Hello TrickBD Users
আসসালামুওয়ালাইকুম
কেমন আছেন সবাই ? HTML , CSS & JavaScript এর ৩য় লিখিত ক্লাসে আপনাকে স্বাগতম । যারা আগের ক্লাস টি দেখেন নি তারা এক্ষুনি আমার আগের ক্লাস টি দেখে আসুন । সব ক্লাস গুলো মনযোগ সহকারে না দেখলে বুঝবেন না যে আমি কি বলছি । কারন কোডিং অনেক সেনসিটিভ একটি বিষয় ।
ক্লাস ০১ লিংকঃ
ক্লাস ০২ লিংকঃ
ক্লাস ০৩ লিংকঃ
ক্লাস ০৪ লিংকঃ
ক্লাস ০৫ লিংকঃ
ক্লাস ০৬ লিংকঃ
ক্লাস ০৭ লিংকঃ
এই ক্লাসে আমরা যা যা শিখবো
- HTML এ লিস্ট কী ?
- লিস্ট কত রকমের রয়েছে ?
- কীভাবে লিস্ট তৈরি করতে হয় ?
HTML লিস্ট কী ?
ওয়েব পেইজে এ কোনো কিছুর তালিকা তৈরি করতে লিস্ট ট্যাগ ব্যবহার করতে হয়।
এইচটিএমএল এ প্রধানত ৩ ধরণের তালিকা তৈরি করা যায়
যেমনঃ
- ক্রমিক তালিকা (Ordered list): তালিকার ভুক্তিগুলোকে সংখ্যা, বর্ণ বা রোমান হরফে ক্রমিক নং দেওয়া হয়।
- ক্রম বিহীন তালিকা(Unordered list): এ তালিকায় ভুক্তিগুলোর ক্রমিক নং থাকে না। বুলেট, ডিস্ক ইত্যাদি প্রতীকের সাহায্যে তালিকা তৈরি হয়।
- সঙ্গা তালিকা(Definition list): এ তালিকার ভুক্তিগুলোর অধীনে এদের সঙ্গা লেখা হয়।
কীভাবে লিস্ট তৈরি করবো ?
Ordered List (ক্রমিক তালিকা)
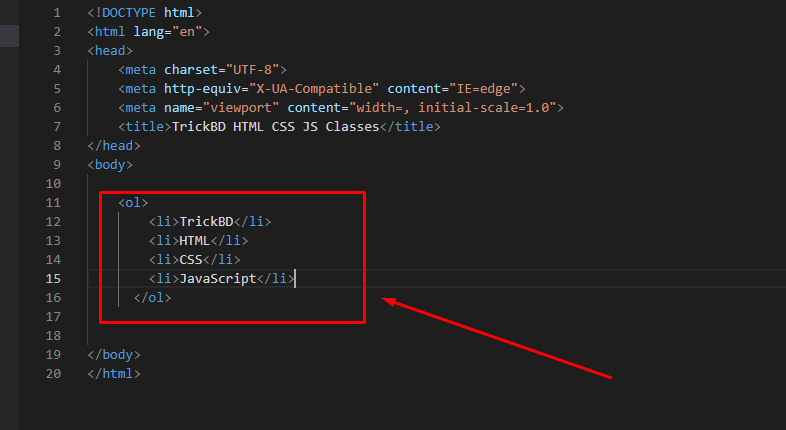
