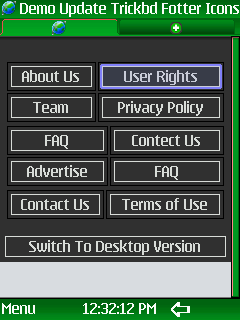
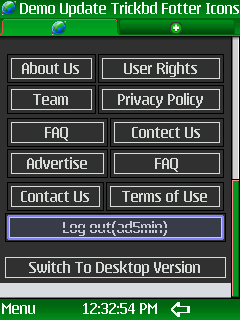
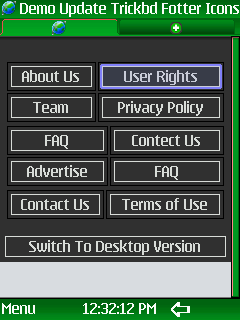
যে ফুডার এ কোড শেয়ার করবো তার স্কিনসোট দেখে নিন।


অথবা লিংক এ ক্লিক করে দেখে আসুন।
Link : Demo
যদি ফুডার পছন্দ হয় তাহলে এই পোষ্ট আপনার জন্য।
তো শুরু করা যাক
প্রথম ওয়াপকিজ.com এ জান।

এখন যদি আপনার অ্যাকাউন্ড থাকে তাহলে লগ ইন আর না থাকলে সাইন আপ করে নেবেন।
এখন যদি আপনার ওয়াপকিজ সাইট না থাকে তাহলে তৈরি করে টিরিকবিডির থিমটি আপলোড করে নেবেন।
আর এই কোড শুধু টিরিকিবিডির থিমেই কাজ করবে।
এখন আপনার সাইটের Panel Mode এ জান।

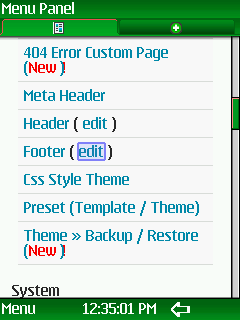
এখন একটু নিচে এসে দেখবেন Fotter (edit) একটা লেখা আছে সেখানে ক্লিক করুন।

এরকম একটি পেজ আসবে।

এগন উপরে দেখবেন পেজ নামে একটা অপশন আছে সেখানে ক্লিক করে Html / Tag Code Select করে পাসের Go তে ক্লিক করুন।

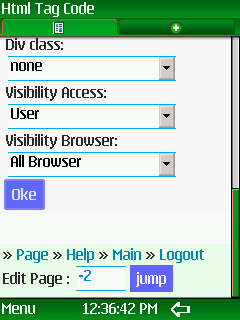
এরকম একটা পেজ আসবে।

ফাকা বক্সে নিচের কোডটি বসেয়ে দিন।
</p><br /> <div class="block_fotter"><br /> <div class="switch_pc"><br /> <table width="100%"><br /> <tr><br /> <th><br /> <div style="border:1px solid black;text-align:center;padding:3px"><a href="/page-about-us/">About Us</a></th><br /> <th><br /> <div style="border:1px solid black;text-align:center;padding:3px"><a href="/page-user-rights/">User Rights</a></th><br /> </tr><br /> <tr><br /> <th><br /> <div style="border:1px solid black;text-align:center;padding:3px"><a href="/page-team/">Team</a></th><br /> <th><br /> <div style="border:1px solid black;text-align:center;padding:3px"><a href="/page-privacy-policy/">Privacy Policy</a></div><br /> </th><br /> </tr><br /> </table><br /> <table width="100%"><br /> <tr><br /> <th><br /> <div style="border:1px solid black;text-align:center;padding:3px"><a href="/page-faq/">FAQ</a></th><br /> <th><br /> <div style="border:1px solid black;text-align:center;padding:3px"><a href="/page-contact-us/">Contect Us</a></th><br /> </tr><br /> <tr><br /> <th><br /> <div style="border:1px solid black;text-align:center;padding:3px"><a href="/page-advertise/">Advertise</a></th><br /> <th><br /> <div style="border:1px solid black;text-align:center;padding:3px"><a href="/page-faq/">FAQ</a></div><br /> </th><br /> </tr><br /> </table><br /> <table width="100%"><br /> <tr><br /> <th><br /> <div style="border:1px solid black;text-align:center;padding:3px"><a href="/page-contact-us/">Contact Us</a></th><br /> <th><br /> <div style="border:1px solid black;text-align:center;padding:3px"><a href="/page-terms-of-use/">Terms of Use</a></th><br /> </tr><br /> </div><br /> </th><br /> </tr><br /> </table><br /> <div class="switch_pc"><small><a rel="external" data-ajax="false" href="/site_pc.html">Switch To Desktop Version</a></small></div><br /> </div><br /> </div><br /> </div><br /> </div><br /> </div><br /> </div><br /> </div><br /> <p>
আর নিচে দেখবেন Vigity Grust সেলেক্ট করে দেয়ি Oke তে ক্লিক করে দেবেন।

