আসসালামু আলাইকুম,
আজকের এই পোস্টে দেখাবো কিভাবে একটি ওয়েব পেইজে আকা বাকা Div প্রদর্শণ করাতে হয়।
আঁকা বাকা Div বলতে আমি এটাকে বুঝিয়েছি।

এটাকে shape divider বলাও যেতে পারে।
আর এটা করা হয় svg tag এর মাধ্যমে।
আসুন দেখি কিভাবে করবো।
এটা করার জন্য আমাদের প্রথমে একটা ওয়েবসাইটে যেতে হবে।
আর এটার।নাম হচ্ছে shapedivider
এটাতে গেলে আপনারা আঁকা বাকা ডিভ নিজেই তৈরী করতে পারবেন কারণ খুবই সহজ সিস্টেম।
তারপরও কিছু স্ক্রিনশট যোগ করছিঃ-

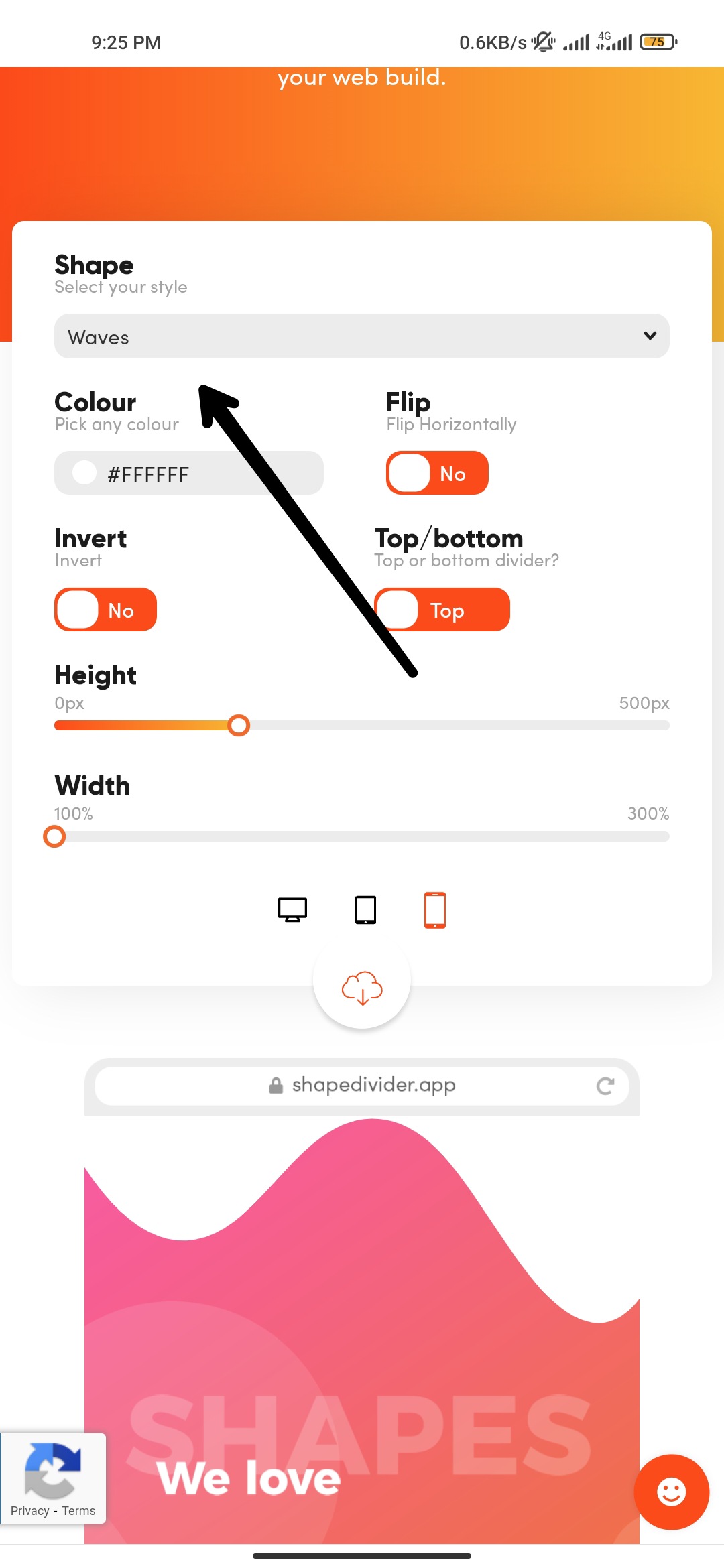
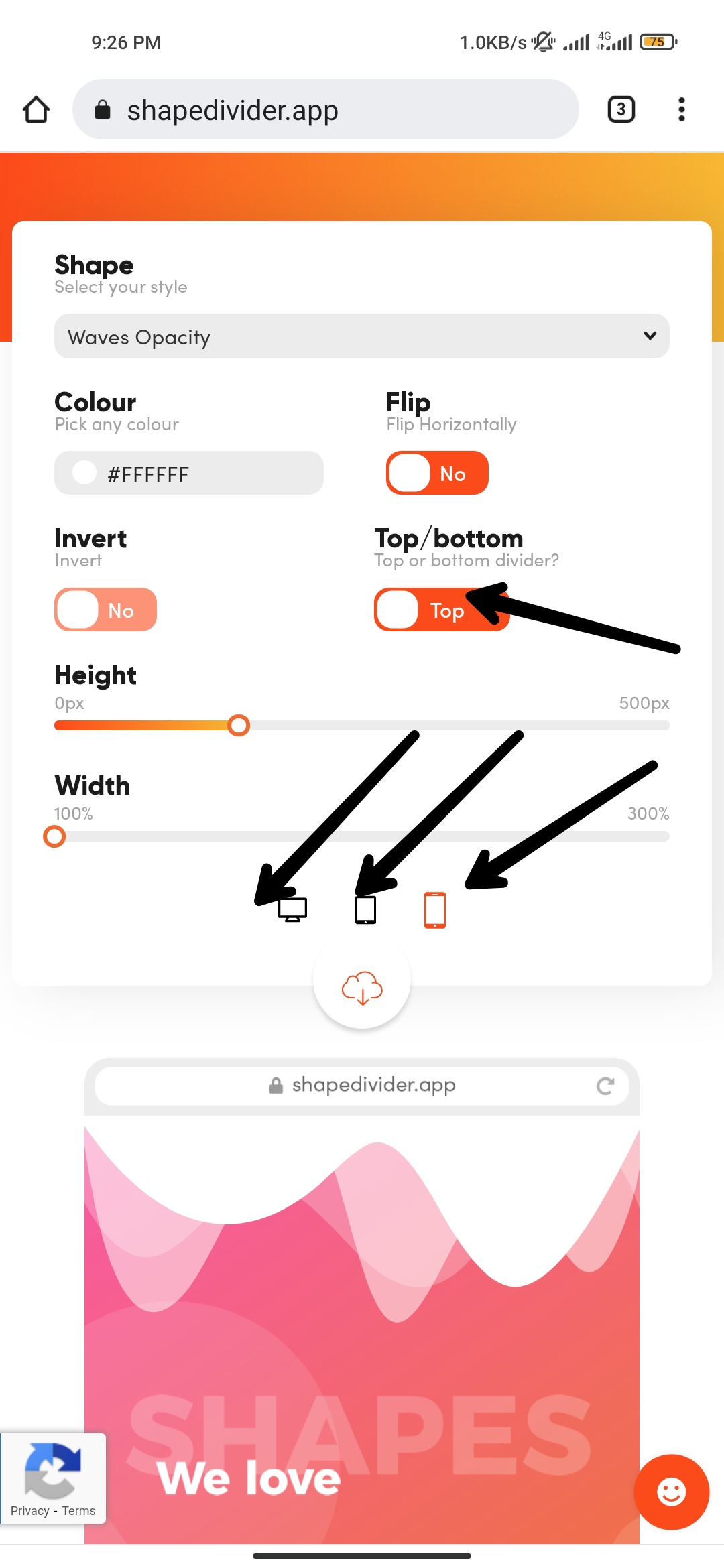
