৩০ নভেম্বর, ২০২২ – প্রযুক্তি বিশ্বে একটি স্মরণীয় দিন।
OpenAI ঐদিন রিলিজ করলো ChatGPT – একটি ন্যাচারাল ল্যাংগুয়েজ মডেল যা ইউজারের প্রশ্ন সাপেক্ষে সংলাপের ভঙ্গিতে উত্তর দিতে পারে।
তারপর প্রায় এক বছর পার হয়ে গেল।
সারা বিশ্বে একটা ঝড় বয়ে গেল ChatGPT নিয়ে। যেদিকেই তাকাই শুধু চ্যাটজিপিটি আর চ্যাটজিপিটি। কত কি যে হল এটা নিয়ে তার অনেক কিছুই আমাদের অজানা রয়ে গেছে।
৪ মাস পর গুগল রিলিজ করল Bard – আরেকটা লার্জ ল্যাংগুয়েজ মডেল যেটা নিয়ে নাকি উনারা অনেক আগে থেকেই গবেষনায় ছিলেন। এটা ঠিক যে গুগল আর্টিফিশিয়াল ইন্টিলিজেন্সে অনেক পয়সা খরচ করেছে।
যেহেতু এই সেক্টরে কেউ তখনো লক্ষ্যনীয় উন্নয়ন দেখায় নি, গুগল তাই একটু রিল্যাক্সে ছিল। কিন্তু কে ভেবেছিল নাম না জানা একটা এআই স্টার্টআপ গুগলকে টেক্কা দিয়ে তাক লাগিয়ে দিবে! গুগল পরে একপ্রকার তাড়াহুড়া করেই আকাশে বার্ড উড়ালো।
আমি অবশ্য অন্যসব নিউজের মতই একবার পড়লাম, তারপর ভুলে গেলাম অবস্থা। বুঝতে পারছিলাম জিনিসটা একটা বিপ্লব বয়ে আনছে, কিন্তু মানুষ যতটা হাইপ তুলছে ততটা অবশ্য না।
আসলে টেকনোলজিতে উচ্চপদস্থ ব্যক্তিরা এসবে অত পাত্তা দেয়নি। যারা বেশি মাতামাতি করেছে তারা ব্যাপারগুলো বুঝে কম বলেই চিন্তায় ছিল।
এই কথার একটি বাস্তবিক প্রমান আজকের পোস্টেই পেয়ে যাবেন কিছুটা হলেও। পোস্টটি ইন্টারেস্টিং হতে চলেছে, তাই চা গুলে বসে পড়ুন আমার সাথে আজকের সফরে : )
Website Cloning কি?
ক্লোনিং জিনিসটা নিয়ে প্রথম পড়েছিলাম দশম শ্রেনীতে, আমার ভাইয়ের কলেজের এক বার্ষিক ম্যাগাজিনে।
ক্লোনিং হল অযৌন জননের মাধ্যমে বংশাণুগতভাবে প্রায় অবিকল এক বা একাধিক অপত্য জীব বা কোষ উৎপাদনের প্রক্রিয়া
অর্থাৎ… বুঝতেই পারছেন, আর কি বলব।
যেহেতু ক্লোনিং বলতে কোনো কিছুর প্রতিলিপি তৈরি বুঝায়, তাই শব্দটা এখন বায়োলজি ছাড়াও আরো অনেক ক্ষেত্রে ব্যবহার হয়। যেমন মেডিসিন, এগ্রিকালচার, প্রোগ্রামিং ল্যাংগুয়েজ।
Cloning vs Copying
ক্লোনিং মানে কোনো কিছুর অবিকল প্রতিলিপি বানানো, যেখানে সোর্স ও ক্লোনের গঠন, ফাংশন একই রকম হবে। বায়োলজির ক্ষেত্রে ডিএনএ সেইম হবে, আর টেকনোলজিতে কোডবেস, কার্জপদ্ধতি একই হবে।
কপি মানে একটা সোর্সের সাথে মিল থাকবে ঠিকই, কিন্তু সোর্সের উপর নির্ভরশীল নয়। এখানে কপি মানে আলাদা, স্বাধীন ভার্শন।
উদাহরনস্বরূপ, একটি ছবির ফটোকপি মানে মূল ছবিরই একটা কপি। এটা সোর্স ইমেজ থেকে আলাদাভাবে বিরাজ করে; যদিও উভয়ের সাইজ, পিক্সেল, আকৃতি একই। এটাকে রং করুন, সাজিয়ে রাখুন বা ছিঁড়ে ফেলুন, আসল ছবির উপর কোনো প্রভাব পড়বে না।
ক্লোনিং মানে মূল ইমেজের একটা নির্দেশনাবলী তৈরি করা, মানে কোথায় কোন পিক্সেল বসবে, কোন মাপে ছবিটি হবে ইত্যাদি। তাই ক্লোন করে বানানো ছবিও দেখতে মূল ছবির মতই হবে।
তবে এখানে নতুন ছবিটি আসল ছবির গুণাবলীর উপর নির্ভরশীল। মূল ছবিতে কোনো পরিবর্তন মানে ওটার বৈশিষ্ট্য পরিবর্তন। আর ক্লোনিং যেহেতু কপির মত কেবল বর্তমান ভার্শনের উপর নির্ভরশীল নয়, এটা শুরু থেকেই ফোকাস করে গোড়াতে, তাই ক্লোন করা ছবিটির বৈশিষ্ট্যও পরিবর্তন হবে।

আরেকটা উদাহরন দেয়া যায় রেসিপি দিয়ে। ধরেন আপনি কারো বাসায় গিয়ে নুডুলস খেয়ে মজা পেলেন। তাই ওরা কিভাবে নুডুলস রান্না করে রেসিপি লিখে আনলেন। এবার বাজার থেকে ১০ প্যাকেট নুডুলস কিনে ঐ রেসিপি দেখে ২ প্যাকেট রান্না করলেন।
এখানে রেসিপিটি হল ক্লোনিং। আর ২ প্যাকেট রান্না করলেন, সেটা কপিং। কারন ক্লোনিং মানে সব নির্দেশনাবলী বজায় রাখবে, যেটা হল রেসিপি। যার বাসায় গেলেন ওরা যদি রেসিপিতে কোনো যোগ/বিয়োগ করে, তো আপনার আবার ঐ নতুন রেসিপি নিয়ে আসতে হবে। সুতরাং ক্লোনিংএর হিসেব অনুযায়ী, আপনি সোর্সের উপর নির্ভরশীল।
আর কপি হল ক্লোনিংয়ের নির্দেশনা মেনে প্রোডাক্ট তৈরি করা। সুতরাং আপনি রেসিপি ফলো করে ২ প্যাকেট বানান, আর ২ হাজার প্যাকেট, ওটা রেসিপি দেখে জাস্ট কপি করছেন। কপি হয়ে গেলে, মানে রান্না হয়ে গেলে প্রতিটি নুডুলস আলাদাভাবে থাকবে, আলাদা আলাদা মানুষ খাবে, যদিও তারা একই রেসিপি থেকে এসেছে ও স্বাদ একইরকম

সকল ক্লোনিংই কপি কিন্তু সকল কপি ক্লোনিং নয়।
ব্যাপারটা বিভ্রান্তিকর, তাই দুঃখিত যদি বোঝাতে ব্যর্থ হই। আমি নিজেও ৩ ঘন্টা ঘেঁটে সন্তোষজনক উত্তর পেলাম না, বা পেলেও ঠিক বুঝিয়ে উঠতে পারিনি।
Website cloning ব্যাপারটা কি?
