আসসালামু আলাইকুম ওয়া রহমাতুল্লাহি ওয়া বারাকাতুহ।গত পর্বে আমরা জেনেছিলাম বুটস্ট্র্যাপ কি ও এর সেটাপ কিভাবে করতে হয়। আজকের পর্বে আমরা এর কিছু বেসিক ফিচার সম্পর্কে জানবো ও প্র্যাক্টিস করবো।
গত পর্ব যারা দেখেননি তারা এখান থেকে প্রথম পর্ব দেখে নিন।
টাইপোগ্রাফি
প্রথমে আমরা জানবো যে Bootstrap এর মাধ্যমে কতধরনের Text ডিজাইন করা যায়।
Font Weight পরিবর্তণ ও Italic কিভাবে করে?
| font-weight-bold | লেখাকে Bold করার জন্য। |
| font-weight-normal | লেখাকে নরমাল আকৃতিতে রাখার জন্য। |
| font-weight-light | লেখাকে হালকা-পাতলা করার জন্য। |
| font-italic | লেখাকে ইটালিক ফরমেটে নেওয়ার জন্য। |
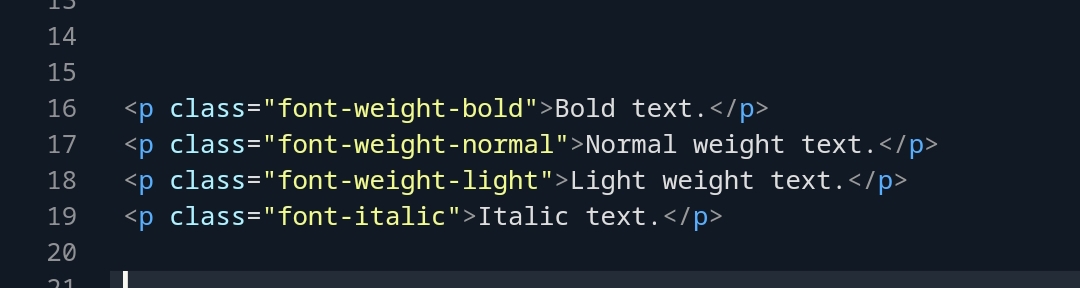
সব গুলোর উদাহরণঃ

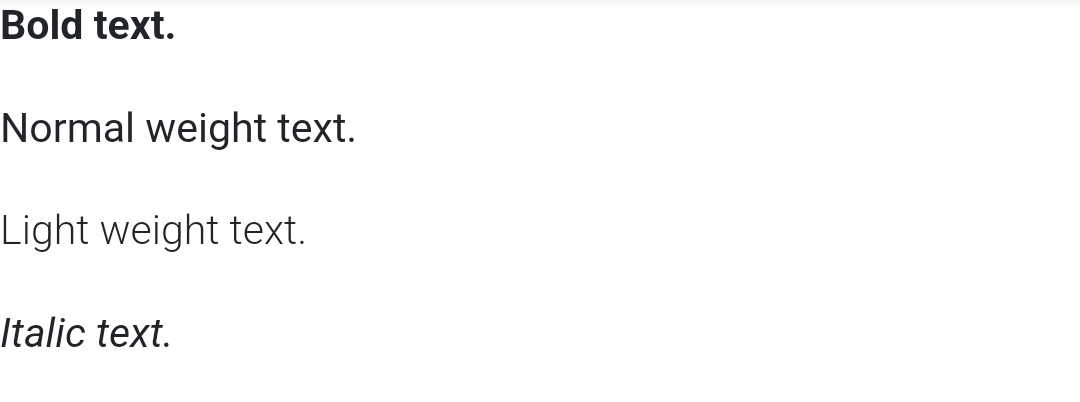
Output:

আপনারা এই সব গুলো কোড একবার করে প্র্যাক্টিস করে দেখবেন। প্র্যাক্টিস করলে কোড গুলো মনে থাকে।
Text Transform
Text Transform ছোট হাতের লেখাকে বড় হাতের লেখায় রূপান্তর করা অথবা বিপরীত কাজে ব্যবহার করা হয়।
| text-lowercase | লেখাকে ছোট হাতের লেখায় রূপান্তর করতে। |
|
text-uppercase |
লেখাকে বড় হাতের লেখায় রূপান্তর করতে। |
|
text-capitalize |
লেখার প্রথম অক্ষরকে বড় হাতের লেখায় রূপান্তর করতে। |
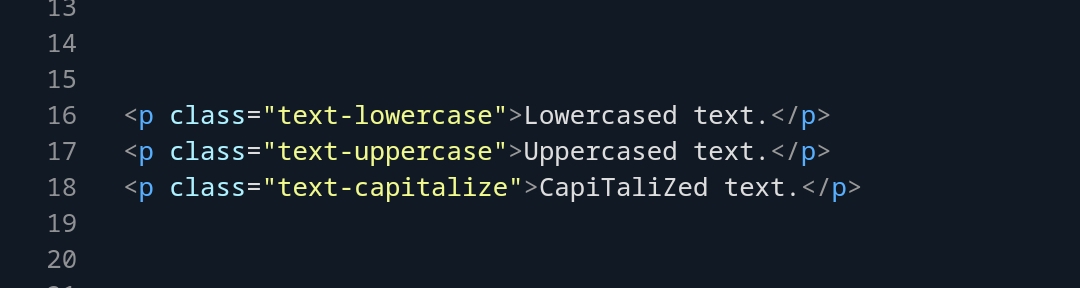
সবগুলোর উদাহরণঃ

