আসসালামু আলাইকুম
কেমন আছেন সবাই? আশা করি সবাই ভালোই আছেন।
আমাদের মধ্যে অনেকেই ওয়েব ডিজাইন/ডেভেলপমেন্ট শিখতে চাই।
কিন্তু ল্যাপটপ বা ডেস্কটপ না থাকার কারণে অনেকেই হয়তো আশা ছেড়ে দেন। আসলে অ্যান্ড্রয়েড মোবাইল দিয়েও ওয়েব ডিজাইন শেখা যায়।
কিন্তু সমস্যা হচ্ছে ডেস্কটপের মতো মোবাইলে অ্যাডভান্সড কিছু সুবিধা যেমন লাইভ প্রিভিউ দেখা যায় না।
তাছাড়া মোবাইল দিয়ে কোড লিখতেও অনেক সময় লেগে যায় যার জন্যে অনেক ধৈর্যের প্রয়োজন।
তবুও ইচ্ছে থাকলেই উপায় হয়। আপনি চাইলেই মোবাইল দিয়েই সব কোড লিখতে এবং রান করাতে পারবেন।
তো আজকে আমি আপনাদেরকে দেখাবো কিভাবে আপনারা মোবাইল দিয়ে HTML কোড লিখবেন, তাতে ভিডিও, অডিও ও ইমেজ ফাইল অ্যাড করবেন এবং অফলাইনে তা রান করাবেন ।
তো প্রথমে Acode অ্যাপটি প্লে-স্টোর থেকে ইনস্টল করে নিন।
তারপর Mixplorer ফাইল ম্যানেজার টি নিচের লিংক থেকে ইনস্টল করে নিন-
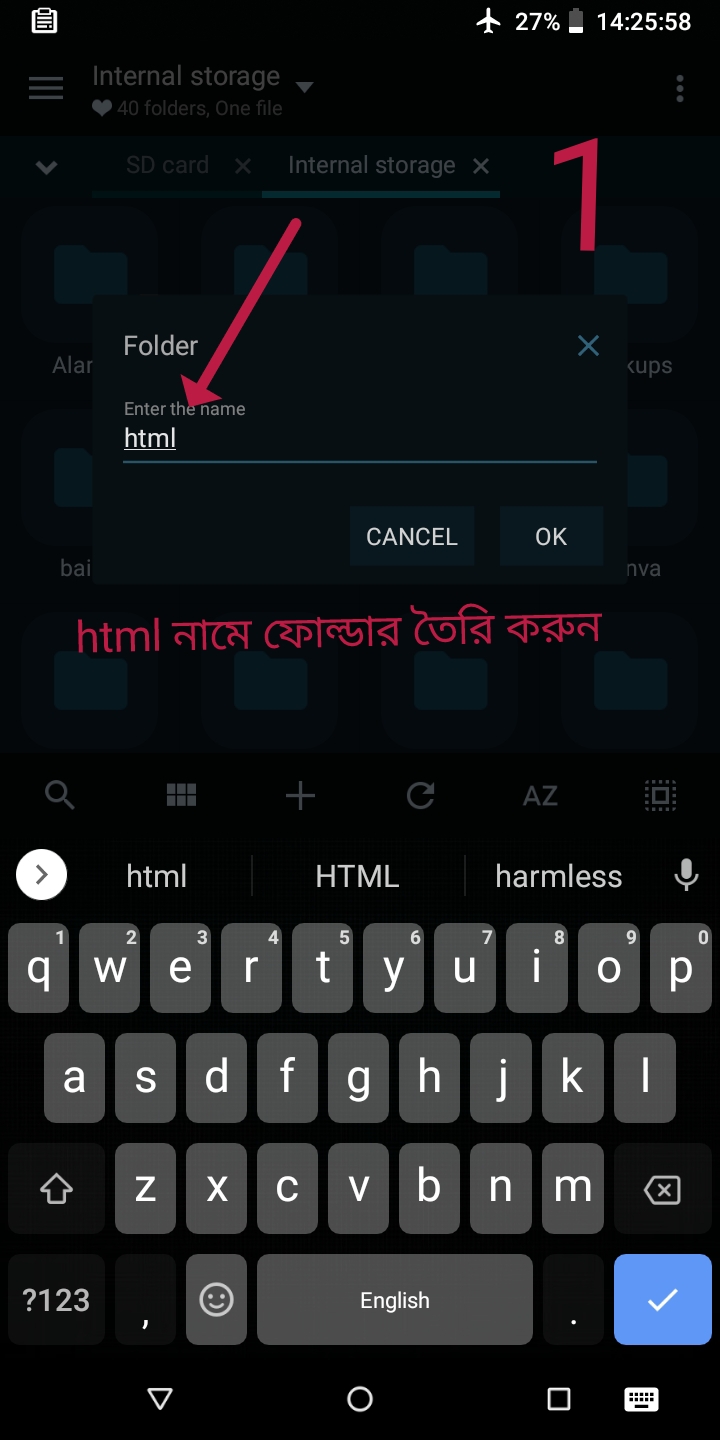
ইনস্টল হয়ে গেলে এবার Mixplorer ফাইল ম্যানেজারটি ওপেন করুন এবং Phone Storage