১৯৯১ সালে টিম বার্নারস-লি HTML বানানোর পর একটা সমস্যা দেখা দিল। প্রতিটা আইটেম আলাদা আলাদাভাবে ডিজাইন করতে ডেভেলপারদের অনেক সময় ও শ্রম ব্যয় হত।
ㅤ
টেক্সট লাল রং করবেন? করেন। তবে মনে রাখবেন, পরেরবার রং করতে আবার একই কোড লিখা লাগবে। আর কোনো ডিজাইন পরে চেঞ্জ করার কথা তো বাদই দিন।
ㅤ
এই কস্টকর সমস্যাটি দূরীকরণে ৫ বছর পর ১৯৯৬ সালে উইউম লি (Wium Lie) নিয়ে আসলেন তার যুগান্তকারী উদ্ভাবনঃ CSS.
১৯৯৯ সালে CSS 3 রিলিজ হয়। পরবর্তীতে ছোট বড়ো অনেক পরিবর্তন, পরিবর্ধন, ও পরিমার্জন হলেও এখনো পর্যন্ত এই ভার্শনই বলবৎ রয়েছে।
ㅤ
সিএসএস ডেভেলপারদের জীবন অনেক সহজ করেছে, ওয়েব ডিজাইনিং করেছে আরো মধুময়। আসুন দেখি ৫টি CSS tips যেগুলো আপনার ওয়েবসাইট বানানোর যাত্রাকে আরো মধুর করতে পারে।
১। রেস্পনসিভ ওয়েব ডিজাইন স্ট্যান্ডার্ড মেনে চলুন
রেস্পনসিভ ওয়েব ডিজাইন (RWD) মানে হলো ওয়েবসাইটকে এমনভাবে তৈরী করা যাতে সেটার লিখা, ছবি ও অন্যান্য উপাদান সব সাইজের স্ক্রিনে যথাযথভাবে শো করে, সাইজ অনুযায়ী এলিমেন্ট শো, হাইড বা সংকুচিত করে, ও সর্বোপরি ইউজারের সন্তুষ্টি অর্জন করে।
ㅤ
রেস্পনসিভ ওয়েব ডিজাইনের জন্য Media Queries বহুল ব্যবহৃত হয়। মিডিয়া কুয়েরিস দিয়ে কোন সাইজের স্ক্রিনে কোনো প্রোপার্টি কেমন বিহেভ করবে সেটা সেট করে দেয়া যায়।
ㅤ
যেমন ধরুন পিসিতে আপনি একটা সাইডবার রাখলেন যেখানে ক্যাটাগরি, ট্যাগ, সাবস্ক্রাইব বাটন ইত্যাদি দেখাবে। কিন্তু মোবাইলের ছোট স্ক্রিনে একবারে তো সব দেখানো সম্ভব না।
ㅤ
তাই সাইডবারটাকে আপনি চাইলে মিডিয়া কুয়েরিস দিয়ে নিচে নিয়ে যেতে পারবেন। সো যখন ইউজার নিচে স্ক্রল করবে, তখন ক্যাটাগরি, ট্যাগ ইত্যাদি দেখবে।
ㅤ
@media screen and (min-width: 768px) {
.block {
max-width: 960px;
}
}
ㅤ
W3Schools বেসিক একটি উদাহরন দিয়ে সুন্দর করে ব্যপারটি বুঝিয়েছে।
একটি সুখকর ইউজার এক্সপেরিয়েন্সের (UX) জন্য RWD অতীব গুরুত্বপূর্ন CSS tips.