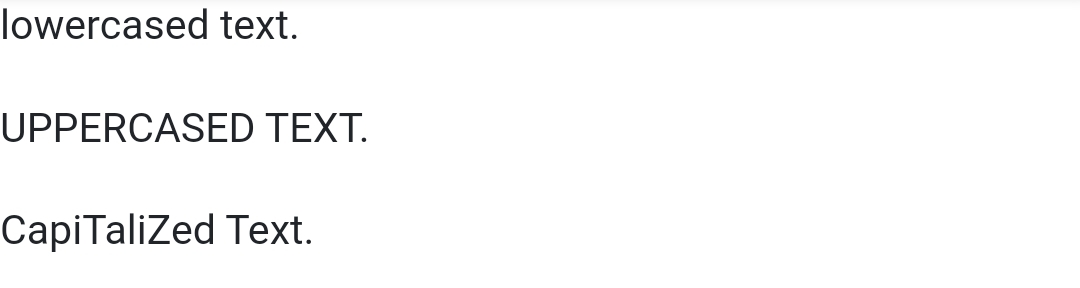
Output:

আপনারা এই সব গুলো কোড একবার করে হলেও প্র্যাক্টিস করে দেখবেন।
Text Align
লেখাকে ডান, বাম বা মধ্যখানে প্রদর্শন করানোর জন্য Text align ব্যবহার করা হয়। আসুন জেনে bootstrap এ কিভাবে Text Align করতে হয়।
| text-left | লেখাকে বাম পাশে রাখার জন্য। |
|
text-center |
লেখাকে মাঝখানে রাখার জন্য। |
|
text-right |
লেখাকে ডান পাশে রাখার জন্য। |
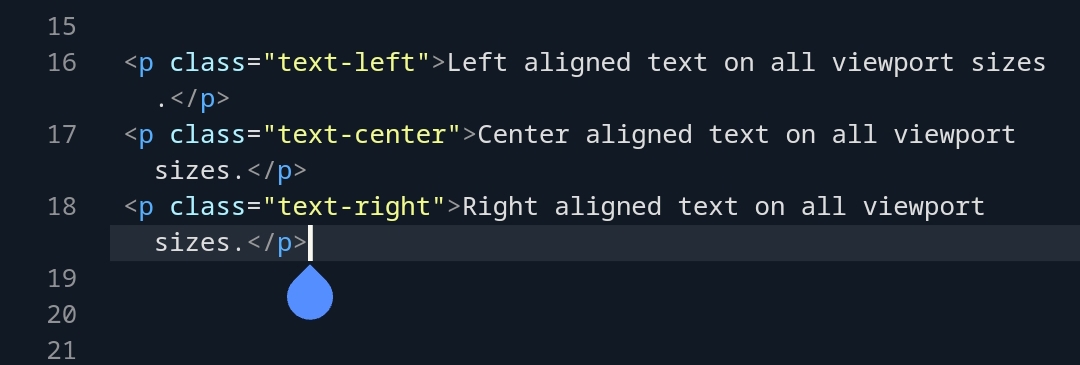
সবগুলোর উদাহরণঃ

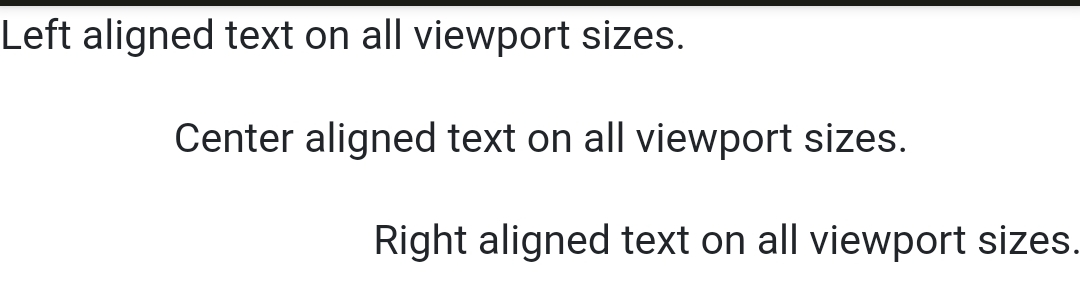
Output:

আপনারা এই সব গুলো কোড একবার করে হলেও প্র্যাক্টিস করে দেখবেন।
এছাড়াও bootstrap typography আরো অনেক ক্লাস আছে। তবে প্রয়োজনীয় কিছু ক্লাস আপনাদের জন্য দিয়ে দেওয়া হলো। এগুলো আপনারা নিজে নিজে সব গুলো চেষ্টা করবেন।
Class Names: lead, small, text-justify, text-monospace, text-truncate, text-nowrap ইত্যাদি।
আজ এই পর্যন্তই। সবাই অবশ্যই কোড গুলো নিজেরা ট্রাই করবেন। আর কোন প্রয়োজনে কমেন্টে জানাবেন। অথবা যোগাযোগ করবেন নিচের দেওয়া সোস্যাল লিংকে।
সবাই ভালো থাকবেন সুস্থ থাকবেন।
স্বল্প মূল্যে ওয়েবসাইট বানাতে চাইলে আমাদের সাথে যোগাযোগ করুন।
Telegram: Hridoymini.com
Facebook: Tawhid Hridoy
The post Bootstrap এর মাধ্যমে ওয়েব ডিজাইন পর্ব – ২ (Typography) appeared first on Trickbd.com.
from Trickbd.com https://ift.tt/XiBIlUP
via IFTTT
No comments:
Post a Comment