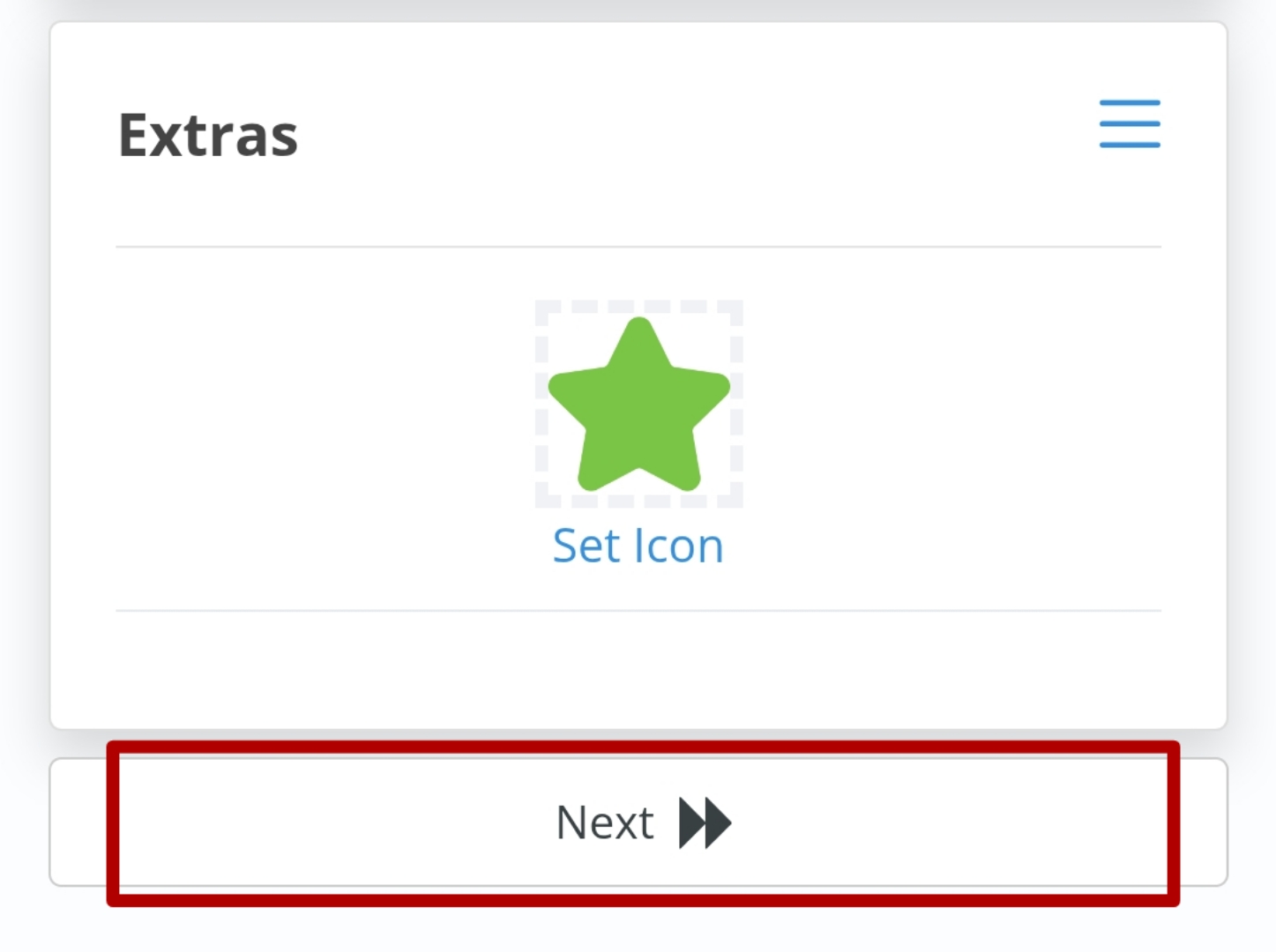
এবার অ্যাপের আইকন সিলেক্ট করুন। সুন্দর একটি আইকন বেছে সেটি সেট করে ফেলুন। তারপর NEXT বাটনে ক্লিক করুন।

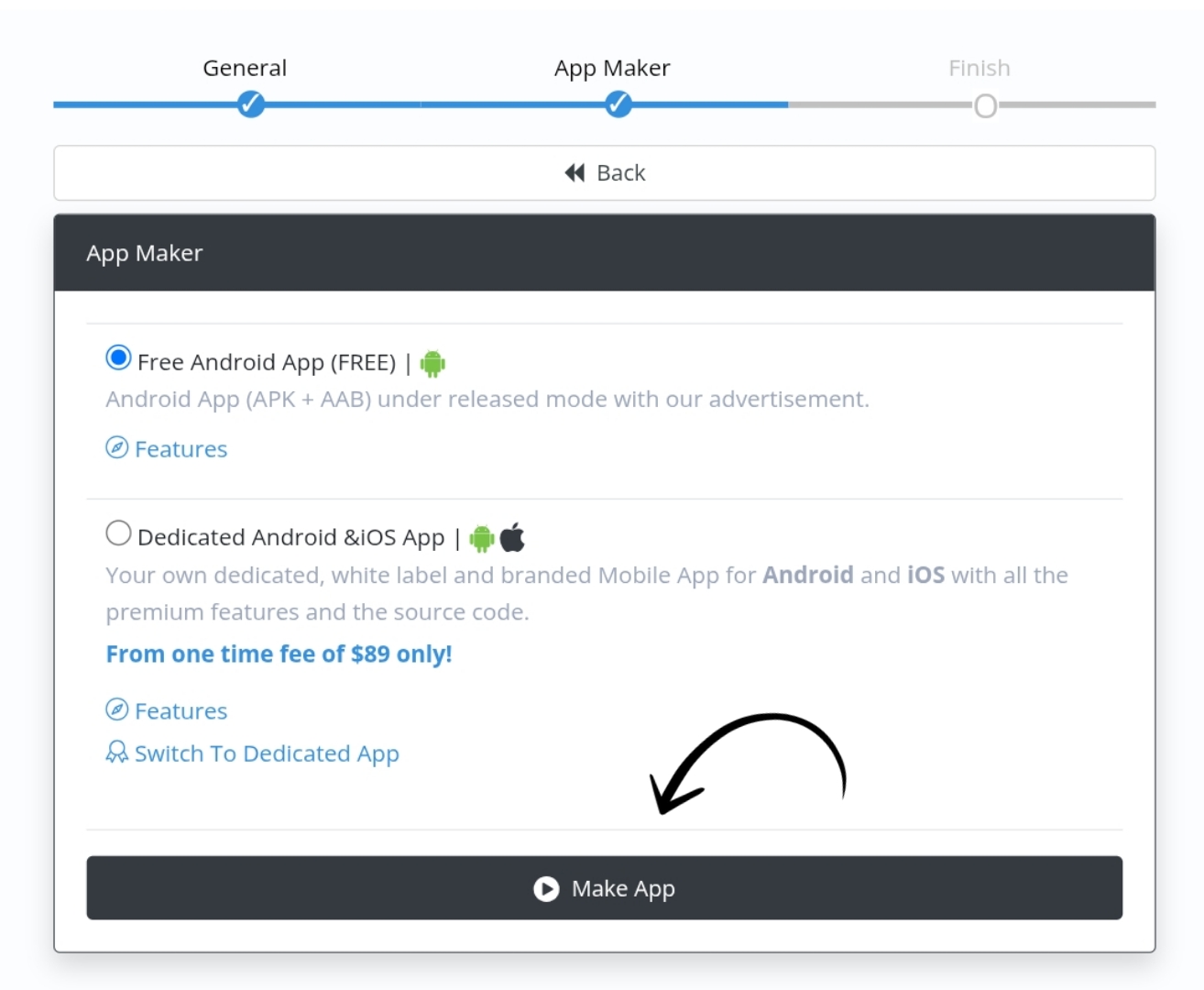
এরপর উপরের মতো একটি স্ক্রিন আসবে। সেখানে FREE ANDROID APP সিলেক্ট করুন এবং তারপর MAKE APP এ ক্লিক করুন।