ㅤ
মানুষ যদি সাইটে ঠিকমত এদিক ওদিক যেতে না পারে, ক্যাটাগরি কোথায়, লিংক কোথায় এসব খুঁজে না পায় তো সে বিরক্ত হয়ে আপনার সাইট ছেড়ে চলে যাবে। এটা সার্চ ইঞ্জিনে আপনার সাইটের উপর নেতিবাচক প্রভাব ফেলবে।
ㅤ
প্রসঙ্গত, আমাদের ট্রিকবিডিতে দুইটা থিম ইউজ হয়েছে। মোবাইল ভার্শনটি একদমই রেস্পনসিভ নয়। আর ডেস্কটপ ভার্শনটি হালকা রেস্পনসিভ।
২। ছবিকে কোনো কন্টেইনারে ফিট করতে রিসাইজ করুন
ছবি নানা কারনেই গুরুত্বপূর্ণ। এটি সাইটের ইন্টারেকশন বাড়ায়।
ㅤ
তবে ভিন্ন ভিন্ন সাইজের ছবি ওয়েবসাইটে ঝামেলার সৃষ্টি করে। হয়তো ছবির জন্য ৪০০ পিক্সেল বরাদ্দ করলেন, ছবি ৬০০পিক্সেল, তাই না আঁটার কারনে ওভারফ্লো হয়ে গেল, বা ছোট ছবি বড় হলো না। এটা যে কতটা প্যারাদায়ক, যারা ওয়েব নিয়ে কাজ করেন তারাই জানেন।
ㅤ
ㅤ
img {
height: 100%;
width: 100%;
object-fit: contain;
}ㅤ
এই ঝামেলা এড়াতে object-fit ব্যবহার করুন। এটি ছবিকে একটি নির্দিষ্ট কন্টেইনারে বিভিন্ন স্টাইলে অটো-রিসাইজ করতে পারে।
মজিলা ডেভেলপার নেটওয়ার্কে object-fit নিয়ে আরো সুন্দর করে বিস্তারিত বর্নীত রয়েছে।
৩। !important প্রোপার্টি দিয়ে পূর্বের স্টাইল পরিবর্তন করুন
মাঝে মাঝে অলরেডি একটা স্টাইল সেট করা থাকলেও সেটা পরিবর্তন করা লাগে, আগের স্টাইলে হাত না দিয়েই। হতে পারে সেটা কেবল একটা ট্যাগের জন্য কিংবা প্র্যাকটিসের খাতিরে।
কিন্তু পূর্বের স্টাইল চেঞ্জ করলে হয়তো পুরো ওয়েবসাইট এলোমেলো হয়ে যাবে তাই এটা একটা সমস্যা হয়ে দাড়ায়। তাহলে উপায়?
ㅤ
!important – এই প্রোপার্টি দিয়ে পুরাতন স্টাইলের উপরই নতুন ডিজাইন প্রয়োগ করা যায়।
ㅤ
.class1 {
color: red !important;
}
ㅤ
ধরুন আপনি টেক্সটে লাল রং করলেন। কোনো কারনে আবার নীল করলেন।
কিন্তু নীল লিখলেও আপনি চান লিখাগুলো লালই থাকুক। তাহলে লালের পাশে !important লাগিয়ে দিন। এটা বুঝাবে যে আগের কোনো স্টাইল থাকলে সেগুলো অগ্রাহ্য করে বর্তমান স্টাইলকে (লাল রং) গুরুত্বপূর্ন হিসেবে প্রাধান্য দেয়া।
এই কোডটি ভিজিট করুন প্রত্যক্ষ নমুনা দেখতে।
৪। এক লাইনে সব প্রোপার্টি লিখুন
ডেভেলপারদের জীবন আরো সহজ করতে সিএসএসে এক লাইনে সংক্ষেপে একাধিক প্রোপার্টি সিস্টেম আনা হয়েছে। অনেকগুলো ভ্যালু যাতে একত্রে এক প্রোপার্টিতে লিখা যায় তার জন্য এই ব্যবস্থা। যেমনঃ
ㅤ
margin-top: 5px;
margin-right: 15px;
margin-bottom: 5px;