মূল সাইটের মতই দেখতে অবিকল আরেকটি সাইট বানানোই ওয়েবসাইট ক্লোনিং।
বেশ, ক্লোনিং না কপিং সেটা হল কথা।
একটা ওয়েবসাইটের পেছনে অনেক টেকনোলজি থাকে। এগুলোকে ২ ভাগ করা যায়ঃ
1. front end
2. back end
ফ্রন্ট এন্ড মানে সামনে অংশ, যেটা ইউজাররা দেখবে, যেমন গাড়ির বডি, দরজা, সিট, স্টিয়ারিং। ওয়েবসাইটের ক্ষেত্রে ছবি, ভিডিও, টেক্সট। ব্যাক এন্ড মানে যন্ত্রাংশ, ইঞ্জিন, ফুয়েল ট্যাংক যেটা দিয়ে গাড়ি সামনে এগুবে। ওয়েবসাইটের ক্ষেত্রে ডাটাবেজ, API, সার্ভার।
ফ্রন্ট এন্ডের ৩টা বেসিক পার্টঃ
1. HTML
2. CSS
3. JavaScript
আমাদের আজকের প্রজেক্ট প্রথম দুইটা নিয়ে।
HTML হল একটা ওয়েবসাইটের কঙ্কাল, আর CSS হল কসমেটিকস, JavaScript কে ইঞ্জিন বলা যায়। সুতরাং গাড়ি চলুক না চলুক, কঙ্কাল বানিয়ে রং মেরে দিলেই তো বাইরে থেকে এটাকে গাড়ি বলেই মনে হবে, তাই না?
ধরুন কেউ যদি কঙ্কালটা কাঠ দিয়ে বানালো, অন্যজন লোহা দিয়ে বানালো। এর মধ্যে আবার একজন দিলো BSRM লোহা, আরেকজন দিলো অ্যালুমিনিয়াম, কিন্তু সবার গাড়ি যদি দেখতে একইরকম হয়, আপনি কি বলতে পারবেন কে কোন ব্র্যান্ডের লোহা দিয়েছে?
না।
কারন একেকজন একেক উপকরন/টেকনোলজি ইউজ করলেও সবার গাড়ি/ওয়েবসাইট দেখতে একই। এখানেই হল ক্লোনিং না কপিং তার পার্থক্য।
Code #1
button {
background-color: #007bff;
color: white;
padding: 10px 20px;
border: none;
cursor: pointer; }
button:hover {
background-color: #0069d9; }
<button>Click me</button>
Code #2
#myButton {
background-color: #007bff;
color: white;
padding: 10px 20px;
border: none;
cursor: pointer; }
#myButton:hover {
background-color: #0069d9; }
<button id=”myButton”>Click me</button>
কোডদু’টো যদিও আলাদা, তবুও একই রেজাল্ট প্রিন্ট করবে। একটা ID selector ইউজ করেছে, আরেকটা button tag.
লাভ কি?
ছোটখাটো কোডে ডাইরেক্ট button ধরে সিএসএস মারলে ক্ষতি নাই। কিন্তু বড় প্রজেক্টে ID selector ইউজ না করলে ঐ প্রজেক্টই লস।
সুতরাং, কেউ যদি আমার গাড়ি দেখে নিজে বানায়, ওর স্টেপগুলো আমার মত নাও হতে পারে। কেউ সরাসরি কপি পেস্ট করুক, বা নিজের মত করে কোড লিখে তারপর টার্গেট সাইটের মত বানাক, কিছু যায় আসে না। দেখতে একরকম হলেই হল।
কিন্তু মনে রাখবেন, অনেক ক্ষেত্রে কপি বলতেও ‘ক্লোনিং’ ইউজ করা হয়। নিজের মত বানালে সেটা কপি হবে, ক্লোনিং না। যেহেতু ক্লোনিং শব্দটার ইউজ ব্যাপক, তাই কপি করলেও সেটাকে ক্লোনিং বলে।
আমিও ঠিক এমনটাই করেছি। ট্রিকবিডিতে ঢুকলে আপনারা যে সাইটটি দেখতে পান, তার মতই সেইম একটি সাইট বানিয়েছি Google Bard এর সাহায্যে। টার্গেট সাইটের html, css, js file লিঙ্ক করেও কিন্তু সত্যিকারের নিখুঁত ক্লোন করা সম্ভব। কিন্তু আমি যে ডাইরেক্ট ট্রিকবিডি থেকে কোড কপি পেস্ট করেছি তা মোটেও না। আমার কোড ভিন্ন, কিন্তু রেজাল্ট একই।
বলে রাখা ভালোঃ
১) আমি কোনো সাইট ডোমেইন দিয়ে রেজিস্টার করিনি, কেবল দু’টো HTML ও CSS ফাইলে ট্রিকবিডির হোমপেজ ক্লোন (আদতে কপি) করেছি।
২) কোডগুলো কেবল আমার গিটহাব, ও একটি অনলাইন কম্পাইলারে হোস্ট করা। পোস্টের শেষে ওগুলোর লিংক পাবেন।
৩) ট্রিকবিডি ওয়ার্ডপ্রেসে তৈরি, যেখানে প্রায় সব সাইটই থিম বেজড। আমি পিউর HTML, CSS দিয়ে শুধু হোমপেজটা রিবিল্ড করেছি। মানে পুরো বাড়ি না বানিয়ে কেবল সদর দরজাটা বানিয়েছি।
৪) এই পোস্টের উদ্দেশ্য ট্রিকবিডির ফিশিং তৈরী করা না, মানুষকে ধারনা দেয়া কিভাবে AI দিয়ে কাজকর্ম আরো সহজ করা যায়। কিন্তু সেটা হ্যাকারদের জন্যও প্রযোজ্য হয়। কেউ আকাম করে ফাঁসলে আমি বা ট্রিকবিডি দায়ী থাকবে না।
Website Cloning করতে ট্রিকবিডিকে কেন বাছাই করা হল?
১) ট্রিকবিডি একটি স্ট্যাটিক সাইট। মানে একবার ঢুকলেন, কেউ কমেন্ট করলে আবার রিফ্রেশ না দেয়া পর্যন্ত বুঝবেন না কেউ কি কমেন্ট করল নাকি। ফেসবুকে যেখানে নিজে নিজেই রিফ্রেশ হয়, পেজ লোড করা লাগে না।
২) ট্রিকবিডির ডিজাইন ও লেআউট খুবই সিম্পল। আমি একটু অবাকই হলাম এত সাধারন ডিজাইন দেখে, একই সাথে ভালোও লাগলো বর্তমান যুগের অনেক আজাইরা ট্রেন্ডের সাথে তাল মিলাতে হাবিজাবি কোনো কোড অ্যাড না করায়।
৩) আমরা অলরেডি যখন ট্রিকবিডিতেই আছি, তাহলে অন্য সাইট প্রমোটের কি দরকার?
প্রাথমিক উপকরন
* একটি কম্পিউটার
* একটি কোড এডিটর
* HTML ও CSS এর বেসিক নলেজ
* LLM; যেমন ChatGPT, Bing Chat, Google Bard
* সময় ও ধৈর্য্য
আমি এখনো OpenAI অ্যাকাউন্ট খুলিনি তাই Bard দিয়ে দেখাচ্ছি। যদিও
সব মডেলের রেসপন্স কমবেশি একই রকম, আপনার প্রতিবারই দরকারমতো কোড মডিফাই করা লাগবে।
Website Cloning with AI Chatbot, HTML, CSS: Step by Step
কাজের সুবিধার্থে আমরা ট্রিকবিডিকে কয়েকভাগে ভাগ করে নিচ্ছি। সবার উপরের অংশ হেডিং, তারপর নেভিগেশন, পোস্ট, পেজিনেশন, ক্যাটাগরি, ও সবশেষে ফুটার।
প্রথমে আমি
codepen.io/pen ওপেন করি, তারপর গুগল বার্ডকে বলিঃ Can you help me building (actually cloning) a site with HTML, CSS and JS? এটা না করলেও হত কিন্তু এর দ্বারা আমি বার্ডকে কোডিং প্রসঙ্গে নিয়ে আসলাম। এখন আমি যত প্রশ্নই করি সে ওয়েবসাইট ক্লোন রিলেটেড প্রশ্ন ধরে নিয়ে উত্তর দিবে।
চ্যাটবটে কনটেক্স গুরুত্বপূর্ন। আপনি ওকে যত বেশি ইনফরমেশন দিবেন, ও আপনাকে তত বেটার রেসপন্স দিবে।
“Give me 2 color idea”
কিসের কালার?