এ প্রবেশ করে নিচে থাকা + আইকনে ক্লিক করে html নাম দিয়ে একটি নতুন ফোল্ডার তৈরি করুন।

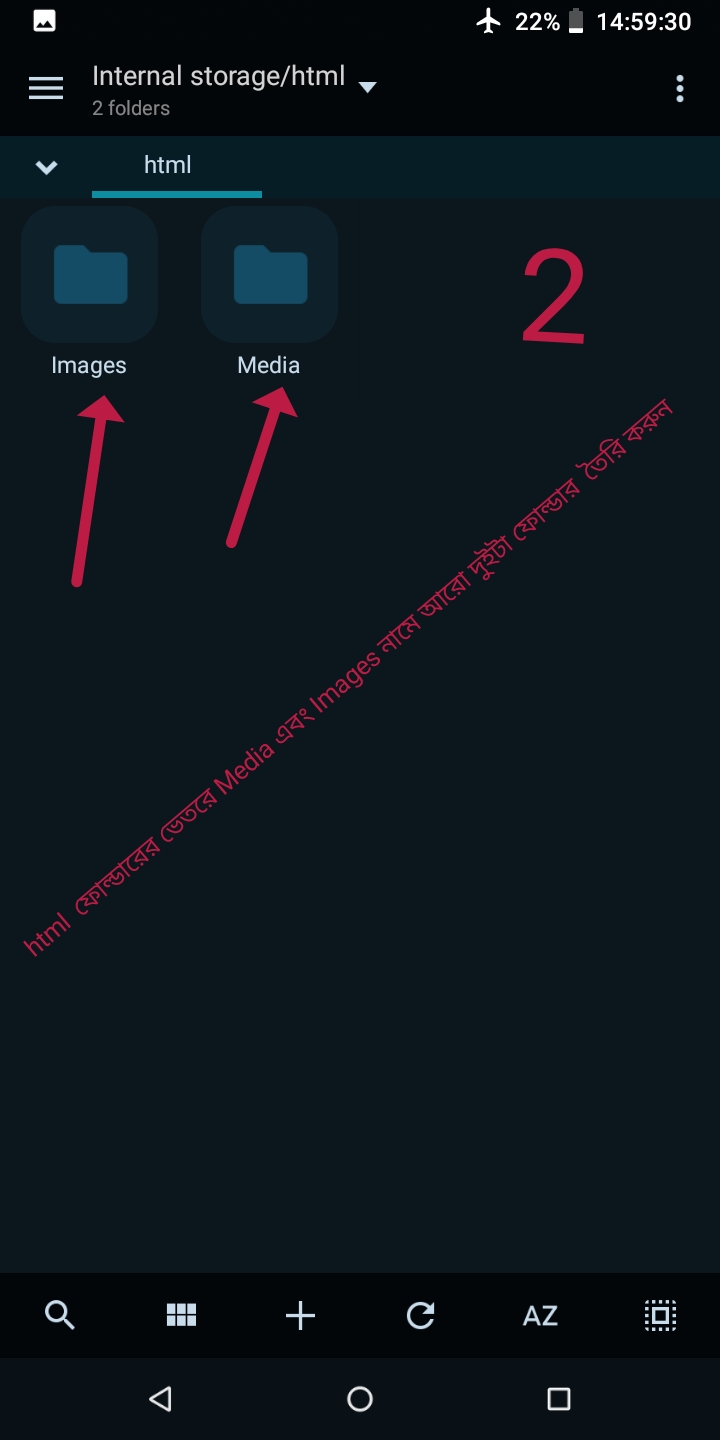
তারপর আপনার তৈরীকৃত ফোল্ডারটি ওপেন করুন। এবার এই ফোল্ডারের মধ্যে Media এবং Images নামে আরো দুইটা ফোল্ডার তৈরি করুন।

তারপর আপনি যেকোনো একটা ইমেজ মেমরি কার্ড থেকে কপি করে এই Images ফোল্ডারে রাখুন এবং ইমেজটির নাম রিনেম করে 1.jpg এইটা দিন।
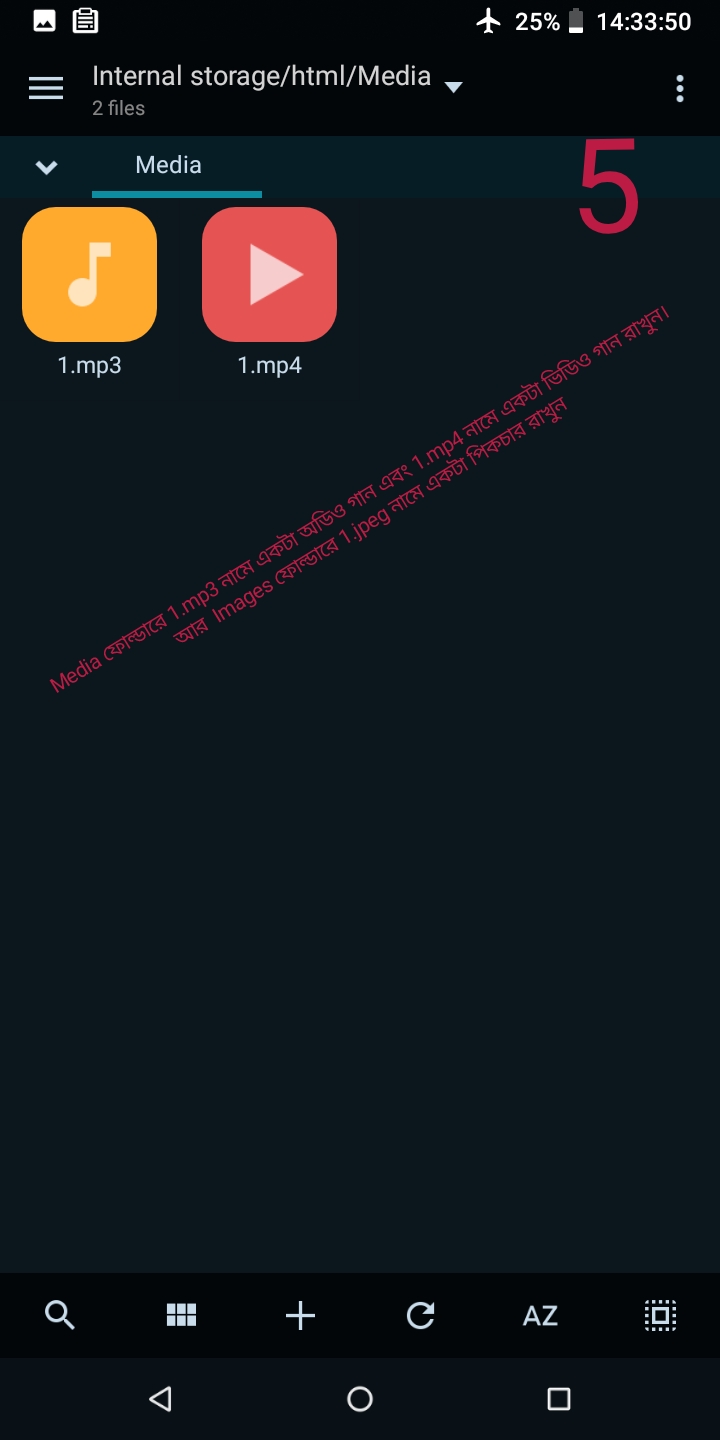
একই ভাবে একটা ভিডিও এবং একটি অডিও মেমরি থেকে কপি করে Media ফোল্ডারে নিয়ে আসুন।