margin-left: 10px;
ㅤ
উপরের কোডের পরিবর্তে আমরা লিখতে পারিঃ
margin: 5px 15px 5px 10px;
ㅤ
অর্থাৎ ৪টা প্রোপার্টিকে আমরা এক লাইনে নিয়ে আসলাম। এই ব্যাপারটা কেবল কোড কমিয়ে পড়তে সুবিধাই করে দেয় না, পরে রক্ষণাবেক্ষণেও সাহায্য করে।
ㅤ
background প্রোপার্টিতে এক লাইনে লিখার ব্যপারটি বেশি পরিলক্ষিত হয়। সবসময় এসব শর্টকাটের দ্বারস্থ হওয়ার চেস্টা করবেন।
মজিলা ডেভ পোর্টালে সব shorthand properties এর লিস্ট পাবেন।
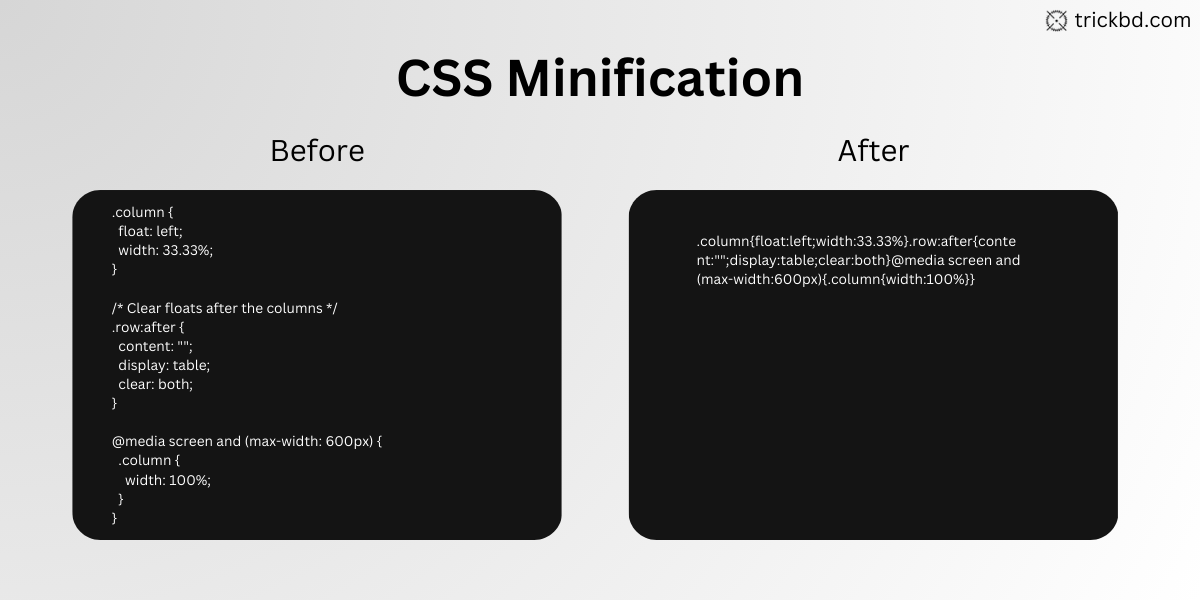
৫। আপলোডের আগে কোড মিনিফাই করুন
পারফরমেন্স অপটিমাইজেশনের জন্য কোড মিনিফিকেশন একটি গুরুত্বপূর্ণ CSS tips.
ㅤ
কোড মিনিফাই মানে কোড থেকে অতিরিক্ত স্পেস, কমা, ক্যারেক্টার সরিয়ে তারপর সার্ভারে আপলোড করা, যাতে সার্ভারের ঐসব অতিরিক্ত অক্ষরগুলো লোড করা না লাগে। এর ফলে কিছুটা সময় ও রিসোর্স বাঁচে।
ㅤ
ㅤ
তাই ফাইনাল ভার্শন আপলোডের সময় কোড মিনিফাই করুন।
বোনাসঃ মিনিফিকেশন প্রসেস অটোমেশনের জন্য Grunt, ও Gulp দু’টি জনপ্রিয় টুল। এগুলোর সদ্বব্যহার করতে শিখুন। ওয়ার্ডপ্রেসেও অনেক প্লাগিন পাওয়া যায় এসবের জন্য, যেমন Autoptimize, WP-Optimize.
অব্যহত থাকুক উন্নয়নের মহাযাত্রা
সিএসএস আপনার সাইটের ডিজাইন ও ইউজারের মনোভাব নির্ধারন করে।
ㅤ
একটি পরিষ্কার, ঝকঝকে তকতকে রেসট্যুরেন্টে প্রবেশমাত্রই আমাদের একটি ইতিবাচক মনোভাব তৈরী হয়, যে এখান থেকে ভালো কিছু প্রত্যাশা করা যায়। অন্যদিকে পরিবেশ খারাপ দেখলে খাবার ভালো হলেও মানুষ চিন্তা করে, না জানি এই খাবার কোন পরিবেশে বানায়!
ㅤ
প্রতিদিন নতুন নতুন ওয়েব টেকনোলজি, ফ্রেমওয়ার্ক আর ল্যাংগুয়েজ মডেল বাজারে হানা দিচ্ছে। কিছুদিন পর পর নতুন নতুন ডিজাইন ট্রেন্ড বের হচ্ছে। যুগের সাথে তাল মিলিয়ে চলতে হলে এসব ট্রেন্ডের সাথে আপডেটেড থাকুন, কিভাবে কাজে লাগানো যায় স্টাডি করুন।
ㅤ
সাইটের ডিজাইন ও এক্সপেরিয়েন্স তেমনই হওয়া উচিত যেটা ইউজ করে আপনি নিজেও শান্তি পাবেন।
ㅤ
আজকের টিপসগুলো যদি আপনার এই দুঃসাহসী যাত্রায় সামান্যতমও কাজে লাগে তো একটি কমেন্টের মাধ্যমে লেখককে উৎসাহিত করবেন আশা রাখি।
সেই অনিশ্চিত আশায়, আজকের মত এখানেই বিদায়।
The post ৫টি অত্যাবশ্যক CSS Tips যা প্রতিটি ওয়েব ডেভেলপারের মেনে চলা উচিত appeared first on Trickbd.com.
from Trickbd.com https://ift.tt/NYyi9V6
via IFTTT


No comments:
Post a Comment