তারচেয়ে যদি বলে নেন, আমি বাড়ি বানাচ্ছি, কোন রুমে কোন রং পেইন্ট করলে ভালো হয়? বা একটা বিয়ের অনুষ্ঠানে যাচ্ছি। আমার কাছে ৩ কালারের ড্রেস আছে, কোনটা পরে গেলে ভালো হয়? তাহলে বেটার।
হেডিং
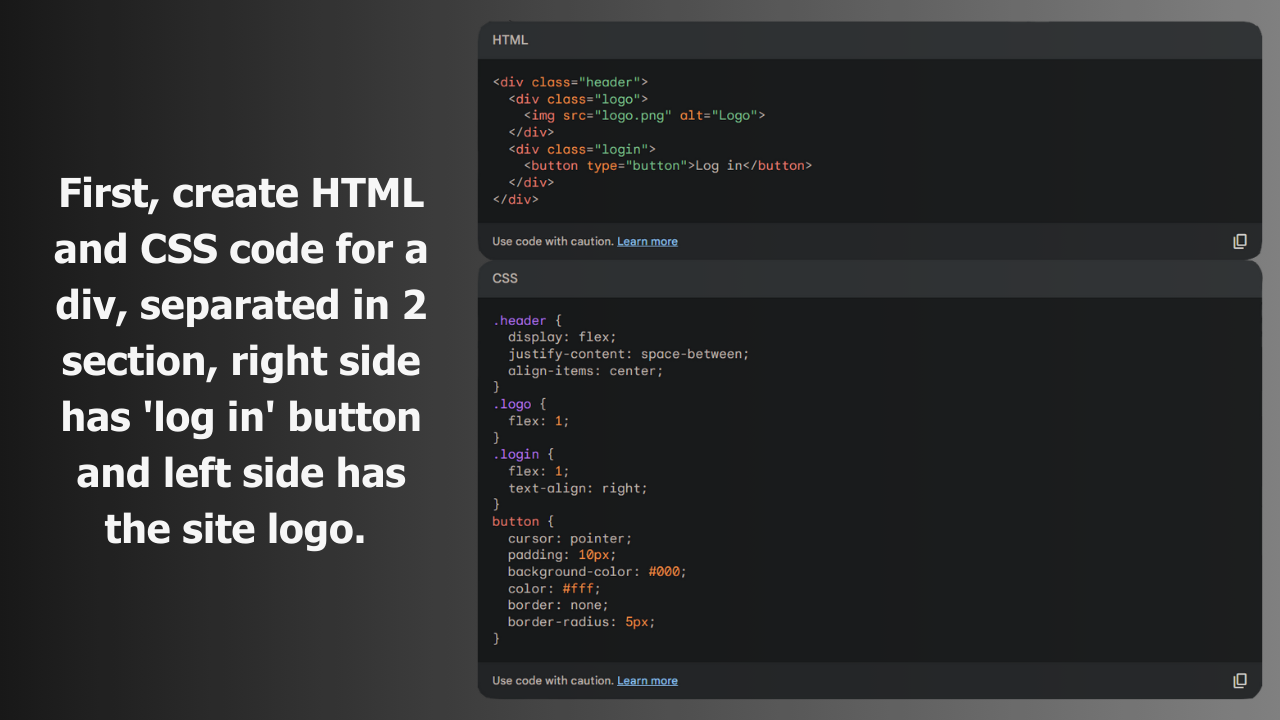
যেহেতু আমরা সাইটের গঠনবিন্যাসকে হেডার, নেভিগেশন, ফুটার ইত্যাদিতে ভাগ করে নিয়েছি, সেহেতু তারপর বললামঃ First, create HTML and CSS code for a div, separated in 2 section, right side has ‘log in’ button and left side has the site logo.
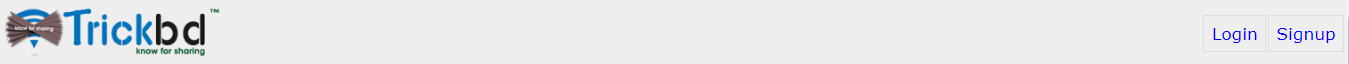
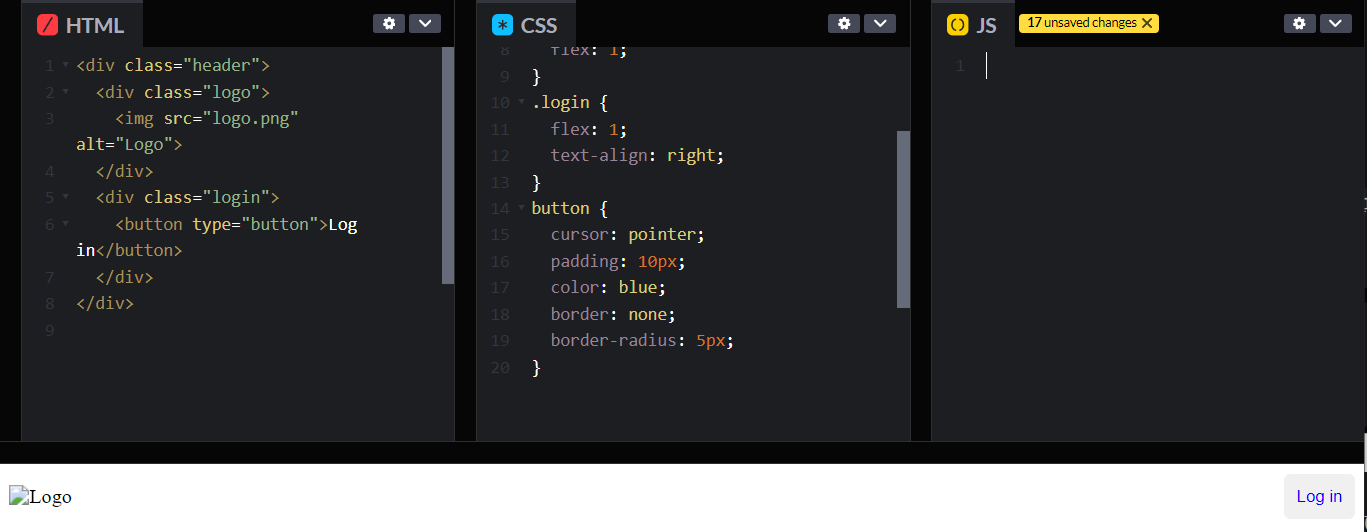
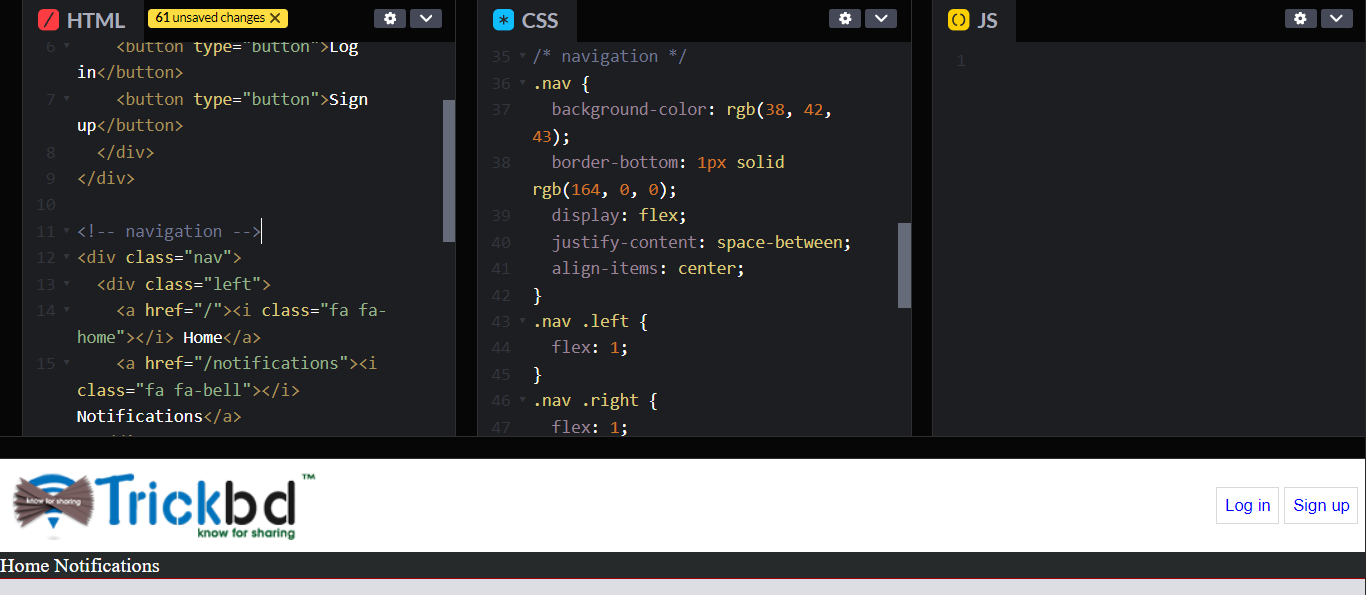
বার্ডের কোড কপি পেস্ট করলে দাঁড়ায় এইরকম কিছুঃ
লক্ষ্য করুন, ট্রিকবিডির হেডার বাটন কালো রংয়ের না। আবার বাটনও দুইটা, যা বার্ডকে বলতে ভুলে গেছিঃ
সুতরাং বার্ডের কোডটি মডিফাই করতে হবে। তাই আমি বাটন ট্যাগ থেকে background-color: #000; এই লাইন সরিয়ে ফেলি, আর color: blue; যোগ করি। এবার অনেকটাই মেইন সাইটের সাথে মিলে গেছেঃ