ভিডিওটি রিনেম করে 1.mp4 এবং অডিও ফাইলটি 1.mp3 নাম দিন।

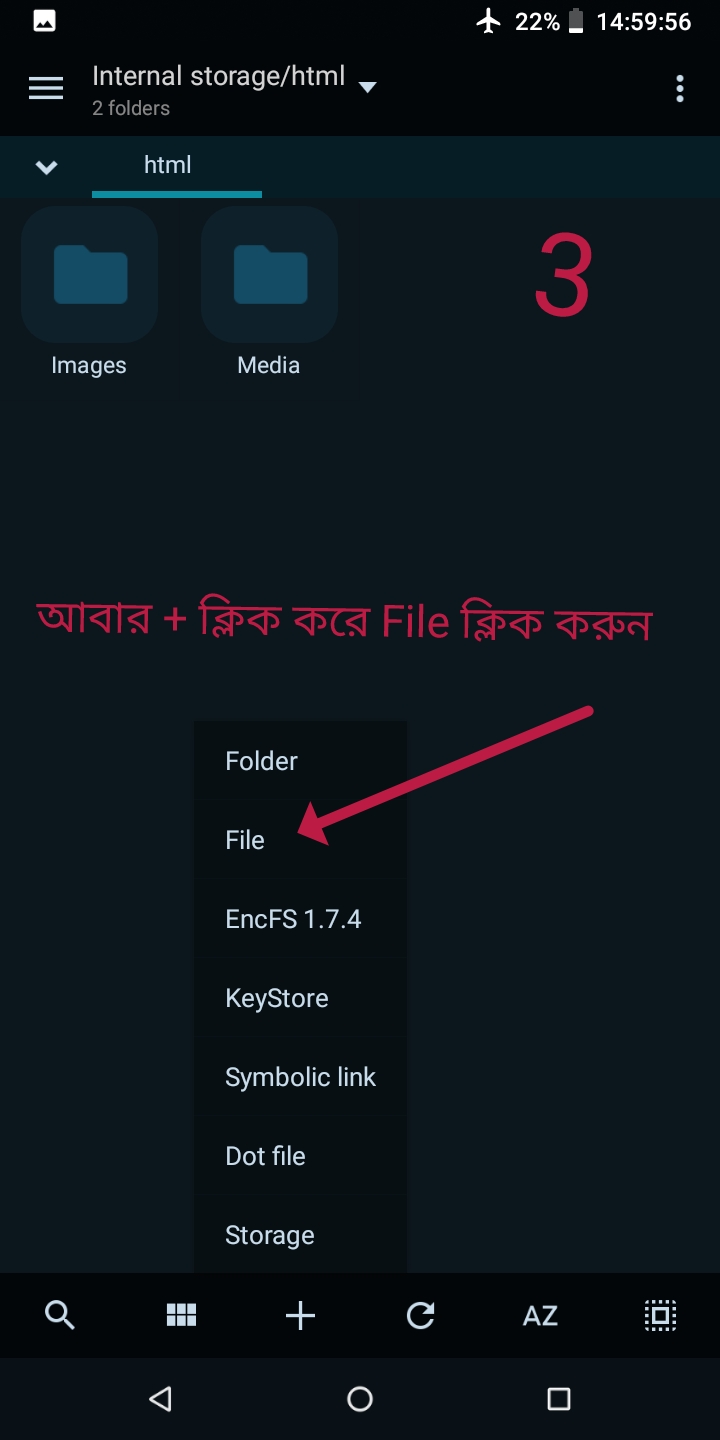
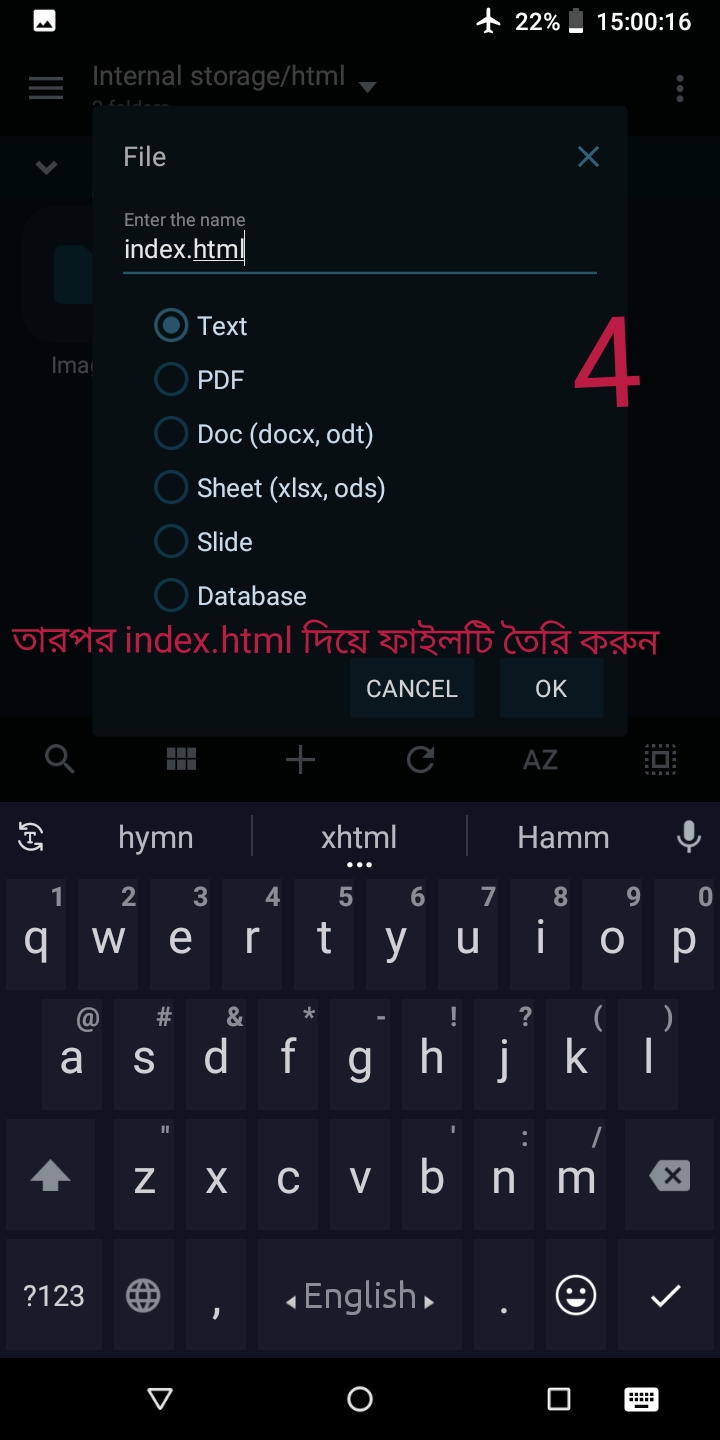
এবার আপনাদের একটা ফাইল তৈরী করতে হবে এবং ফাইলটির নাম দিবেন index.html আপনারা যেকোনো নাম দিতে পারেন কিন্তু শেষে .html এইটা দিয়ে দিবেন।


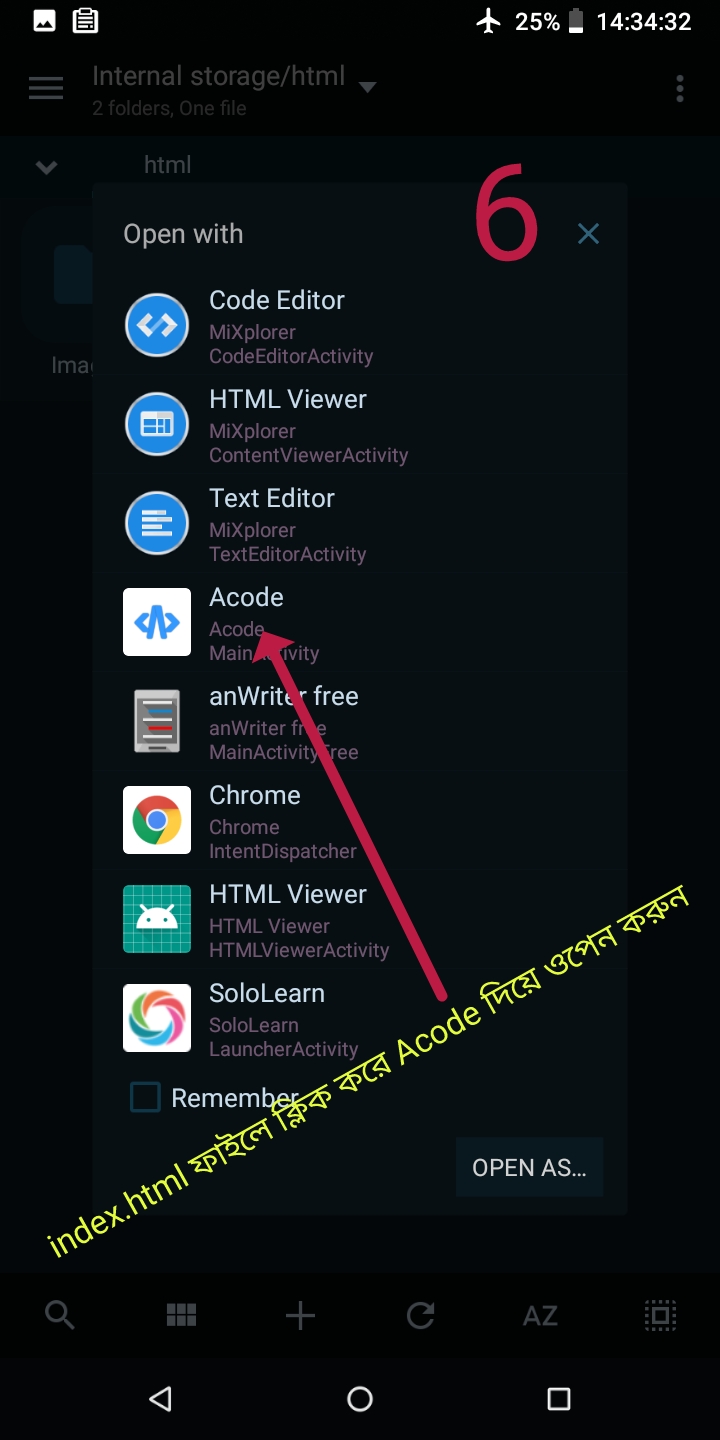
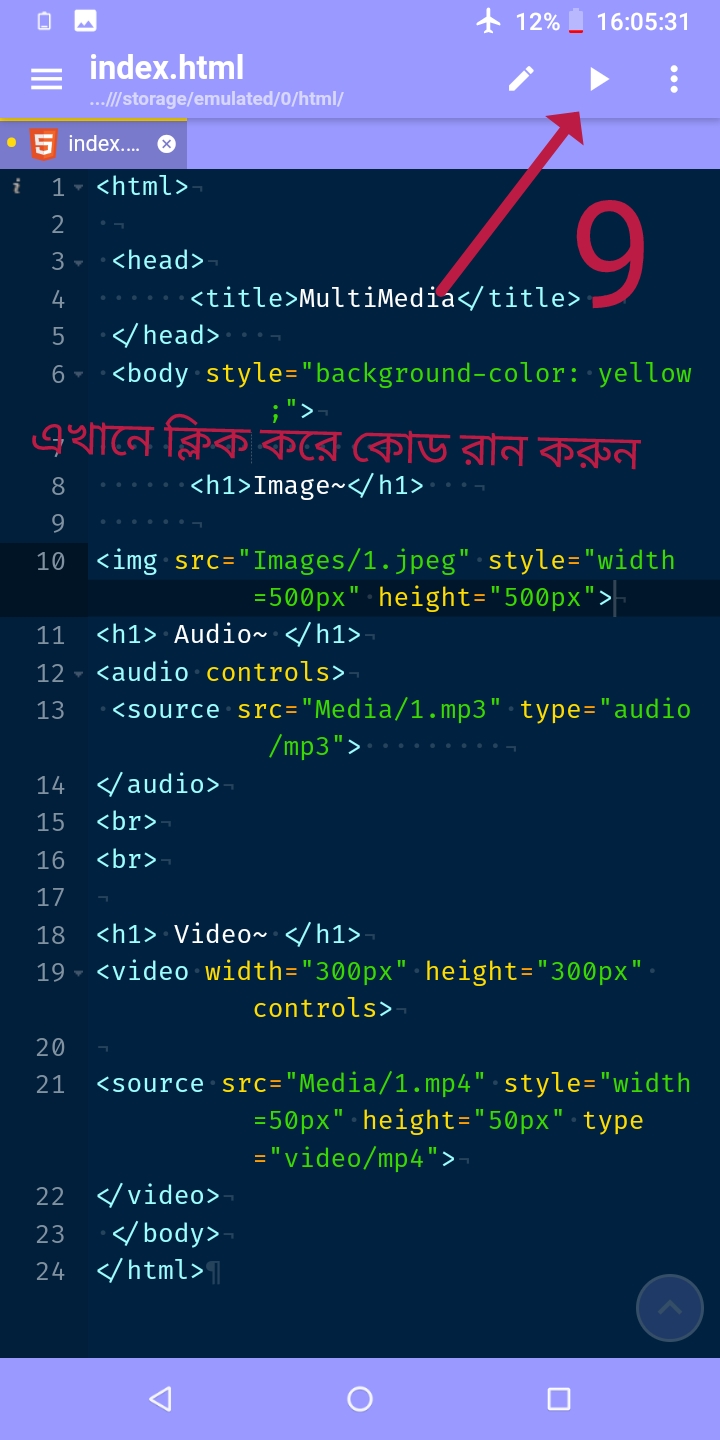
এবার index.html এ ক্লিক করুন এবং Acode অ্যাপ দিয়ে এটাকে ওপেন করুন।