আবার Html / Tag Code Select কর আরার গিয়ে ফাকা জায়গায় নিচের কোড বসিয়ে দেবেন।
</p><br /> <div class="block_fotter"><br /> <div class="switch_pc"><br /> <table width="100%"><br /> <tr><br /> <th><br /> <div style="border:1px solid black;text-align:center;padding:3px"><a href="/page-about-us/">About Us</a></th><br /> <th><br /> <div style="border:1px solid black;text-align:center;padding:3px"><a href="/page-user-rights/">User Rights</a></th><br /> </tr><br /> <tr><br /> <th><br /> <div style="border:1px solid black;text-align:center;padding:3px"><a href="/page-team/">Team</a></th><br /> <th><br /> <div style="border:1px solid black;text-align:center;padding:3px"><a href="/page-privacy-policy/">Privacy Policy</a></div><br /> </th><br /> </tr><br /> </table><br /> <table width="100%"><br /> <tr><br /> <th><br /> <div style="border:1px solid black;text-align:center;padding:3px"><a href="/page-faq/">FAQ</a></th><br /> <th><br /> <div style="border:1px solid black;text-align:center;padding:3px"><a href="/page-contact-us/">Contect Us</a></th><br /> </tr><br /> <tr><br /> <th><br /> <div style="border:1px solid black;text-align:center;padding:3px"><a href="/page-advertise/">Advertise</a></th><br /> <th><br /> <div style="border:1px solid black;text-align:center;padding:3px"><a href="/page-faq/">FAQ</a></div><br /> </th><br /> </tr><br /> </table><br /> <table width="100%"><br /> <tr><br /> <th><br /> <div style="border:1px solid black;text-align:center;padding:3px"><a href="/page-contact-us/">Contact Us</a></th><br /> <th><br /> <div style="border:1px solid black;text-align:center;padding:3px"><a href="/page-terms-of-use/">Terms of Use</a></th><br /> </tr><br /> </div><br /> </th><br /> </tr><br /> </table><br /> <th><br /> <div style="border:1px solid black;text-align:center;padding:3px"><a href="/site-logout.html">Log out(:my_name:)</a></div><br /> </th><br /> <div class="switch_pc"><small><a rel="external" data-ajax="false" href="/site_pc.html">Switch To Desktop Version</a></small></div><br /> </div><br /> </div><br /> </div><br /> </div><br /> </div><br /> </div><br /> </div><br /> <p>
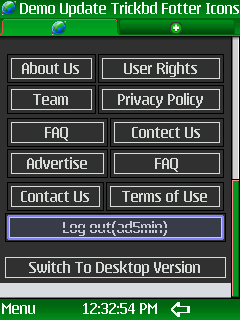
আর Vigity User সেলেক্ট করে ওকে তে ক্লিক করবেন।

এগন উপরের View লেখায় ক্লিক করে দেখেন হয়ে গেছে।


আজ এই পর্যন্তই সবাই ভালো থাকবেন আর টিরিকবিডির সাথে থাকবেন।
The post Update Trickbd Fotter এর মতো আপনার ওয়াপকিজ সাইটের জন্য সুন্দর ফুটার কোড নিন! appeared first on Trickbd.com.
from Trickbd.com https://ift.tt/nGhQFMK
via IFTTT
No comments:
Post a Comment