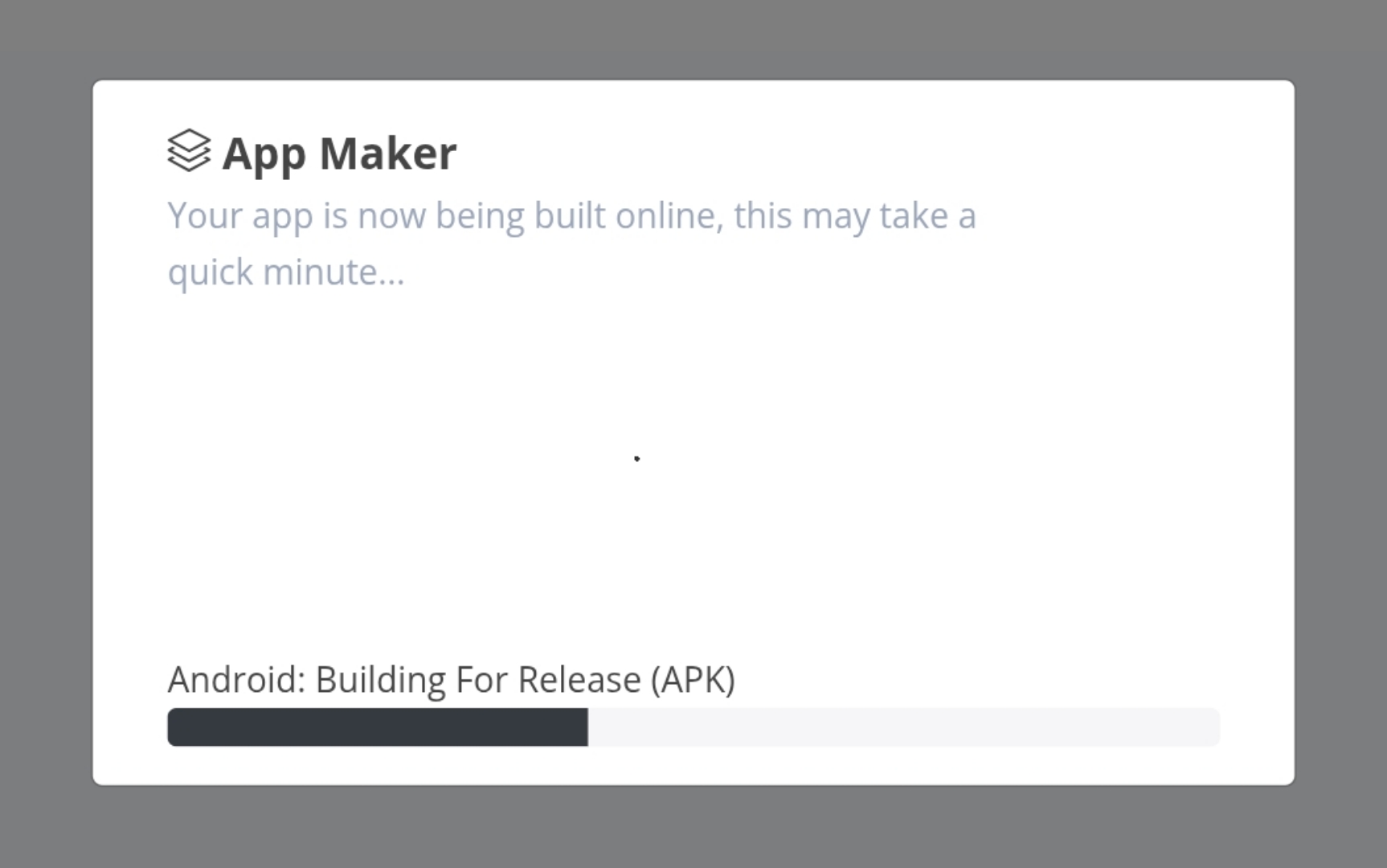
এবার কিছুক্ষণ সময় নেবে আমাদের অ্যাপটি রেডি হওয়ার জন্য। তাই কিছুক্ষণ অপেক্ষা করুন।

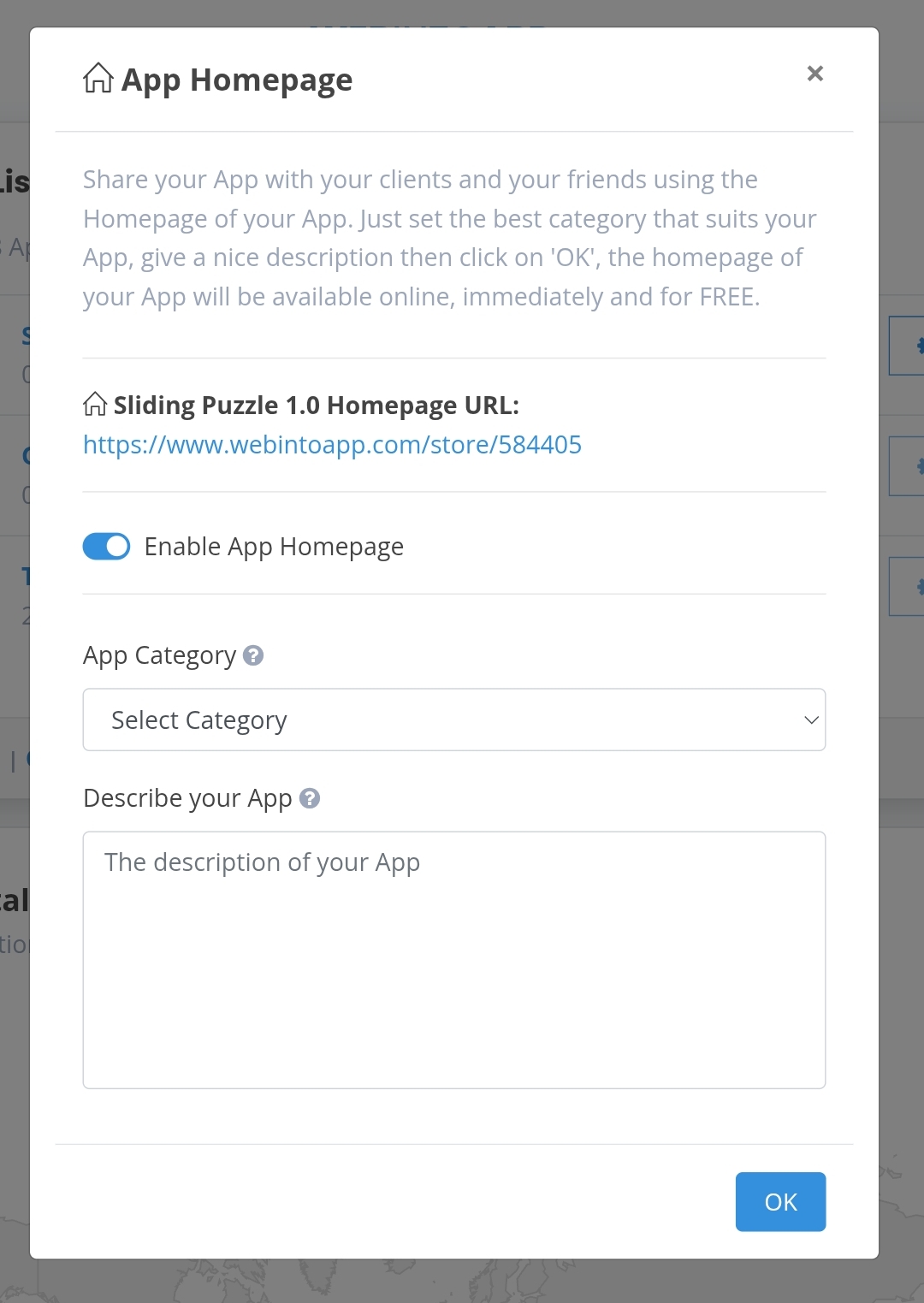
অ্যাপ রেডি হয়ে গেলে এরকম একটি পপআপ উইন্ডো শো হবে, যেখানে অ্যাপ ডাউনলোডের জন্য একটি পেইজ লিংক দেওয়া থাকবে। আপনি চাইলে এটি শেয়ার