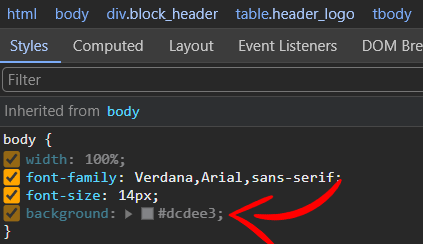
এবার খেয়াল করলাম, মেইন সাইটের ব্যাকগ্রাউন্ডে (body tag) হালকা ছাই কালার ইউজ করা হয়েছে। কালারটা খুবই সূক্ষ্ণ, তাই inspect element থেকে ডাইরেক্ট কপি করলামঃ
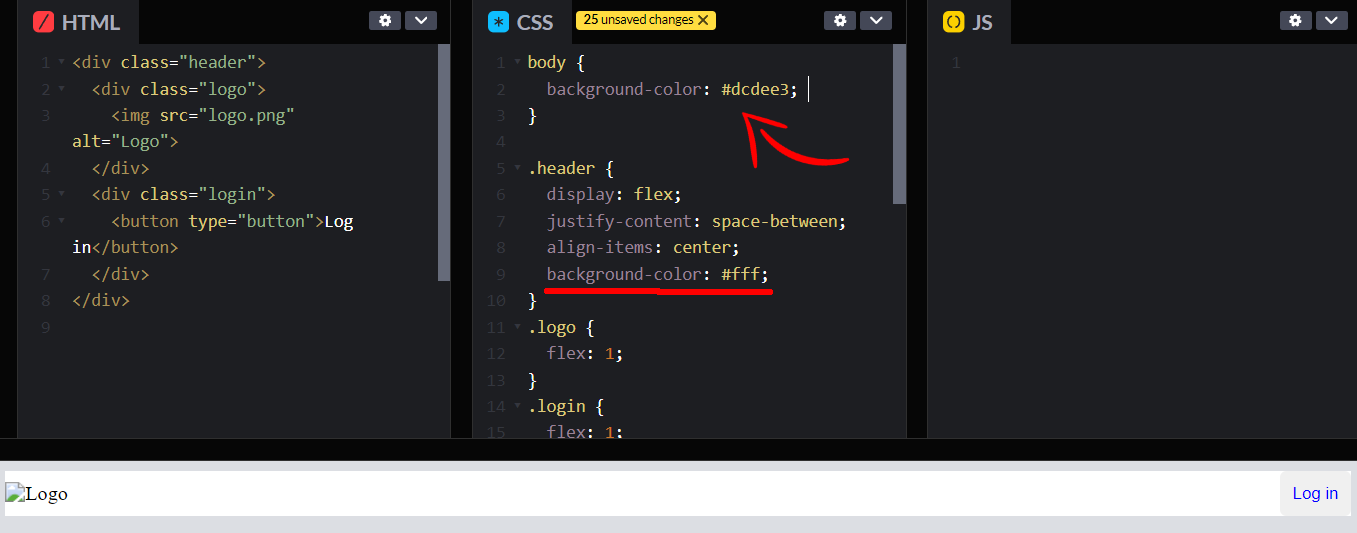
সেটা সিএসএসে অ্যাডের পরঃ
কালার ছাই হয়েছে। কিন্তু হেডারের চারপাশে এক্সট্রা মার্জিন এলো কোথেকে?
CSS Reset
আসলে ওয়েব ডেভেলপমেন্টের প্রাথমিক পর্যায়ে কোনো স্ট্যান্ডার্ডাইজেশন ছিলো না। তাই সব ব্রাউজার যে যার নিজের মত ডিফল্ট কিছু ফরম্যাটিং যোগ করে দিত।
যেমন আমি Brave ব্রাউজার ইউজ করছি। ধরুন Brave এক্সট্রা 10px মার্জিন অ্যাড করেছে। কেউ হয়তো Edge থেকে সাইটে ভিজিট করলো। কিন্তু Edge ধরুন 2px মার্জিন দিলো। তো একেক ব্রাউজারে একেক রকম ডিজাইন দেখানোয় সবার ইউজার এক্সপেরিয়েন্স এক হবে না। অনেক সময় সাইট ব্রেকও করতে পারে, ভয়াবহ ব্যাপার!