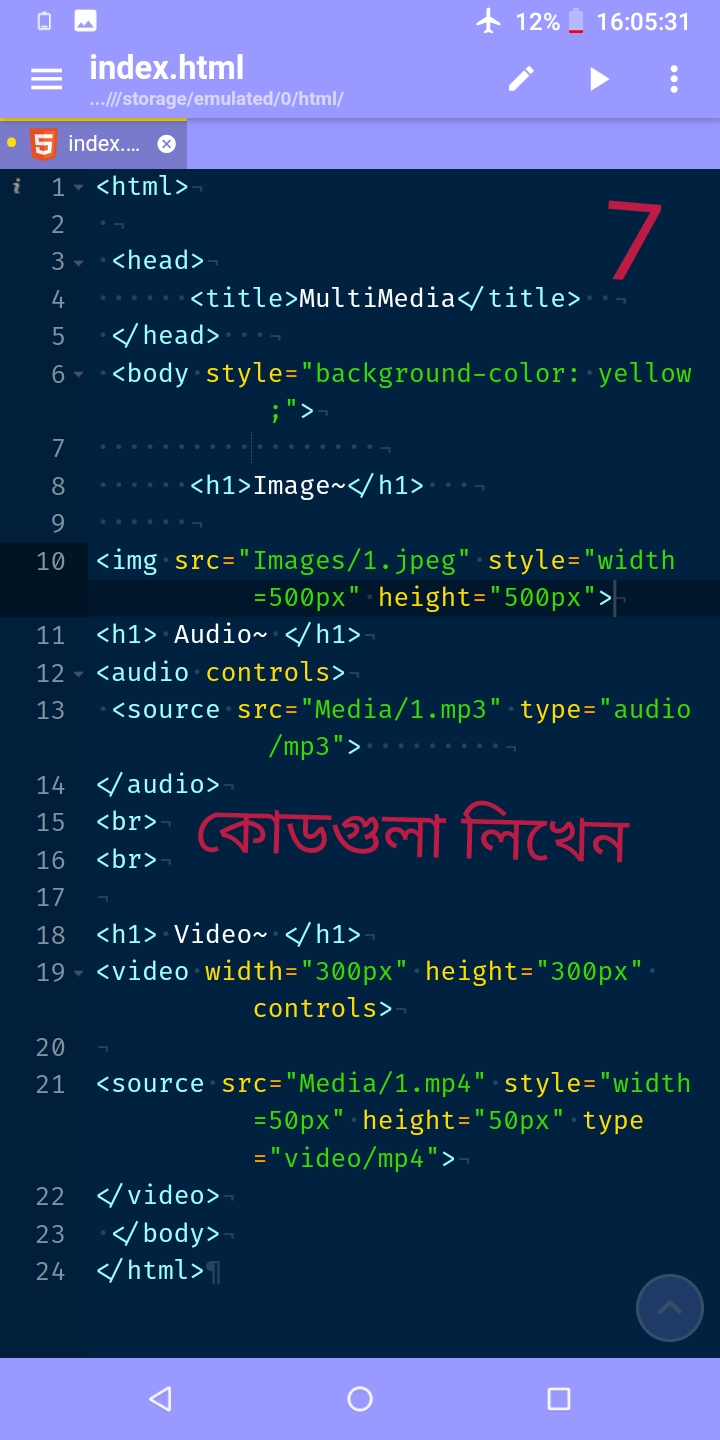
এবার নিচের মতো করে HTML কোডগুলো লিখে ফেলুন।
লিখতে না চাইলে নিচের লিংক থেকে কোড ডাউনলোড করে পুরো কপি করে অ্যাপে পেস্ট করে সেভ করে দিন।
——————————————————————————————————–
এইচটিএমএল কোড টেক্সট ফাইল
——————————————————————————————————–

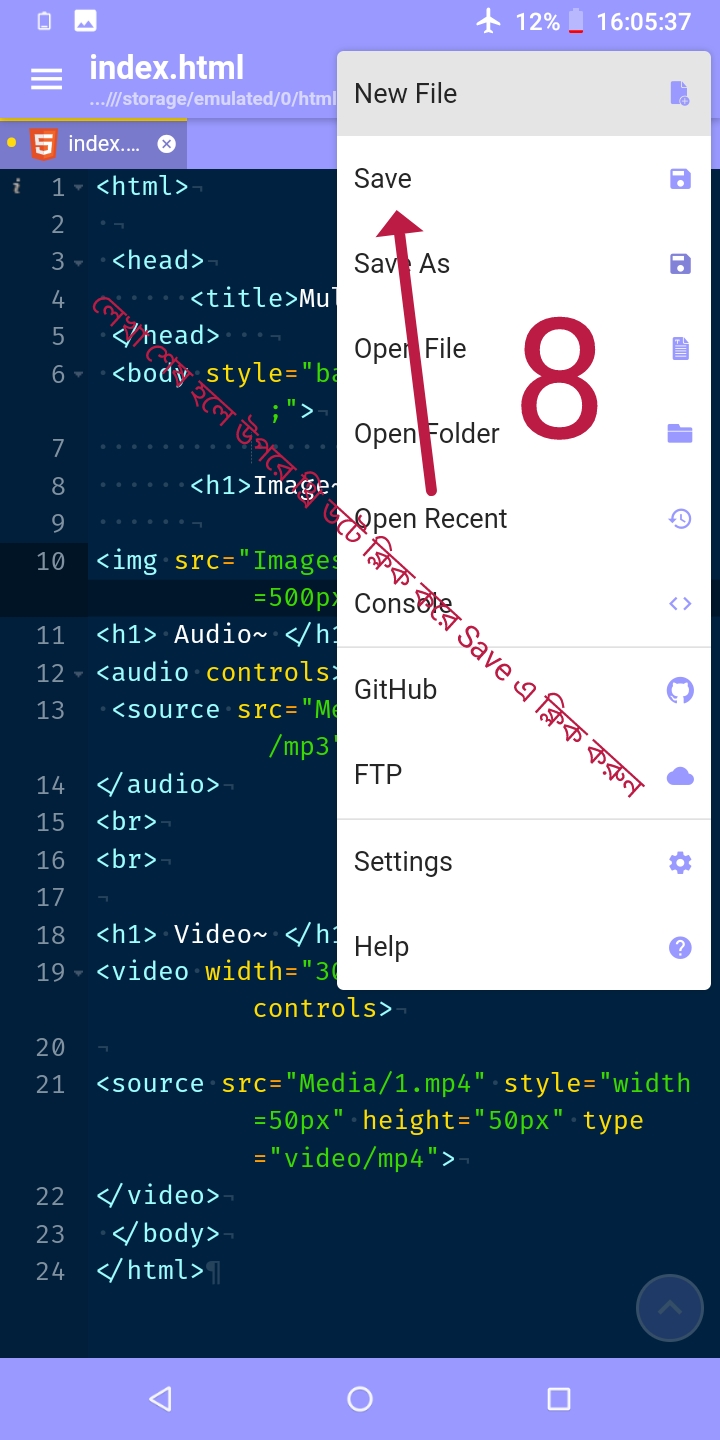
তারপর দেখানো যায়গায় ক্লিক করে কোডগুলো সেভ করে নিন।

তারপর প্লে আইকনে ক্লিক করে রান করান।

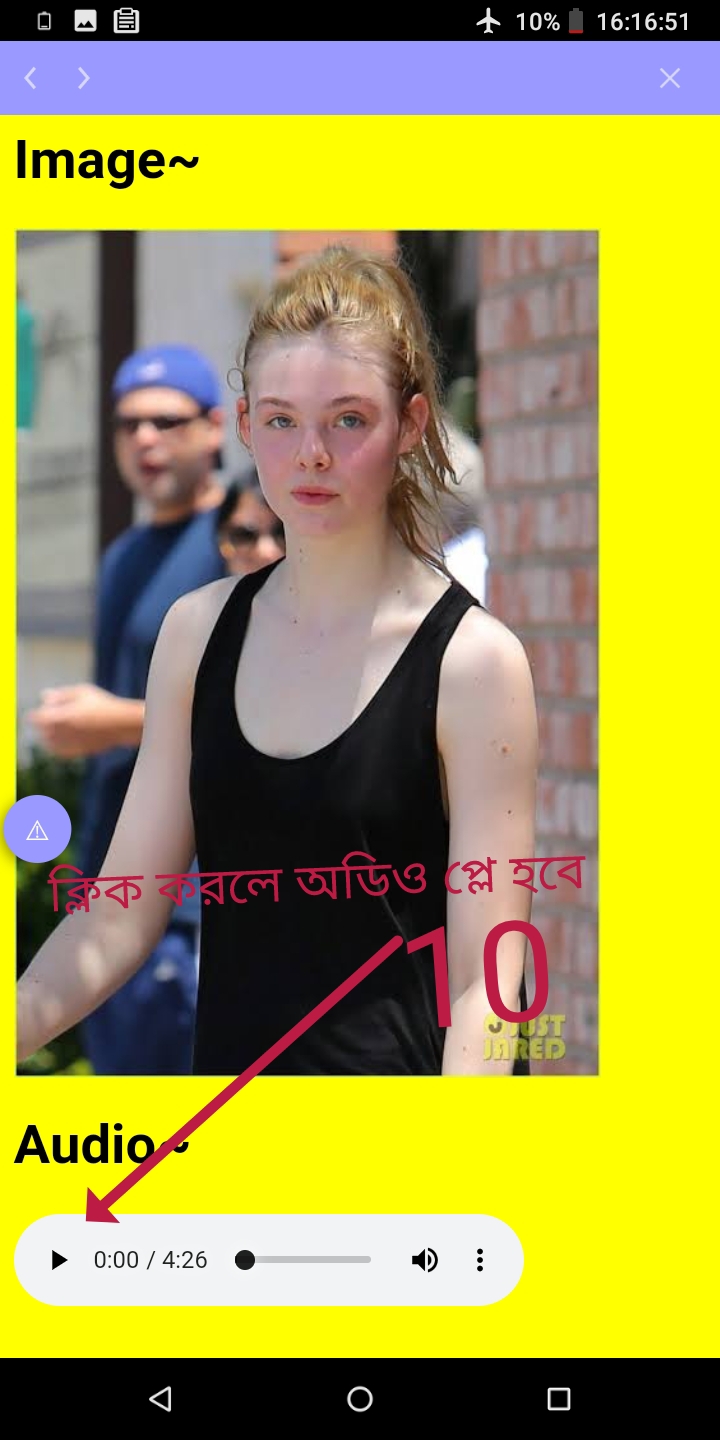