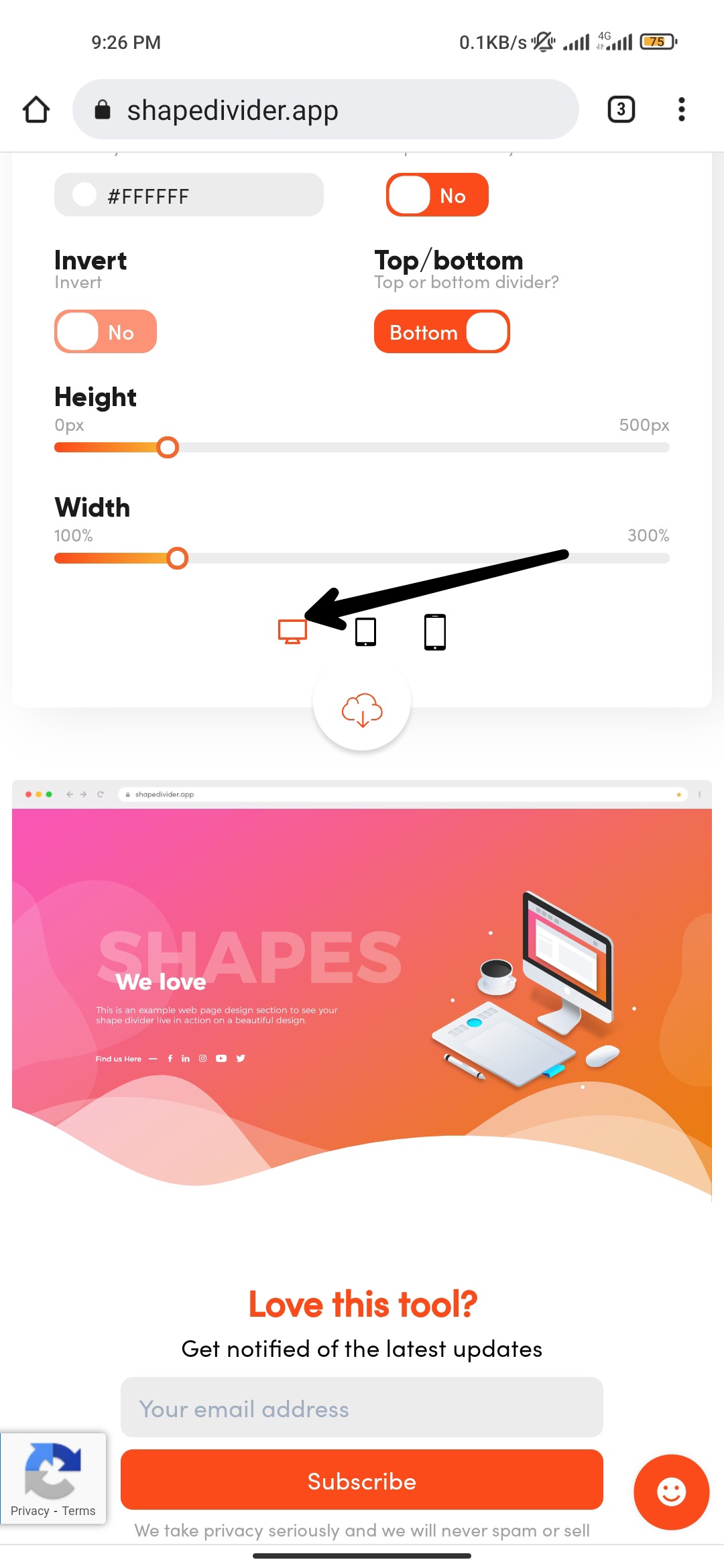
এখানে আপনি শেইপটিকে উপরে নিচে করতে পারবেন, পিসি ট্যাবলেট ও মোবাইলের জন্য রেস্পন্সিভ করতে পারবেন।

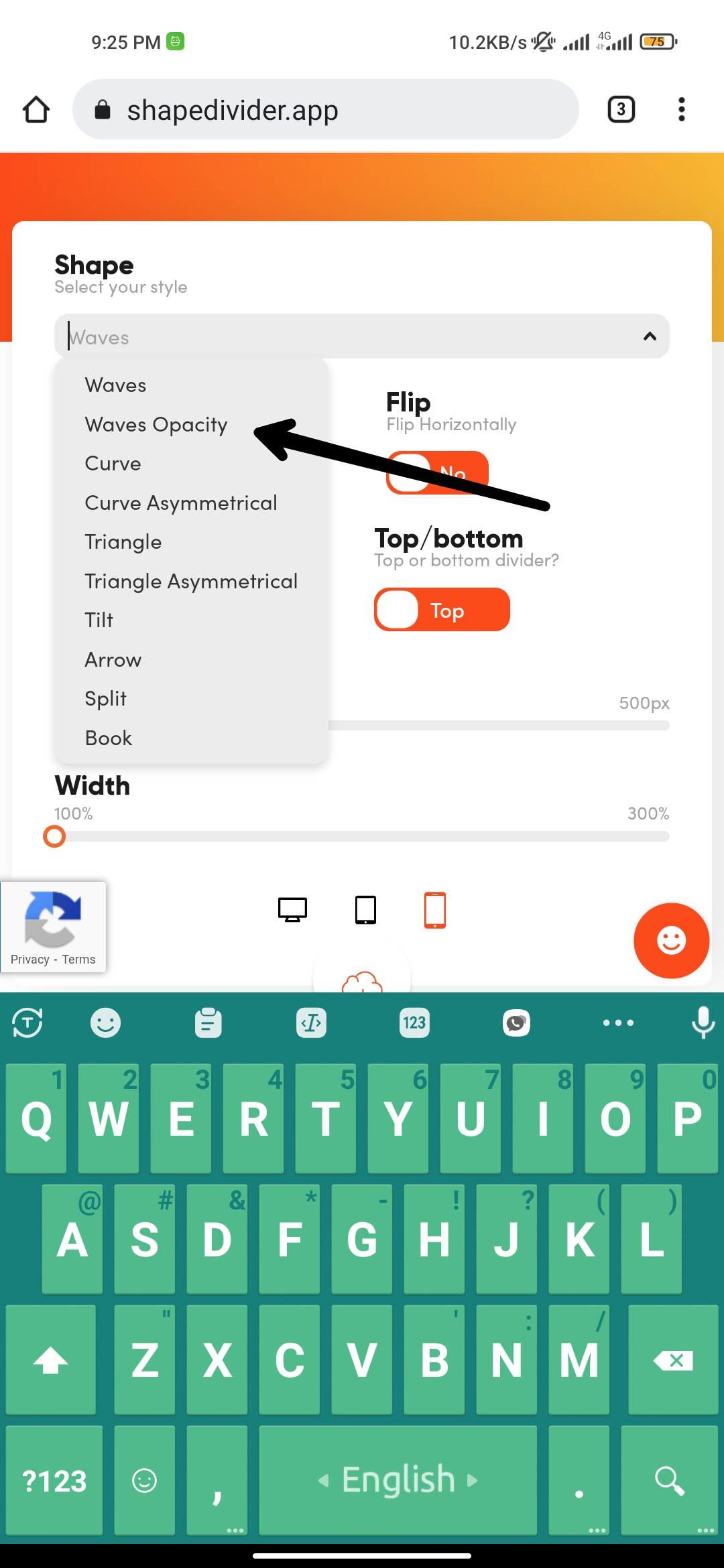