অর্ডারড লিস্ট তৈরিতে <ol>… …</ol> ট্যাগ ব্যবহৃত হয়। এর ভেতর প্রতিটি আইটেম কে <li>… …</li> ট্যাগের ভেতর রাখতে হয়।
যেমন আমি যদি এভাবে কোড লিখিঃ
তাহলে এর আউটপুট হবে অনেকটা এমনঃ
এই <ol> ট্যাগের কিছু এট্রিবিউট রয়েছে । যার দ্বারা মূলত এই 1,2,3,4 এই ক্রম টাকে পরিবর্তন করা যায় ।
ভালো করে বোঝার জন্য উদাহরন দেই
ol ট্যাগের অ্যাট্রিবিউটগুলোর মধ্যে উল্লেখযোগ্য হল type এবং start। টাইপ অ্যাট্রিবিউট দিয়ে গণনার ধরন (সংখ্যা/ রোমান/ বর্ণ) এবং স্টার্ট অ্যাট্রিবিউট দিয়ে কত থেকে গণনা শুরু করতে হবে তা নির্ধারণ করা হয়। কোনো অ্যাট্রিবিউট না দিলে ডিফল্ট হিসেবে 1,2,3… এভাবে গণনা হবে এবং 1 থেকেই গণনা শুরু হবে।
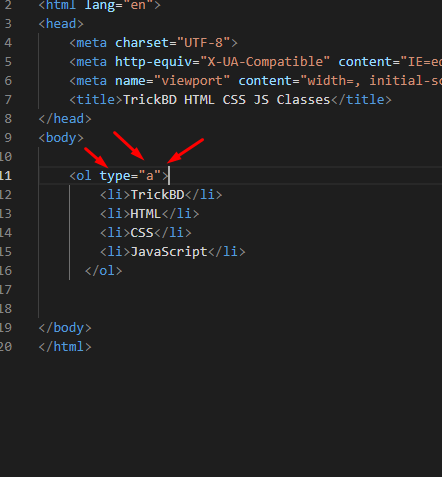
ধরুন আমি যদি এই ol ট্যাগের শুরুতে ol এর সাথে type=a দিয়ে দেইঃ
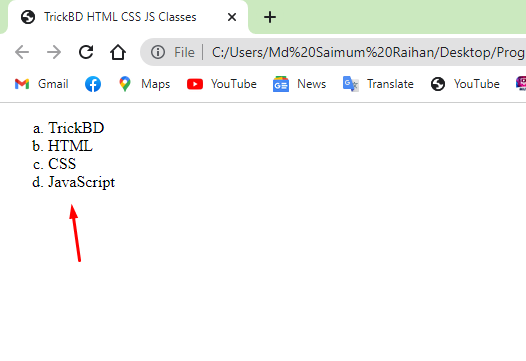
তাহলে রেজাল্ট আসবে এমনঃ
এরকম আরও অনেক আছে যেগুলো আমি দিয়ে দিচ্ছি আপনারা প্রাকটিস করবেনঃ
Unordered List (ক্রম বিহীন তালিকা)
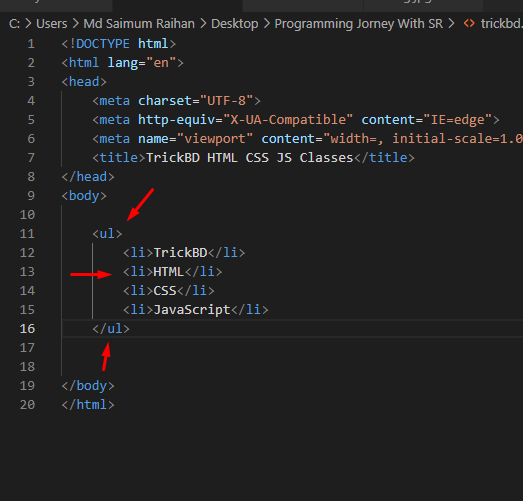
আনঅর্ডারড লিস্ট তৈরিতে <ul>… …</ul> ট্যাগ ব্যবহৃত হয়। এর ভেতর প্রতিটি ভুক্তিকে <li>… …</li> ট্যাগের ভেতর রাখতে হয়।
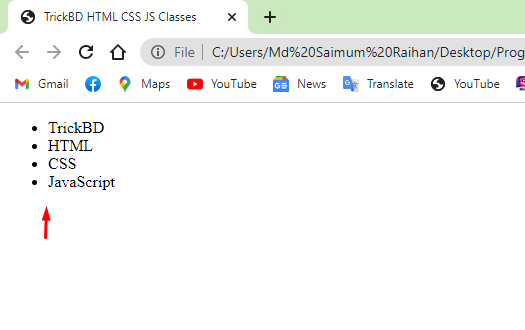