করে যে কাউকে লিংক পাঠিয়ে আপনার তৈরি করা অ্যাপ দেখাতে পারেন। যাই হোক, OK তে ক্লিক করে এটি হাইড করে দিন। এরপর আবার আমাদের সামনে এই ওয়েবসাইটের ড্যাশবোর্ড ওপেন হবে।

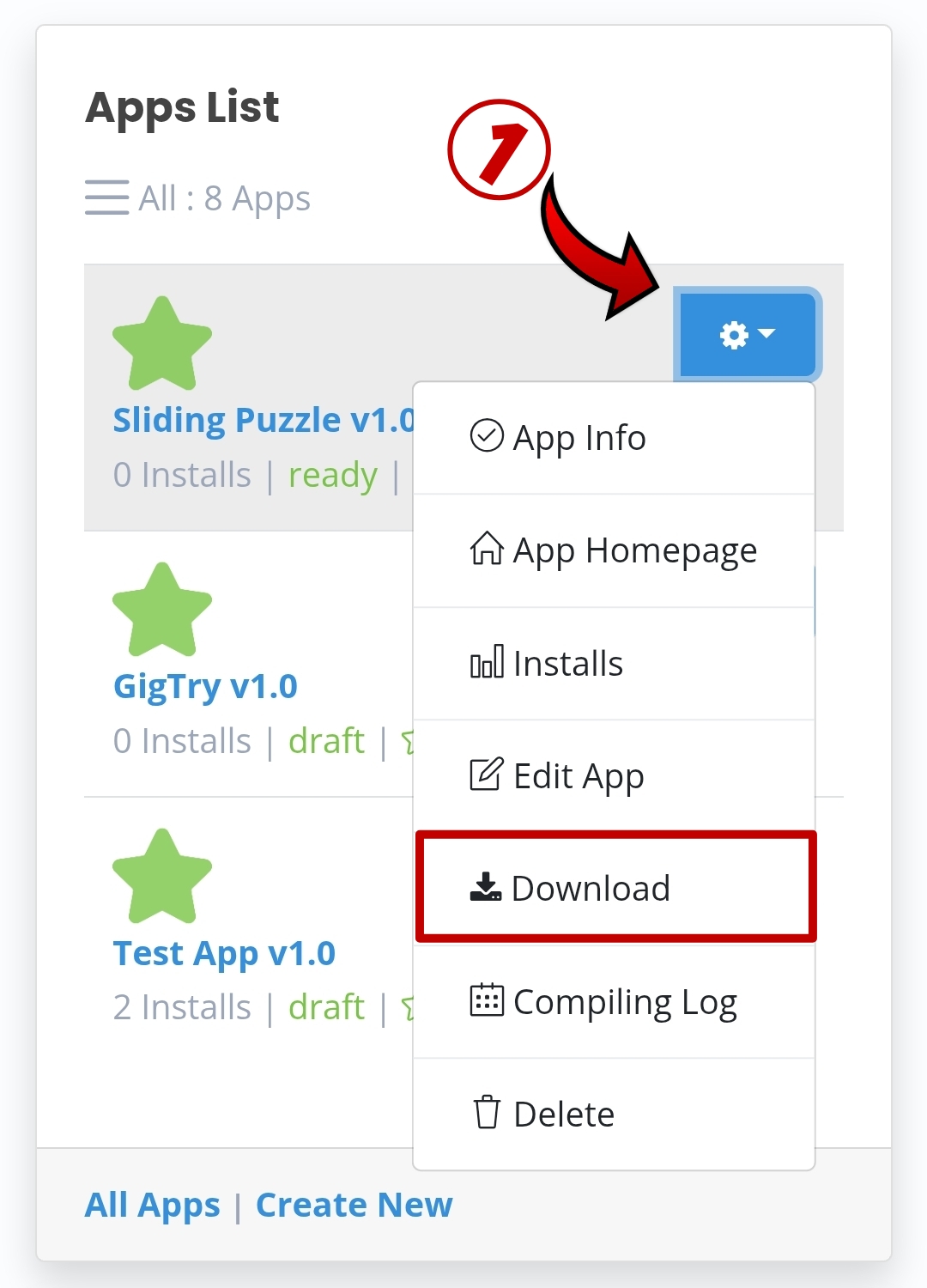
এবার এই ড্যাশবোর্ডে আমাদের তৈরি করা অ্যাপটি দেখতে পাবেন। সেখান থেকে SETTINGS আইকনে ক্লিক