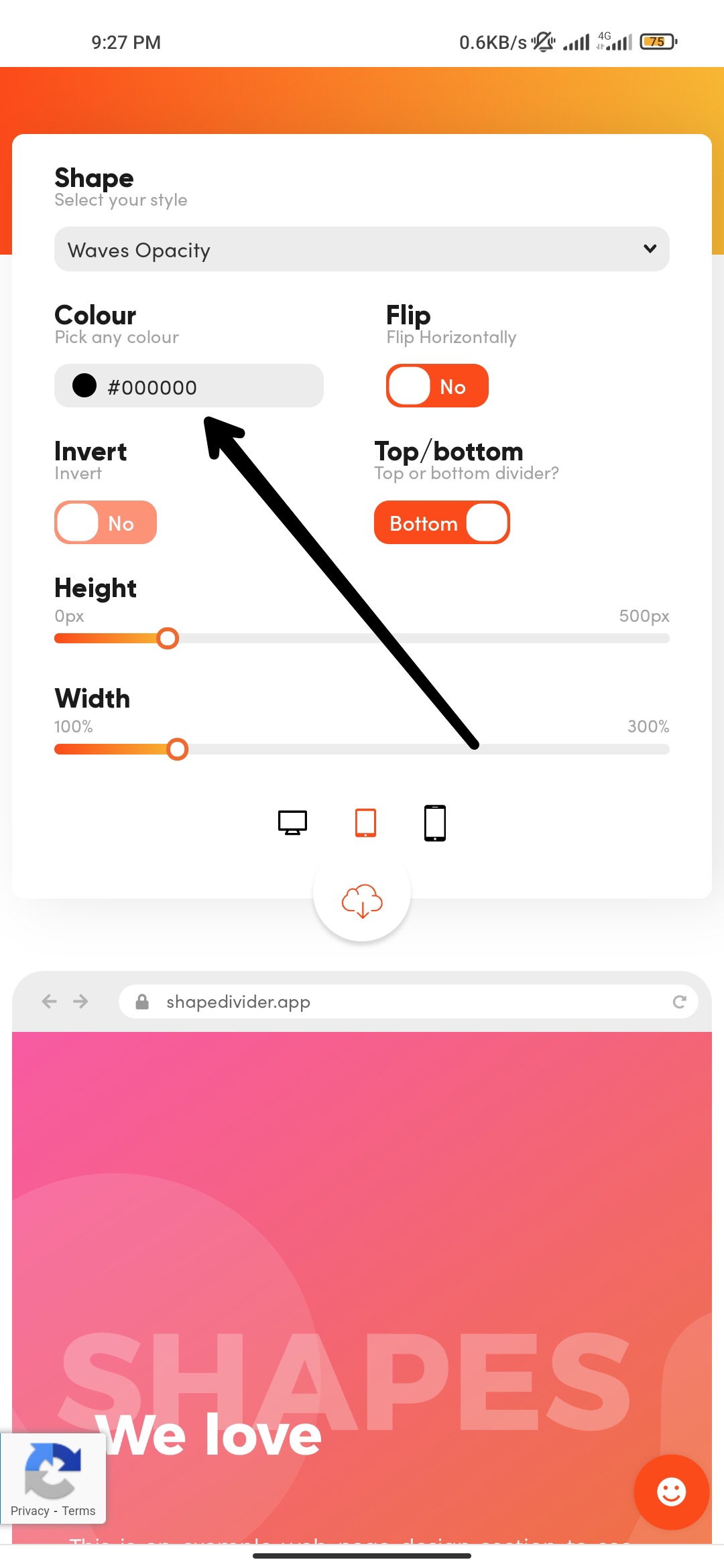
কয়েকধরনের ডিজাইন সিলেক্ট করতে পারবেন।


যেমন এটা হল পিসি

কালার পরিবর্তন করতে পারবেন

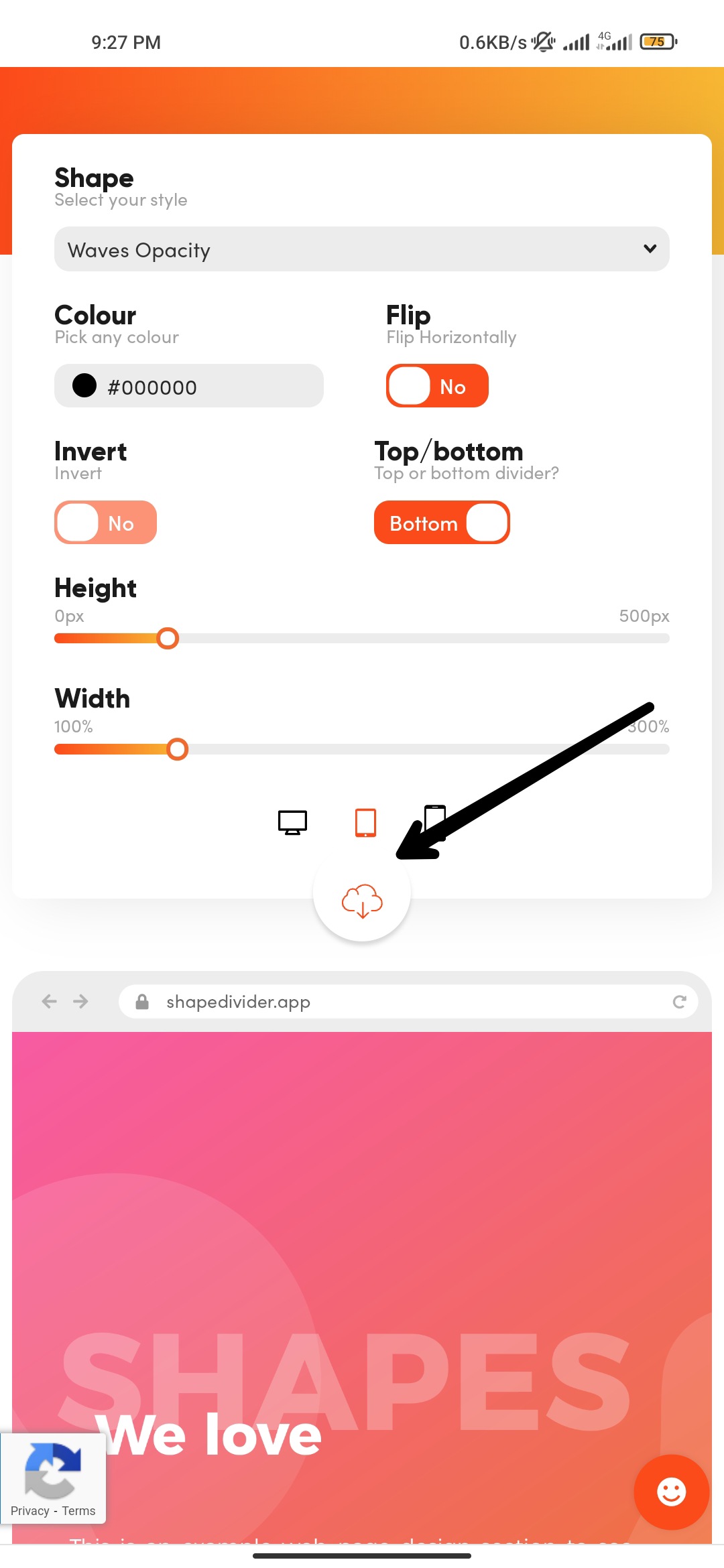
কোড কপি করতে এখানে ক্লিক করুন