পরে অবশ্য সব স্ট্যান্ডার্ড করা হলেও এই ডিফল্ট ফরম্যাটিংগুলো এখনো রয়েই গেছে। এই ফরম্যাটগুলো দূর করে একটা সাইটকে সব ব্রাউজারে সেইমভাবে দেখাতে **css reset** নামক একটা কিছুর উদ্ভব হয়। এটা জাস্ট কিছু সিএসএস কোড, যা ব্রাউজারের ডিফল্ট ফরম্যাটিং মুছে, বা রিসেট করে দেয়।
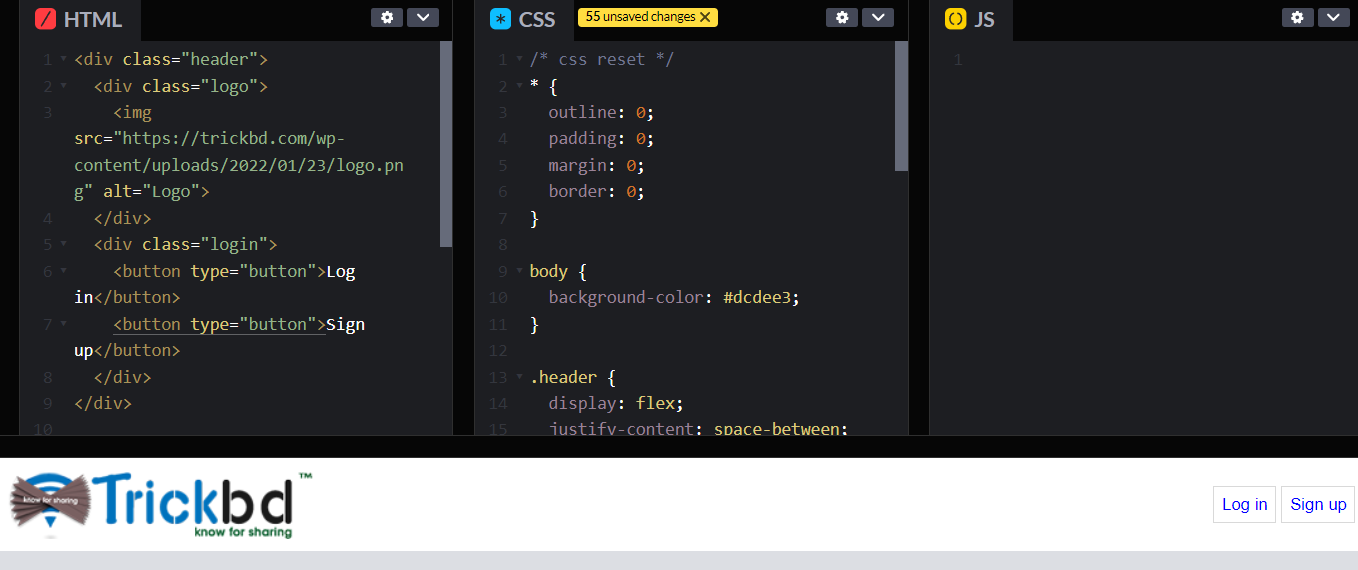
অনেক ধরনের css reset থাকলেও Eric Meyer’এর ভার্শনটি সর্বাধিক জনপ্রিয়। আমি অবশ্য
Minimalistic Reset — Version 3 ইউজ করি, এখানেও করেছি, তখন হেডার থেকে এক্সট্রা মার্জিনগুলো সরে যায়।
কোডের কঙ্কালটা পেলেই হল, বাকিটা ডেভেলপার নিজে বুঝে নিবে
বার্ড আবার বাটনে border-radius অ্যাড করেছে যা এখানে দরকার নেই, padding জিনিসটাও কমাতে হবে। বাটনে border আছে যা বার্ড অ্যাড করেনি।
অর্থাৎ কিছু জিনিস এক্সট্রা দিয়েছে আবার কিছু দেয়নি। অবশ্যই এখানে পুরোপুরি বার্ডের দোষ নেই। আমি কেবল ২ কলামের হেডার বানিয়ে দিতে বলেছি। যদি প্রতিটি এলিমেন্টের পুংখানুপুংখ বর্ননা দিতাম তাহলে এক কথা। বাট আমি যেহেতু জানিই কোথায় কি ফিক্স করতে হবে তাই অত বোঝাতে যাই নি।
এই পয়েন্টটি গুরুত্বপূর্নঃ আমি জানিই এই হেডারটি বানাতে কয় লাইন কোড লাগবে। তাই বার্ডকে শুধু বয়লারপ্লেট একটা কোড স্যাম্পল দিতে বলেছি। বাকি দুই/চার লাইন পরে আমি নিজে ঠিক করে নিচ্ছি। ফলে অলরেডি জানা বেসিক কোডগুলো আমার লিখা লাগছে না। শুধু যেখানে দরকারী চেঞ্জ দরকার সেগুলোতেই টাইম দিচ্ছি।
বার্ডকে চাইলেই আরো বিরক্ত করতে পারতাম, বাট গ্যারান্টি কি সে যে একেবারে ট্রিকবিডির ডিজাইনমতোই একেবারে হুবুহু কোড দিবে?
গ্যারান্টি নেই।
আপনি চ্যাটবটে চ্যাটিং করতে যতই দক্ষ হোন, কোডারকে রিপ্লেস করতে ওরা এখনো প্রস্তুত নয়। আপনার নিজের কিছু কোডিং নলেজ লাগবেই, নইলে আগা মাথা তো কিছুই বুঝবেন না ও কি বলছে, কোথায় কোনটা বসবে।
লোগোর URL আমি সরাসরি ট্রিকবিডি থেকেই জুড়ে দিলাম। সব ফিক্স করার পর আমাদের রেজাল্ট বনাম ট্রিকবিডির আসল সাইটের রেজাল্টঃ
জি ভাই অরিজিনাল সাইটের লোগোটা একটু ছোটো। বাট আমি বাজি ধরে বলতে পারি দুইটাকে পাশাপাশি না দেখে শুধু ক্লোনে ঢুকে বলতে পারবেন না যে এটা অরিজিনাল কিনা।
আর ব্যাপার হল, আমি আসলে অনেক ট্রাই করেছি সাইজ ছোটো করার, হয়নি। আরো সময় দিলে হতো। লোগোটা ডাউনলোড করেও সাইজ ছোট করা যেতো। কিছু অসামঞ্জস্যতা ইচ্ছা করেই রেখে দিলাম।
নেভিগেশন
তারপর নেভিগেশন। বার্ডকে যা বললামঃ please create another div that’s sit right under the div you just wrote above with the following properties: 2 link on left side side saying “Home” and “Notification” respectively. Left side will have a dollar icon. The background color will be rgb(38, 42, 43), and border bottom color is rgb(164, 0, 0).