করে DOWNLOAD এ ক্লিক করুন। তাহলেই অ্যাপটি ডাউনলোড শুরু হয়ে যাবে।

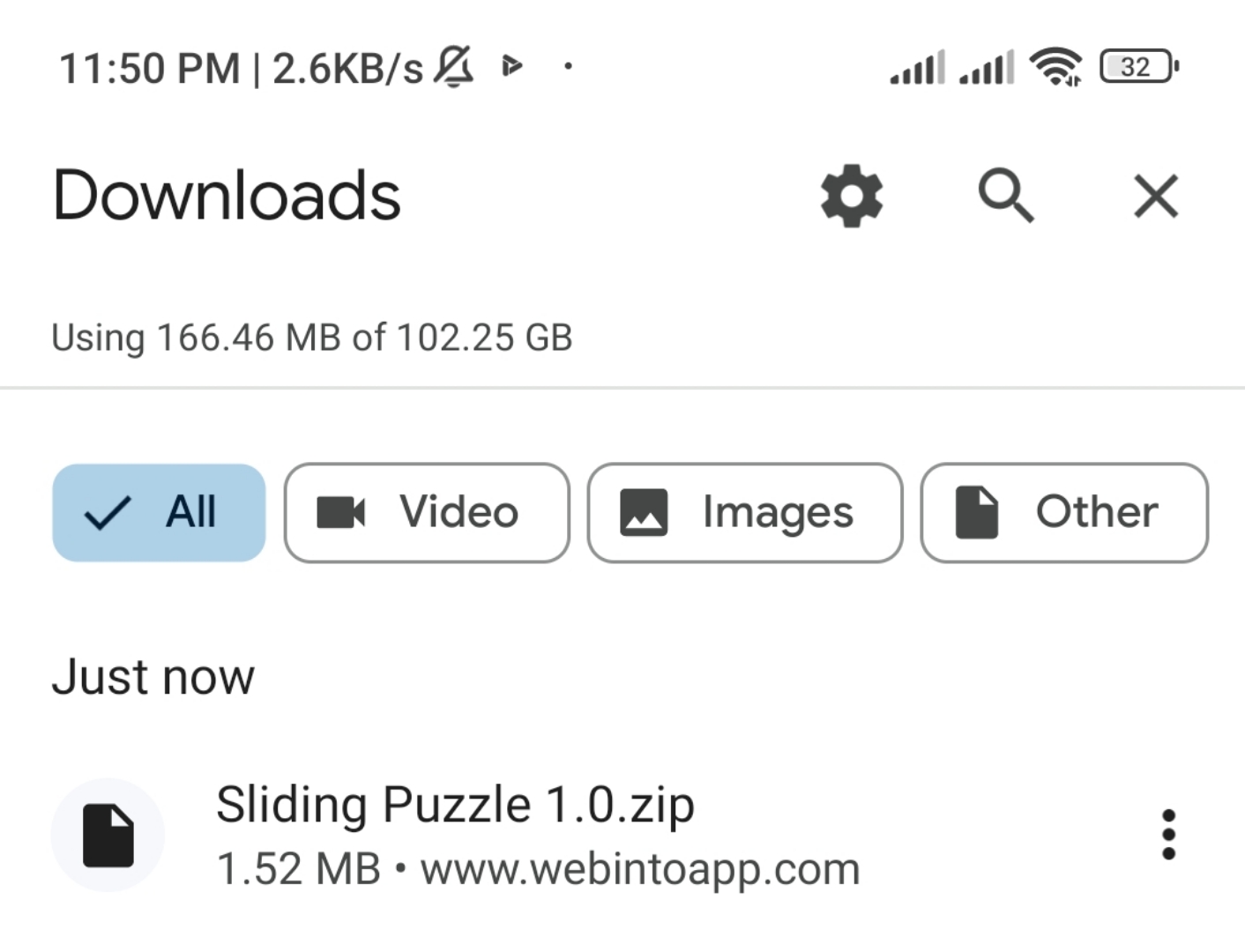
আমার গেমটি ডাউনলোড হয়ে গেছে। তবে এটি ZIP ফাইল আকারে ডাউনলোড হয়েছে। তাই এখন এটিকে আনজিপ করে নিতে হবে।

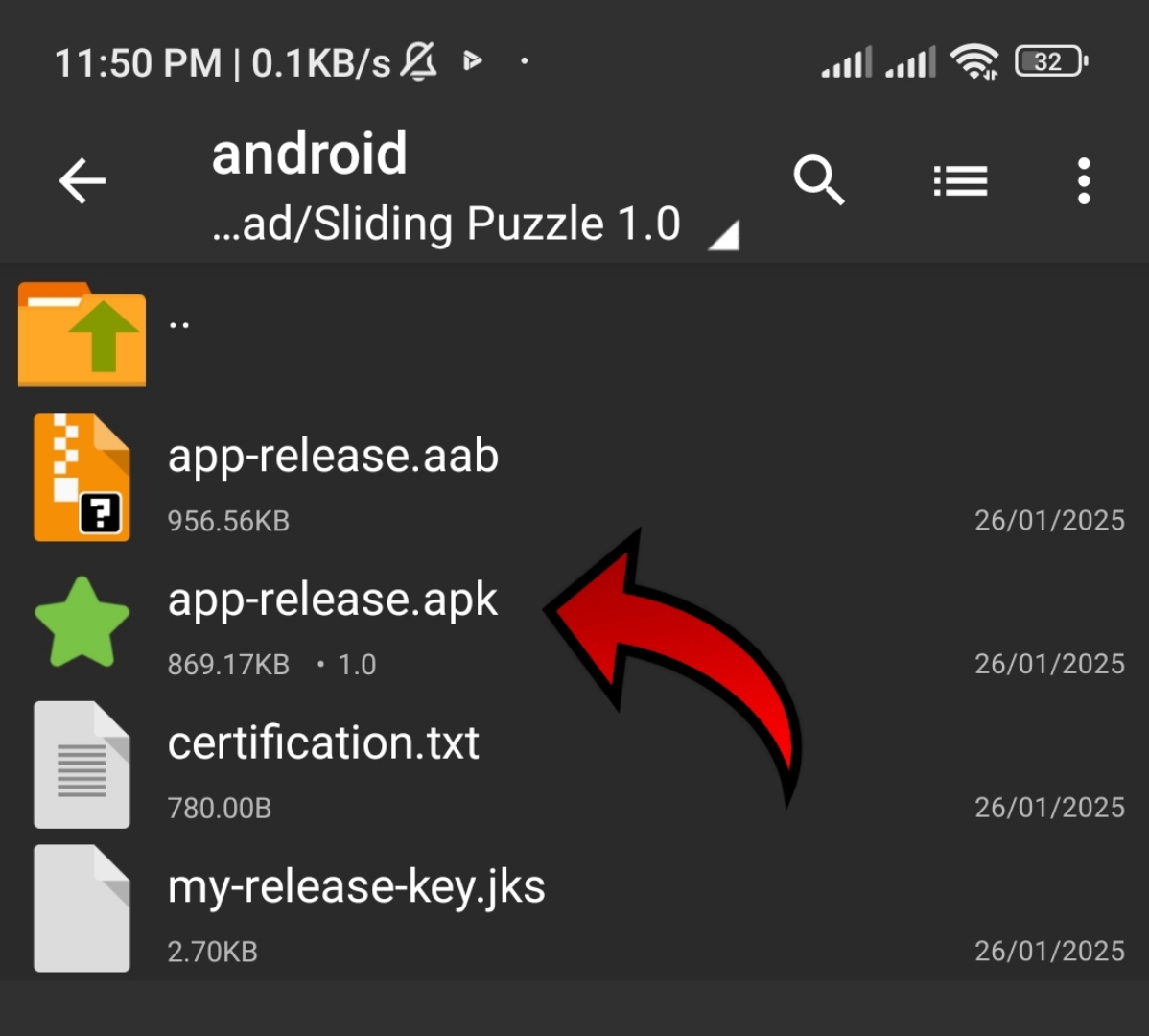