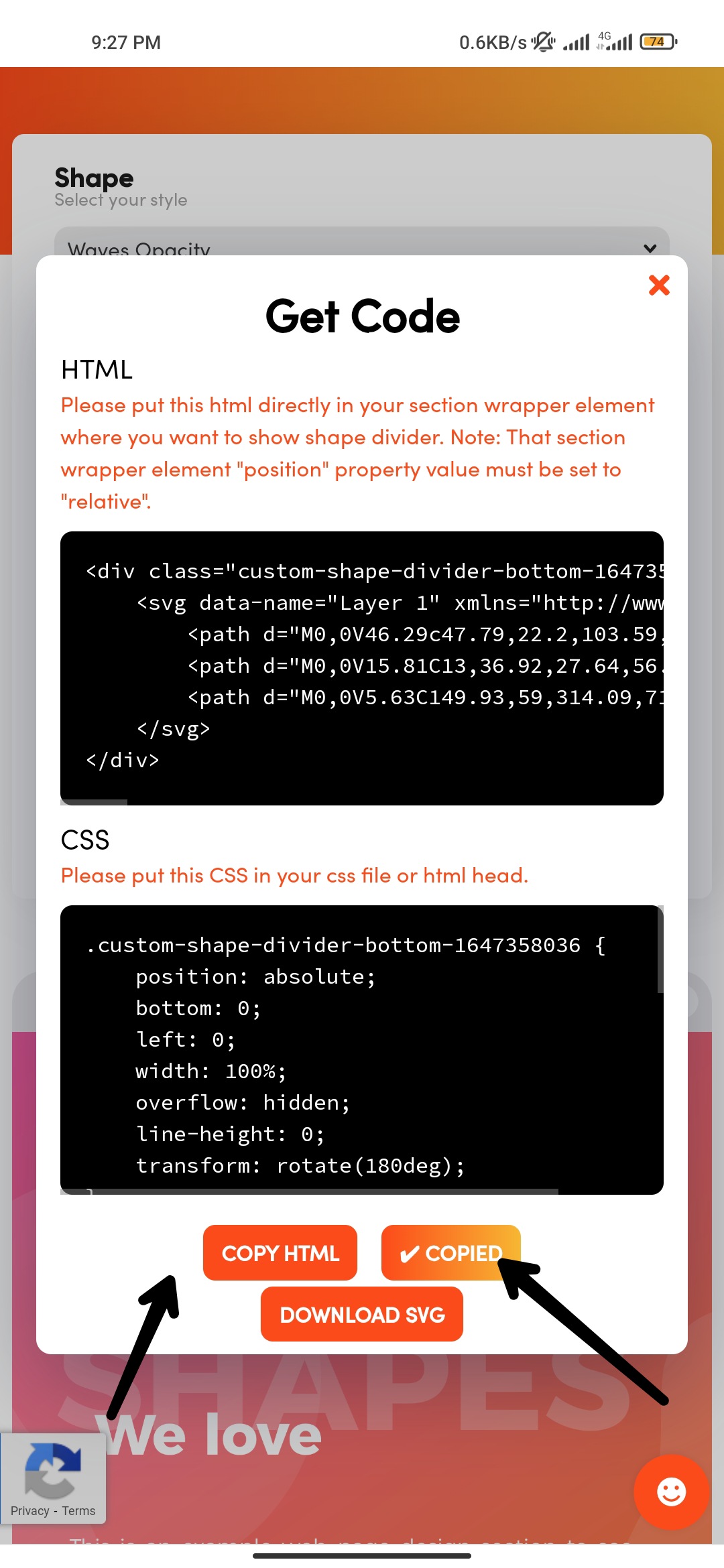
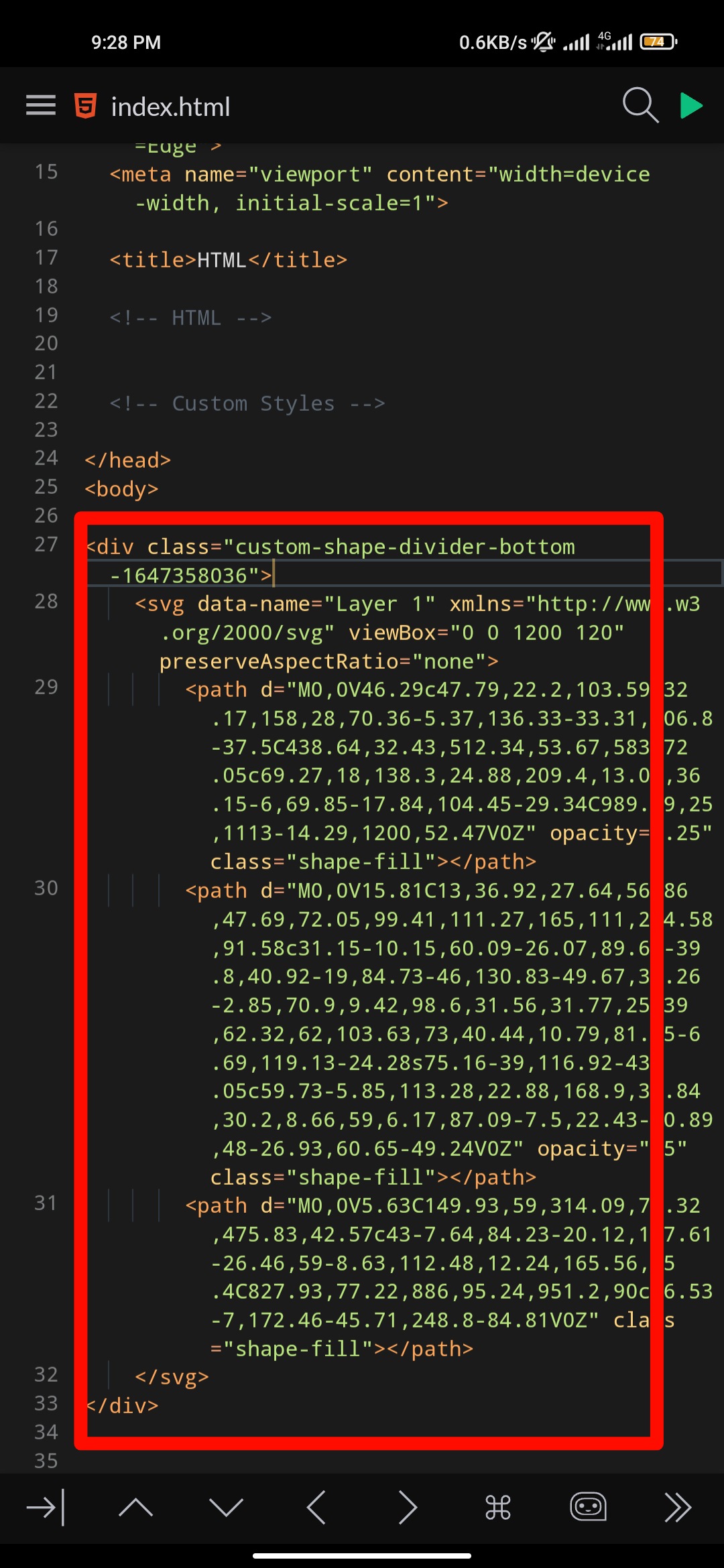
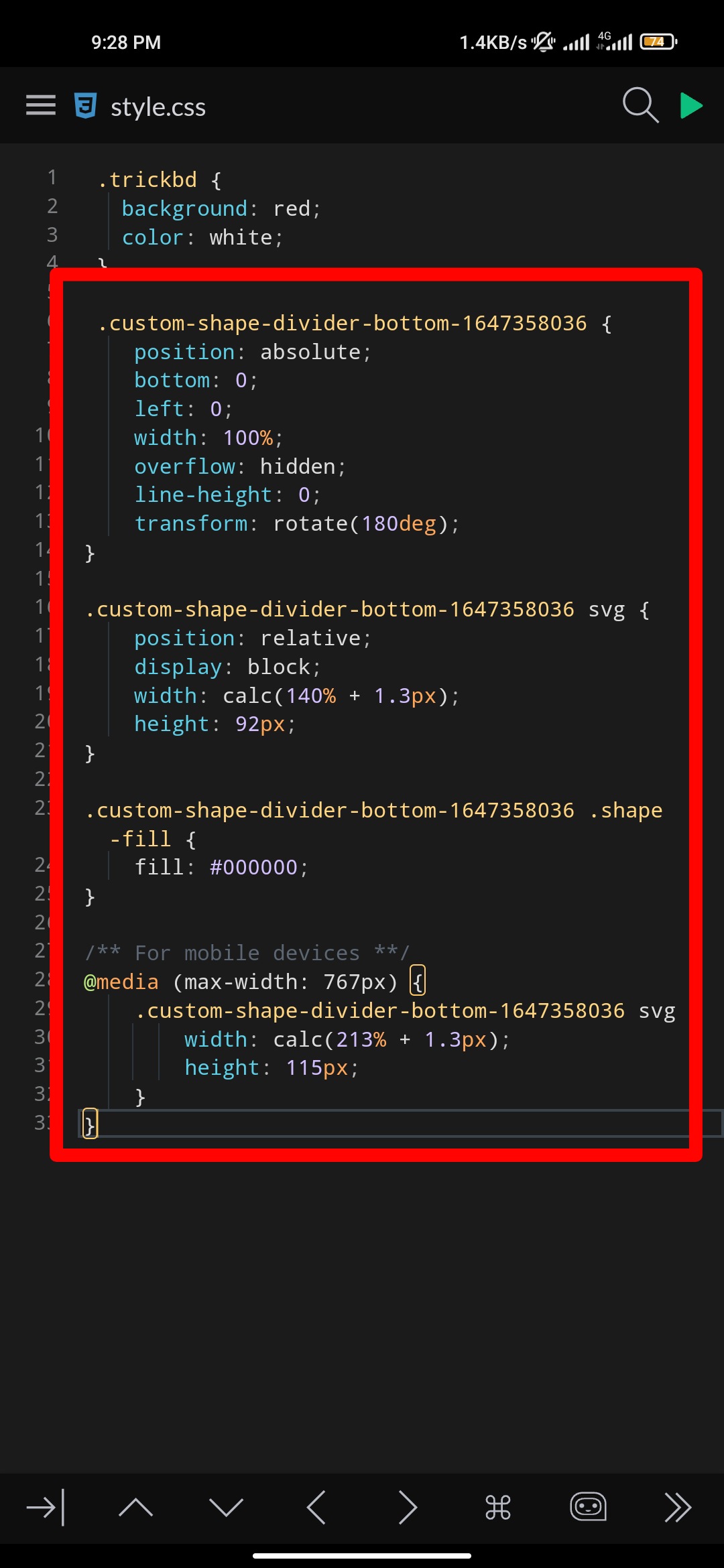
এরপর html কোড টি আপনার html পেইজে আর css