আসসালামু আলাইকুম ওয়া রহমাতুল্লাহি ওয়া বারাকাতুহ।গত পর্বে আমরা জেনেছিলাম বুটস্ট্র্যাপ টাইপোগ্রাফি সম্পর্কে। আজকে আমরা Bootstrap spacing সম্পর্কে জানবো।
গত পর্ব যারা দেখেননি তারা এখান থেকে দেখে নিন।
Bootstrap Spacing
আমরা যখন একটি ওয়েবডিজাইন করবো, তখন আমাদের অবশ্যই Margin এবং Padding সেট করার প্রয়োজন পরবে। আর আমরা যারা css জানি তারা অবশ্যই মারজিন আর প্যাডিং সম্পর্কে ধারণা রাখি। তাই এখানে আর বিস্তারিত বলছিনা। তো bootstrap দিয়ে যখন এই মারজিন আর প্যাডিং এর কাজ করা হয় তখন তাকে spacing বলা হয়। আর margin padding একটা ওয়েবের জন্য কতটুকু গুরুত্বপূর্ণ তা আপনারা জানেনই। সুতরাং এই পর্বটা আপনাদের জন্য খুবই গুরুত্বপূর্ণ।
তো আসুন দেখে নেই আমরা কি করে bootstrap দিয়ে Margin আর Padding সেট করবো।
মারজিন দেওয়ার জন্য আমাদের একটি ক্লাস ব্যবহার করতে হবে। আর এটা হলো: .m এই একটি লেটারের মাধ্যমেই আপনারা মারজিন দিতে পারবেন।
তো এটা করার জন্য আমরা যেই ট্যাগ এ মারজিন দিতে চাই সেই ট্যাগ এ একটি class এট্রিবিউট নিবো আর তার Value তে আমরা কতটুকু মারজিন চাই সেটা দিবো। আর এটা এভাবে দিতে হবেঃ .m-1
স্ক্রিনশটঃ

.
.
এর মানে হচ্ছে m দিয়ে আমি মারজিন বুঝাচ্ছি আর সংখ্যা দিয়ে কতটুকু মারজিন চাচ্ছি সেটা বুঝাচ্ছি।
আর এখানে 1 টা কি px নাকি %পারসেন্ট?
.m-0 = 0px
.m-1 = 4px margin
.m-1 = 0.25rem margin
এর মানে আমরা বুঝতে পারলাম এখানে 1 এর Value হচ্ছে 4px.
আমরা যখন m-1 এই ক্লাস টি ইউজ করছি তখন মারজিন ৪ পাশ থেকেই নিচ্ছে। কিন্তু আমি যদি চাই যে এটা চারদিক দিয়ে না নিয়ে শুধু উপরে হবে। সেক্ষেত্রে আমরা mt-1 এই ক্লাস ব্যবহার করবো। এখানে t মানে হচ্ছে Top বা উপর।
স্ক্রিনশটঃ

.
.
এখন আমি যদি চাই মারজিনটা উপরে না দিয়ে নিচে দিয়ে দিবো তাহলে আমরা mb-1 এই ক্লাস ব্যবহার করবো। এখানে b এর মানে হচ্ছে bottom বা নিচে।
স্ক্রিনশটঃ

.
.
একই ভাবে ডান বামের ক্ষেত্রে ml-1, mr-1 ক্লাস ব্যবহার করতে হবে।
স্ক্রিনশটঃ

.
.
এখন যদি আপনি উপরে নিচে বা ডানে বামে সমান সমান মারজিন চান তাহলে বুটস্ট্র্যাপ আপনাকে এমন একটি ক্লাস দিয়েছে যেটা দিয়ে সহজেই আপনারা উপরে নিচে বা ডানে বামে সমান সমান মারজিন set করতে পারবেন।
সেক্ষেত্রে আপনারা ২টি ক্লাস পাচ্ছেন।
my-1 এটা উপরে নিচে সমান মারজিন দিবে।
mx-1 এটা ডানে বামে সমান সমান মারজিন দিবে।
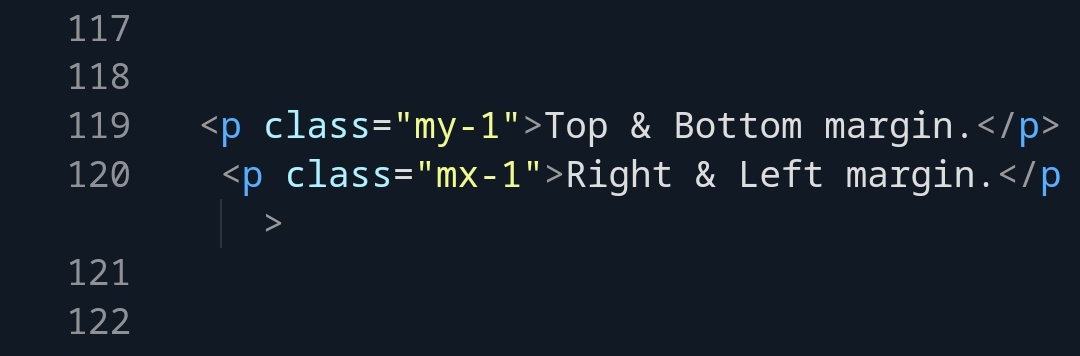
স্ক্রিনশটঃ

Padding এর ক্ষেত্রেও সব একই কিন্তু আপনারা m এর পরিবর্তে p ব্যবহার করবেন। যেমনঃ p-1, pt-1, pb-1, pl-1, pr-1, py-1, px-1 ইত্যাদি।
এটা আর বিস্তারিত বুঝাতে হবে না আশা করি। এই সব গুলো আপনারা অবশ্যই ট্রাই করে দেখবেন। আমি নিজের ভাষায় আপনাদের বুঝানোর চেষ্টা করছি তাই ভুল গুলো ক্ষমার দৃষ্টিতে দেখবেন।
আর অবশ্যই কোডিং করতে করতে নামাজের কথা ভুলে যাবেন না  ।
।
আজ এই পর্যন্তই। সবাই অবশ্যই কোড গুলো নিজেরা ট্রাই করবেন। আর কোন প্রয়োজনে কমেন্টে জানাবেন। অথবা যোগাযোগ করবেন নিচের দেওয়া সোস্যাল লিংকে।
সবাই ভালো থাকবেন সুস্থ থাকবেন।
স্বল্প মূল্যে wapka ওয়ার্ডপ্রেস ওয়েবসাইট বানাতে চাইলে আমাদের সাথে যোগাযোগ করুন।
Telegram: Hridoymini.com
Website: Hridoymini.com
Facebook: Tawhid Hridoy
The post Bootstrap এর মাধ্যমে ওয়েব ডিজাইন পর্ব – ৩ (Spacing) appeared first on Trickbd.com.
from Trickbd.com https://ift.tt/gW3JPdM
via IFTTT
No comments:
Post a Comment