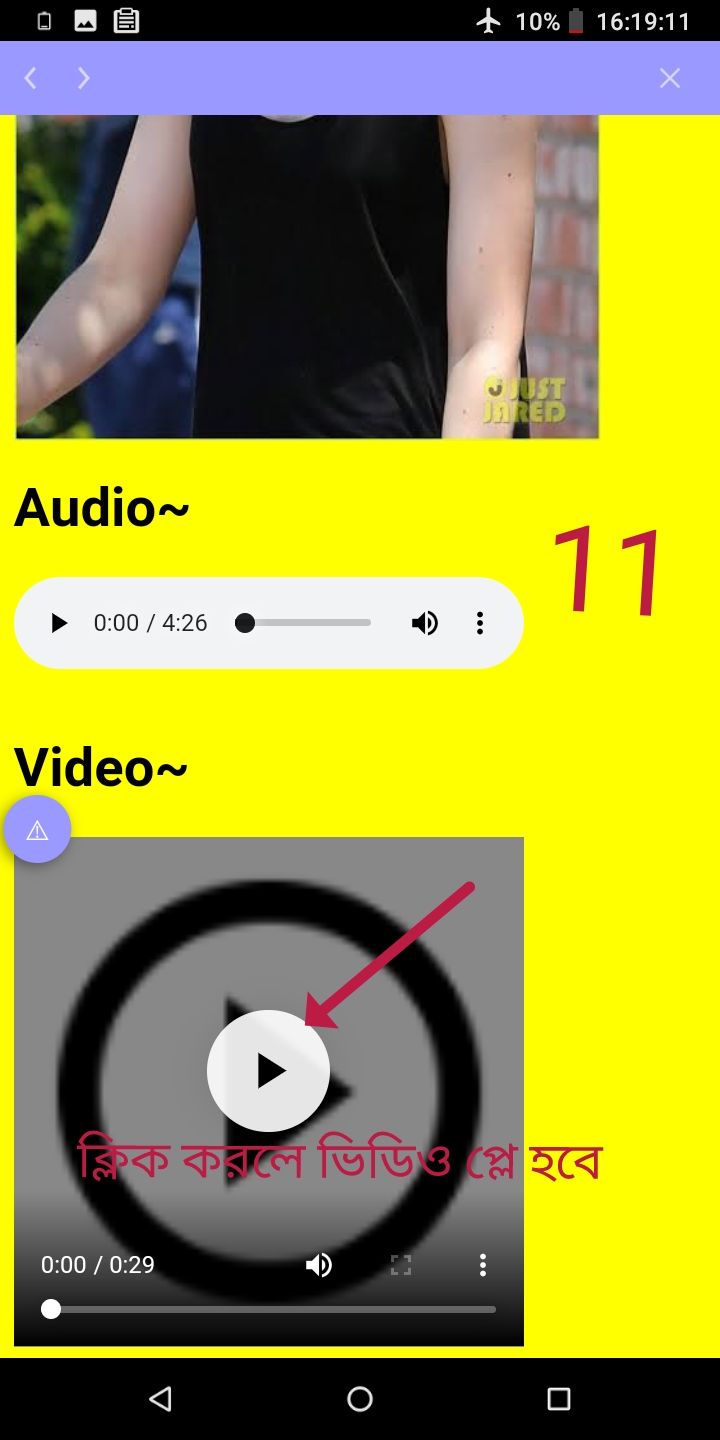
দেখুন আপনার ইমেজ, ভিডিও এবং অডিও সব দেখা যাচ্ছে
এবং প্লে হচ্ছে।


ট্যাগ সম্পর্কে কিছু তথ্য ~
[img src=”Images/1.jpeg” style=”width=500px” height=”500px”>
এখানে ইমেজ অ্যাড করার জন্য img ট্যাগ ব্যবহার করা হয়েছে।
img এর অ্যাট্রিবিউট src বা সোর্স দিয়ে ইমেজের লোকেশন দেখিয়ে দেওয়া হয়েছে।
style ট্যাগ দিয়ে ইমেজের সাইজ ঠিক করা হয়েছে।
audio controls
source src=”Media/1.mp3″ type=”audio/mp3″