কোডটি style.css পেইজে রাখুন।


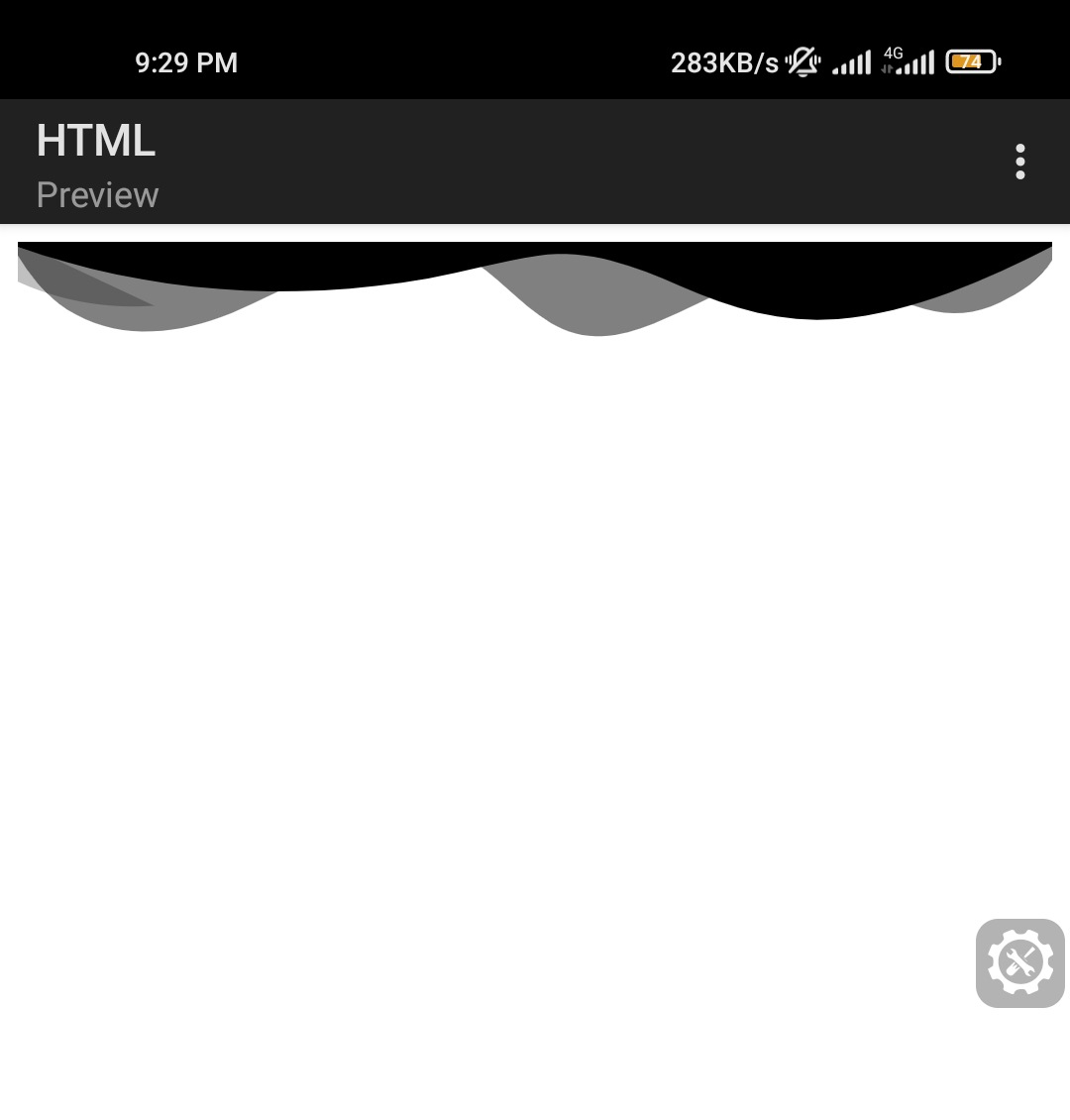
আউটপুট

তো আজ এই পর্যন্ত
ওয়েবসাইট কিনতে জয়েন টেলিগ্রামঃHridoymini Web Sell
আমাদের সাইটঃ BDBoighor.com
The post কিভাবে website এ আঁকা বাকা div বা shape divider ব্যবহার করবেন appeared first on Trickbd.com.
from Trickbd.com https://ift.tt/07JbHTi
via IFTTT
No comments:
Post a Comment