বার্ডের কোড পেস্ট করে যা পেলামঃ
বনাম আসল সাইটের ডিজাইনঃ
খারাপ না, কি বলেন? কিছু প্যাডিং, মার্জিন, কালার, ও ফন্ট অ্যাডের পরঃ
পেমেন্ট আইকনটি পরে অ্যাড করেছি ঝামেলার কারনে। চলুন পরের সেকশনঃ পোস্টে যাওয়া যাক।
পোস্ট সেকশন
ট্রিকবিডিতে পোস্টের তিনটা সেকশনঃ featured, hot ও recent থাকলেও সবগুলোর ডিজাইন একই। তাই একটা পোস্ট ব্লক বানানোর পর বার বার কপি পেস্ট করে দিলেই কাজ হয়ে যায়।
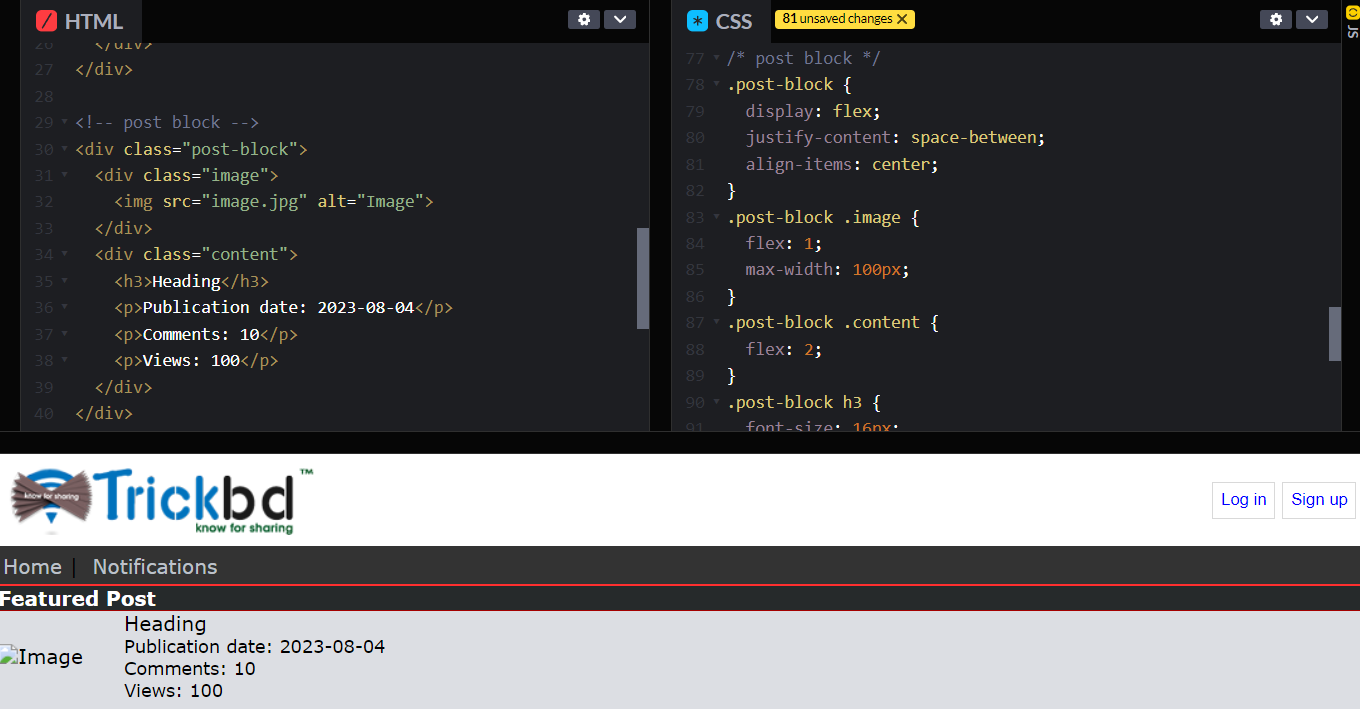
সব পোস্টকে আমরা দুই ভাগ করতে পারিঃ উপরে পোস্ট টাইপ লেখা (যেমন Featured post), ও নিচে পোস্টগুলো। প্রতিটা পোস্টকে আমি post block নাম দিচ্ছি। এর দু’টো অংশঃ বাম পাশে থাম্বনাইল, ডান পাশে টাইটেল, ডেট, কমেন্ট।
যেমন কথা তেমন কাজ। বার্ডকে পরপর দুইটা কমান্ড দিলামঃ create a div similar styled to previous div with “Featured Post” on left, bolded writing.
তারপর লিখলামঃ create a post block/div with an image on left, beside it a heading, then publication date and comment on next line, and total post views on 3rd line. All 3 texts will have regular font size.
অবশ্যই এটা আসল সাইটের মত হয়নি কিন্তু কঙ্কাল, আর কসমেটিকস যা দরকার তা আমরা পেয়ে গেছি। এবার দু’চার জায়গায় একটু চেঞ্জ করলেই কাহিনী শেষ। আমি অলরেডি বুঝতে পারছি কোথায় হাত দেয়া লাগবে।
অবশ্য এখান থেকেই যত ঝামেলা শুরু। ঝামেলা ছাড়া আবার প্রোগ্রামিং হয় নাকি

পোস্ট ব্লককে পরে আরেকটা div দিয়ে wrap করি। পোস্ট ব্লকের মধ্যে থাম্বনাইলটা রিসাইজে ঝামেলা হয় লোগোর মত, ওখানেও ঘন্টাখানেক ব্যয় হয়। সবচেয়ে বেশি সময় লাগে ভালো দেখে কিছু পোস্ট বের করতে।
পোস্টের মধ্যে কোনো নির্দিষ্ট অথর বা ক্যাটাগরি টার্গেট না করে গত কয়েক মাসের মানসম্মত পোস্ট বেছে নিয়েছি।
পেজিনেশন
রিসেন্ট পোস্টের শেষে দেখবেন [1], [2], [3], [>], [>>] এরকম দেয়া, এটা পেজিনেশন। পেজিনেশন মানে ওয়েবসাইটের এক পেজ থেকে আরেক পেজে যাওয়ার সুবিধার্থে কন্টেন্টকে বিভিন্ন পেজে ভাগ করে দেয়া।
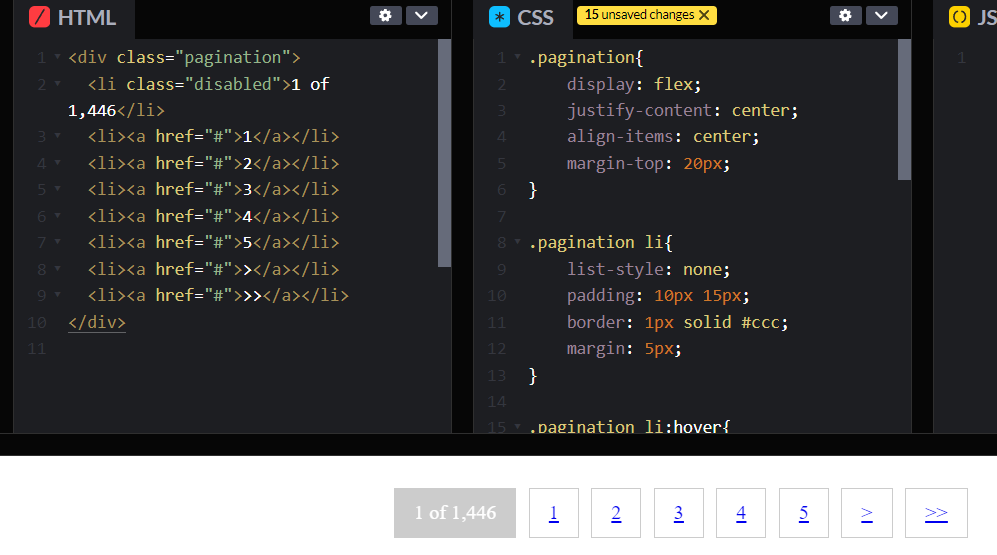
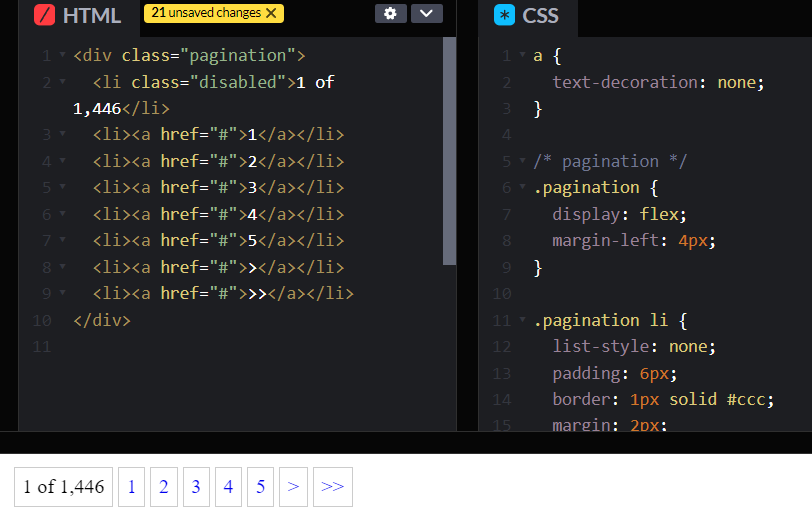
বার্ডকে বললামঃ create a pagination code with following attributes: it will have no rounded corner, regular boxed buttons; 1 of 1,446, then 1, 2, 3, 4, 5, then >, then >> all these buttons.