এখানে অডিও অ্যাড করতে audio ট্যাগ এবং source src দিয়ে অডিও ফাইলের লোকেশন দেখিয়ে দেওয়া হয়েছে।
controls দিয়ে অডিও প্লে, ভলিউম+/- অডিও বন্ধ করার মত সুবিধা চালু করা যায়।
এটা কি ধরনের ফাইল তা ব্রাউজারকে বোঝানোর জন্য type ব্যাবহার করা হয়েছে।
video width=”300px” height=”300px” controls
source src=”Media/1.mp4″ style=”width=50px” height=”50px” type=”video/mp4″
video
এখানেও audio ট্যাগের মতো করে সব কিছু অ্যাড করা হয়েছে।
ভিডিওর জন্য video ট্যাগ ব্যবহার করা হয়েছে।
style ব্যবহার করে ভিডিওর সাইজ ছোট করা হয়েছে।
তো এভাবেই আপনি মোবাইল দিয়ে অফলাইনে HTML বা CSS দিয়ে আপনি ওয়েব পেজে এলিমেন্ট যোগ করতে পারবেন।
তারপর CSS ব্যবহার করে তা আরো আকর্ষণীয় করে তুলতে পারবেন।
The post কিভাবে আপনার মেমরি কার্ড থেকে ভিডিও, ফটো, অডিও HTML কোডিংয়ে যোগ করবেন এবং অফলাইনে মোবাইলেই কোডগুলো রান করাবেন। appeared first on Trickbd.com.
from Trickbd.com https://ift.tt/3Deqaqg
via IFTTT
No comments:
Post a Comment