যেকোনো একটি টুল ব্যবহার করে এটিকে আনজিপ করে ওপেন করুন। তাহলে আপনার গেম অ্যাপটি পেয়ে যাবেন। উপরে দেখানো ‘App Release.Apk’টাই হচ্ছে আমার তৈরি করা অ্যাপ।

অ্যাপটি আমি ইনস্টল করে নিলাম।

এবং এরপরই আমার অ্যাপ রেডি। কত সহজ, তাই না? অল্প সময়ের মধ্যেই আমি একটি গেম তৈরি করে ফেললাম।
এই গেম তৈরি করে আপনি চাইলে টাকা আয়ও করতে পারেন। সেটি করার জন্য আপনাকে আপনার অ্যাপে AdMob কিংবা অন্য কোনো অ্যাড নেটওয়ার্কের বিজ্ঞাপন বসাতে হবে। আর যতটা সম্ভব, চ্যাটজিপিটিকে প্রম্পট দিয়ে গেম কোডটিকে আরও উন্নত এবং প্রফেশনাল করে নিন। এরপর অ্যাপ কনভার্ট করার সময় সেখানে Google AdMob এর বিজ্ঞাপন ব্যবহার করবেন।
তবে এই ওয়েবসাইটে AdMob এর বিজ্ঞাপন ব্যবহার করার ফিচারটি ফ্রি নয়। এর জন্য আপনাকে কিছু টাকা পেমেন্ট করতে হতে পারে। সেটি নিজ দায়িত্বে দেখে নেবেন।
 প্রতিদিন নতুন নতুন পোস্ট!
প্রতিদিন নতুন নতুন পোস্ট! 
এরকম আরো সুন্দর সুন্দর পোস্ট পেতে ভিজিট করুন
WWW.TIPSTRY.COM
 প্রতি পোস্টে ৩০ টাকা + বোনাস!
প্রতি পোস্টে ৩০ টাকা + বোনাস!
 ১০০০ ভিউ = ১$ (১২০ টাকা)
১০০০ ভিউ = ১$ (১২০ টাকা) 
তাই দেরি না করে এখনই ভিজিট করুন
TIPSTRY.COM 
The post CHATGPT দিয়ে তৈরী করে নিন ANDROID মোবাইল GAME সম্পূর্ণ ফ্রীতে appeared first on Trickbd.com.
from Trickbd.com https://ift.tt/mhDMLeN
via IFTTT
 VISIT TIPSTRY.COM
VISIT TIPSTRY.COM
No comments:
Post a Comment