যেমন:
তাহলে এর আউটপুট হবে অনেকটা এমনঃ
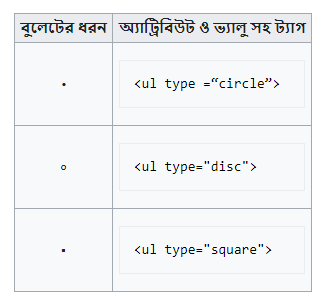
এই ট্যাগের ও কিছু এট্রিবিউট আছেঃ
যেমনঃ
ডেফিনেশন লিস্ট
এ তালিকায় প্রথমে একটি বিষয় (মোটা অক্ষরে) এবং পরের লাইনে তার সঙ্গা, তারপর আরেকটি বিষয় (মোটা অক্ষরে) এবং তার পরের লাইনে তার সঙ্গা এভাবে সাজানো হয়। অর্থাৎ,
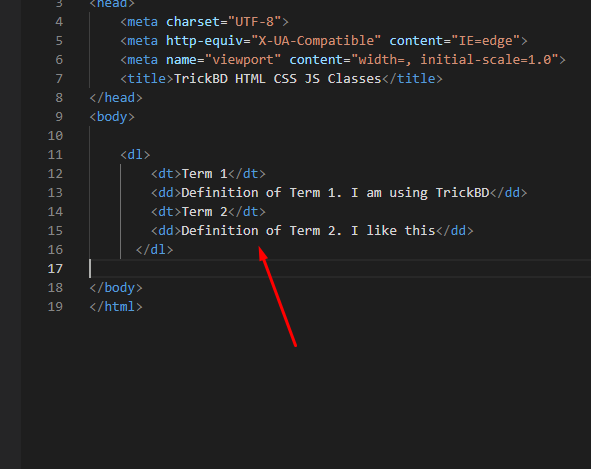
যদি আমি এভাবে লিখিঃ
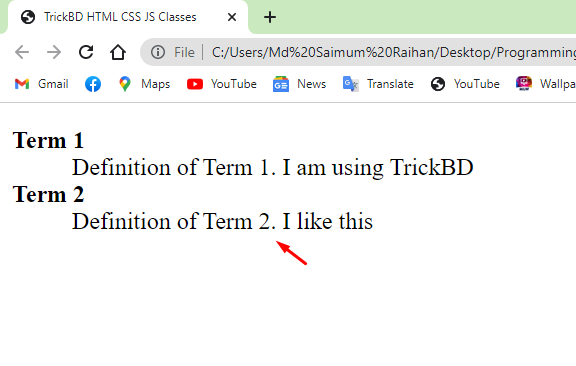
তাহলে রেজাল্ট আসবে এমনঃ
তো আজ এপর্যন্তই । দেখা হবে পরবর্তী ক্লাসে । আল্লাহ হাফেজ ।
আগামী পর্বে টেবিল এর সমাহার নিয়ে আসবো !
কোনো সমস্যা হলে বা প্রতিনিয়ত আপডেটেড থাকতে টেলিগ্রাম গ্রুপে আসুনঃ
Web Journey With SR
[Warning: The complete course is written by Saimum Raihan. This course is fully copyrighted to TrickBD Official & Saimum Raihan. Please do not copy, otherwise legal action will attempt. Thank You]
The post অনেক রকম লিস্ট বানান HTML এর মাধ্যমে – HTML , CSS & JavaScript – Full Web Development Written Course [Part 08] appeared first on Trickbd.com.
from Trickbd.com https://ift.tt/RKg7xTt
via IFTTT










No comments:
Post a Comment