বার্ড list tag দিয়ে একটা পেজিনেশন বানিয়ে দিলঃ
মেইন সাইটের অনেকটাই কাছাকাছি! কিছু কাটাছেঁড়ার পরঃ
ক্যাটাগরি
কাছাকাছি হয়নি ক্যাটাগরিটা। তাতে কি, কাছাকাছি করতে কতক্ষন।
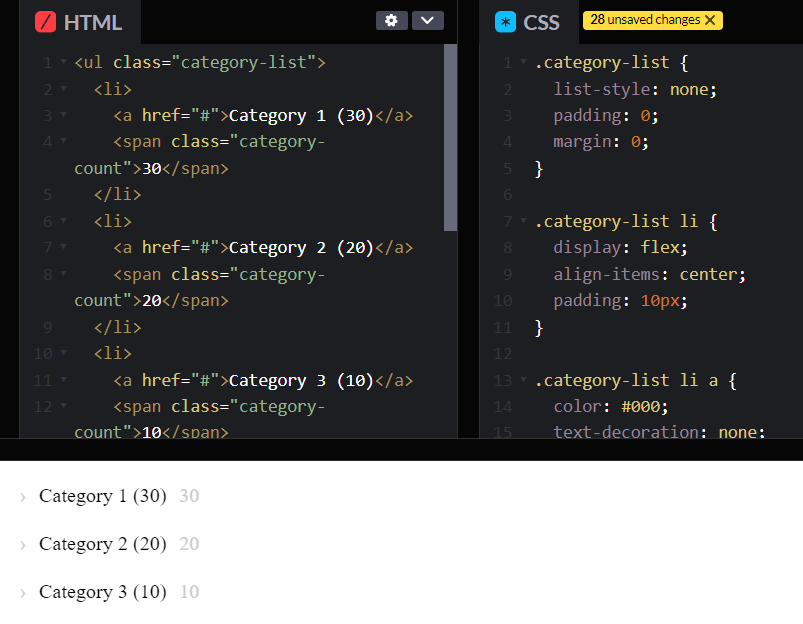
Bard prompt: Create a list of category with following attributes: every category has hyperlink, followed by number of articles posted in each category. Every category has “›” but not clickable, it’s done by CSS ::before. So it goes like this: › Category 1 (30).
Answer output on Codepen:
বলতেই হয়, ট্রিকবিডিতে ক্যাটাগরির বাহুল্য আছে। এত বড় ক্যাটাগরির বাহার কি দরকার সেটা আমার ক্ষুদ্র মাথায় ঢুকলো না।
Python programming, Php, Java Programming এগুলোকে Programming নামে এক ক্যাটাগরিতে আনা যেত না? কারন ল্যাঙ্গুয়েজের তো অভাব নেই, কেউ অন্য ল্যাঙ্গুয়েজ নিয়ে কোথায় পোস্ট করবে?
Hacking news, Hacking tutorials দুইটাকে Hacking এ আনা উচিত। Banglalink free net, Robi free net সব নেটওয়ালা পোস্ট Free net ক্যাটাগরিতে আনলে ভালো।
মানছি ক্যাটাগরি দিয়ে নেভিগেট করতে সুবিধা, বাট তার জন্য তো ট্যাগ আছে, নাকি? অবশ্য অনেকে জানেই না ট্যাগ কি। প্রায়ই দেখি পুরো পোস্ট টাইটেল ট্যাগে পেস্ট করে দিসে

যাই হোক, এগুলো আরেকদিনের আলোচনা।
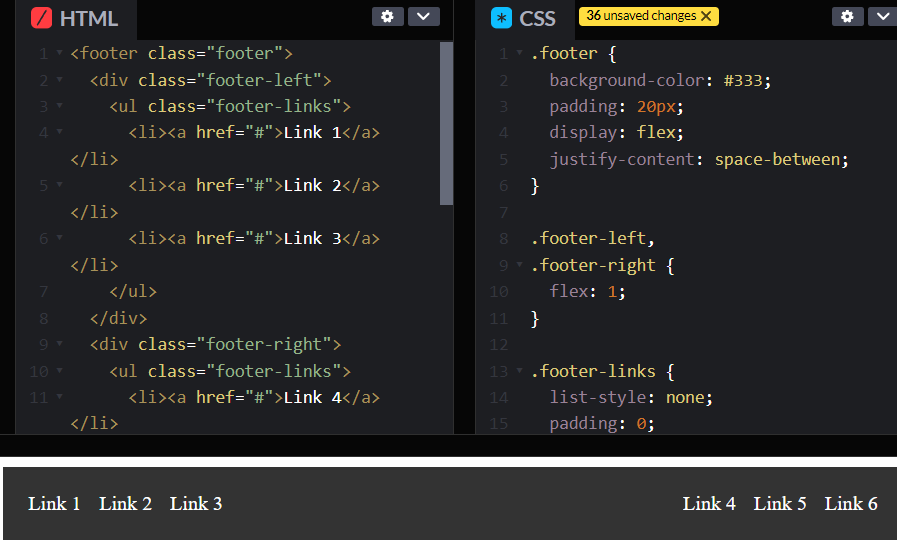
ফুটার
flex স্টাইল ইউজ করায় ফুটারে পাশাপাশি দু’টো div দিলে নিচে আর Switch To Desktop Version বাটনটি দেয়া যায় না; লেআউট এলোমেলো হয়ে যায়। আলাদা একটা div নিয়ে ফুটারের নিচে বসিয়ে দিয়েছি।
grid দিয়ে যদিও এটা অনায়াসে করা সম্ভব, অতদূর আর যাইনি।
কিছু সময় পরঃ
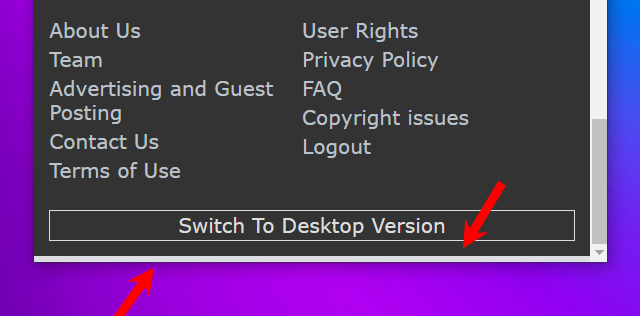
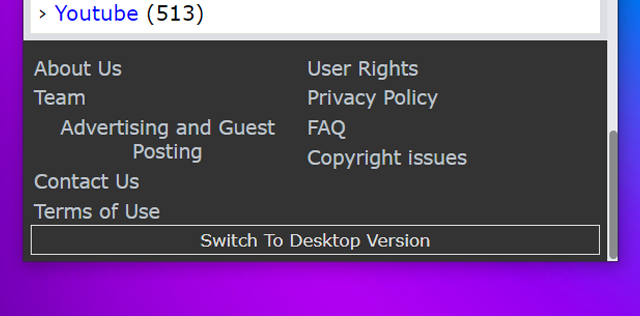
Switch to Desktop Version বাটনটি ফুটার ট্যাগের বাইরে দেয়ায় নিচে সামান্য খালি জায়গা রয়ে গেছে, সীমিত চেস্টায় সফল হইনি। ট্রিকবিডির ফুটারের সাথে তুলনা করলেই বিষয়টি স্পষ্ট হয়ঃ
আসলে বার বার কোডে অনেক এডিটের কারনে কোথায় কি করেছি বলা সম্ভব হচ্ছে না। আর ওয়েব ডেভেলপমেন্ট শেখানোও এই পোস্টের উদ্দ্যেশ্য না। কিন্তু একটি কথা স্পষ্টঃ এআই এর পাওয়ার ইউজ করতে হলে আপনার নিজের ফিল্ডে অভিজ্ঞতা থাকতে হবে। তারপর AI Chatbot দিয়ে অনেক কাজ শর্টকাটে করে ফেলতে পারবেন।
TrickBD Website Cloning Result
আরো কিছু trail and error শেষে আমাদের ওয়েবপেজ প্রস্তুত! গুরুত্বপূর্ণ পয়েন্টগুলো হাইলাইট করলে যা পাইঃ
* আরো কিছু সময় দিয়ে ডিজাইনটা ১০০% ট্রিকবিডির মত করা সম্ভব।
* পোস্টের লিংকগুলো কপি পেস্ট করতে কোডিংয়ের চেয়েও সবচেয়ে বেশি সময় লেগেছে।
* প্রজেক্টটি শেষ করতে আমার ২দিন লেগেছে। AI ব্যতীত অন্তত দ্বিগুণ সময় লাগতো।
* ৯০% ক্ষেত্রেই আমি যা চেয়েছি, language model তাই দিয়েছে। প্রতিবারই কোডগুলো অ্যাডজাস্ট করে নিতে হয়েছে, এটা স্বাভাবিক। সাইটের একটা সেকশনও আমি নিজে থেকে লিখিনি, জাস্ট বার্ডের কোড মডিফাই করেছি।
* সাইটটি রেস্পনসিভ নয়। মোবাইল থেকে কিছু জিনিস ছোট, কিছু বড় দেখায়। এখানে কারো দোষ নেই। আমিই RWD (
responsive web design) মাথায় রাখিনি, যেহেতু এটা সিরিয়াস কোনো প্রজেক্ট না।
* ট্রিকবিডি সিম্পল লেআউটে স্ট্যাটিক সাইট, তাই ক্লোন করতে অত কষ্ট হয়নি। জটিল প্রজেক্ট, যেমন ফেসবুকের ক্লোন করতে ভালো পর্যায়ের প্রোগ্রামিং নলেজ লাগবে।
এই প্রজেক্ট থেকে আমরা যা শিখলাম
কৃত্রিম বুদ্ধিমত্তার ব্যবহার দিন দিন বাড়ছে
Will AI take your job? চ্যাটজিপিটি কি আমাদের ভাত কেড়ে নিবে? এই প্রশ্নগুলো খুব একটা হালকা নয়। ভালো খবর হলোঃ বেশ… কিছু মানুষের চাকরি যাবে, কিছুর থাকবে, আবার অনেক নতুন চাকরির সৃষ্টি হবে।
বেসিক যেসব কাজ AI দিয়ে করা যায়, ওগুলো থেকে কর্মী ছাঁটাই হবে। যেমন আগে কাস্টমারদের সাথে চ্যাট করার জন্য কর্মী নিয়োগ করা হত, এখন AI Chatbot দিয়ে ঐকাজ সেরে ফেলা যাচ্ছে।
ইন ফ্যাক্ট, resumebuilder এর মতে, প্রতি ৩টা মধ্যে ১টা কোম্পানী আগামী বছর তাদের
কর্মীদের AI দিয়ে রিপ্লেস করবে। কেন করবে সেটা তো আর বুঝতে বাকি থাকে না।
গুরুত্বপূর্ণ পদ, যেমন CEO, Marketing Manager, Human Resource ইত্যাদিতে সহজে প্রভাব পড়বে না।
নতুন চাকরির মধ্যে
Prompt engineering সম্ভাবনার মুখ দেখছে। এটা মূলত chatbot বা ai image জেনারেটরকে সঠিক, পরিমার্জিত ইনপুট দেয়ার প্রক্রিয়া। এর একটা ছোট্ট উদাহরন পোস্টের শুরুতে দিয়েছিঃ “Give me 2 color idea”.
সুখবর হল, এখানে তেমন পড়াশোনা বা প্রোগ্রামিং লাগে না। থাকলে অবশ্যই বাড়তি সুবিধা। একটা কথা শুনেছিঃ
AI আমাদের চাকরি খেয়ে ফেলবে না,
যে AI এর ব্যবহার জানে, সে খাবে!
AI বশে আনতে পারলে আপনারই লাভ
নিঃসন্দেহে AI আপনার কাজের গতি বাড়িয়ে দিবে। কিন্তু এদেরকে এখনো অন্ধের মত বিশ্বাস করার সময় আসেনি। AI এখনো আত্নবিশ্বাসের সাথে তার করা ভুল নিয়ে আপনার সাথে তর্ক করতে প্রস্তুত।
AI generated code ত্রুটিপূর্ণ হতে পারে। তাই ম্যানুয়ালি রিভিউ করা বাঞ্চনীয়। এটা অবশ্য সব কোডেই প্রযোজ্য।
AI মানুষকে একরকম সুপার পাওয়ার দেয়। একটা বিষয়ে কিছু না জেনেও চ্যাটজিপিটিতে ২টা ঠুকা মেরে অনেক খুচরা কাজ হাসিল করে ফেলা যায়।
ফ্রিল্যান্সিং মার্কেট, বা যেকোনো প্রফেশনের জন্যই AI একটা লাইফসেভার; যখন তাদের নতুন একটা টেকনোলজি আয়ত্বে নেই কিন্তু ওয়ান টাইম প্রজেক্টে লাগছে। কিছু crash course, আর চ্যাটজিপিটি দিয়ে নূন্যতম প্রচেষ্টাতেই কাজ কমপ্লিট!
Website cloning অসংখ্য সম্ভাবনার মাঝে একটি উদাহরন মাত্র
ট্রিকবিডি ক্লোন করার যে প্রজেক্টটা আমি করলাম, বাস্তব জীবনে তার কোনো মূল্য নেই। এটা কেবল ২টা HTML, CSS ফাইল, আপনি একটা সাইটে এটা ডিপ্লয় করতে পারবেন না। পারলেও সেটা ট্রিকবিডির স্বত্ব লঙ্ঘন করে।
প্রজেক্টটা দিয়ে আমি কেবল এটা দেখাতে চাইলাম যে কিভাবে ওয়েব ডেভেলপমেন্টে অত এক্সপার্ট না হয়েও ৪ দিনের কাজ ২ দিনে সারা যায়। বুঝাতে চাইলাম যে, এআইকে আপনি বললেনঃ hey clone this site, আর সে করে দিল, এমন মোটেও না।
কিন্তু
ওয়েব ডেভেলপমেন্টের হাতেখড়ি নিয়ে সাইটকে যদি হেডার, নেভিগেশন, ফুটার ইত্যাদিতে ভাগ করে তারপর কোড দিতে বলেন, সে প্রতি স্টেপে আপনাকে সাহায্য করতে পারবে। তারপর ঐ কোডে বুঝমতো চেঞ্জ করতে হবে।
প্রসঙ্গক্রমে বলি, টেমপ্লেট/থিম দিয়ে কিন্তু ডিজাইন, লেআউট সংজ্ঞায়িত করা সম্ভব যেটা একাধিক সাইটে ইউজ করা যাবে। পাঠকরা মতামত দিলে ভবিষ্যতে এ নিয়ে পোস্টের চিন্তাভাবনা করব। মজার ব্যাপার হলো, আমি নিজেও কোনো থিম ডেভেলপ করিনি তাই ব্যাপারটা আরো ইন্টারেস্টিং হতে পারে।
Source code
কোডগুলো একটি অনলাইন এডিটর, আমার গিটহাবে হোস্ট করা।
যদিও অনেকদিন প্রোগ্রামিংএর বাইরে, কিন্তু ভবিষ্যতে আবারো ব্যাক করছি ক্রিয়েটিভ অনেক প্রজেক্ট নিয়ে। তাই চাইলে গিটহাবে ফলো দিয়ে রাখতে পারেন : ))
সবশেষে ক্লোনটি আসল সাইটের কতটা কাছাকাছি হল বুঝতে একটি ভিডিও দিলামঃ
The post Website Cloning: আসুন ChatGPT দিয়ে বানাই ট্রিকবিডির ক্লোন সাইট appeared first on Trickbd.com.
from Trickbd.com https://ift.tt/3dVrT4k
via
IFTTT






















No comments:
Post a Comment