আমরা যারা ওয়েব সাইট তৈরি করি তারা জানি যে,
একটা ওয়েব সাইট এর সব কিছু তৈরি করার পর তাকে CSS বা Cascading style sheets দ্বারা প্রাণ দিয়ে থাকি।
তার মানে,
বুঝা যাচ্ছে Css হচ্ছে একটা ওয়েব সাইট এর প্রাণ।
হুম, একটা সাইট কেমন হবে কি তার সৌন্দর্য্য এটা তুলে ধরা হচ্ছে Css কাজ!
সোজা বাংলাই,
মানুষ এর ন্যায় একটা রোবট তৈরি করে,
তার হাত পাঁ সব দেওয়া হয়ে গেলে সে দেখতে কেমন হবে, তার চেহারা কার মত হবে ওয়েব সাইট এর ক্ষেত্রে তা নির্ণয় করা হয় Css দ্বারা!
তো আজকে কিভাবে অন্য সাইটের Css আপনার সাইট এ ব্যবহার বা অন্যের সাইটের Css কিভাবে খুব সহজে বের করবেন তা দেখাবো!
প্রথমে আপনাকে জানতে হবে কিভাবে অন্যের সাইটের কোড বের করতে হয়।
এ বিষয়ক একটা পোস্ট আমার প্রোফাইল এ দেওয়া আছে দেখে নিতে পারেন।
ধরা যাক,
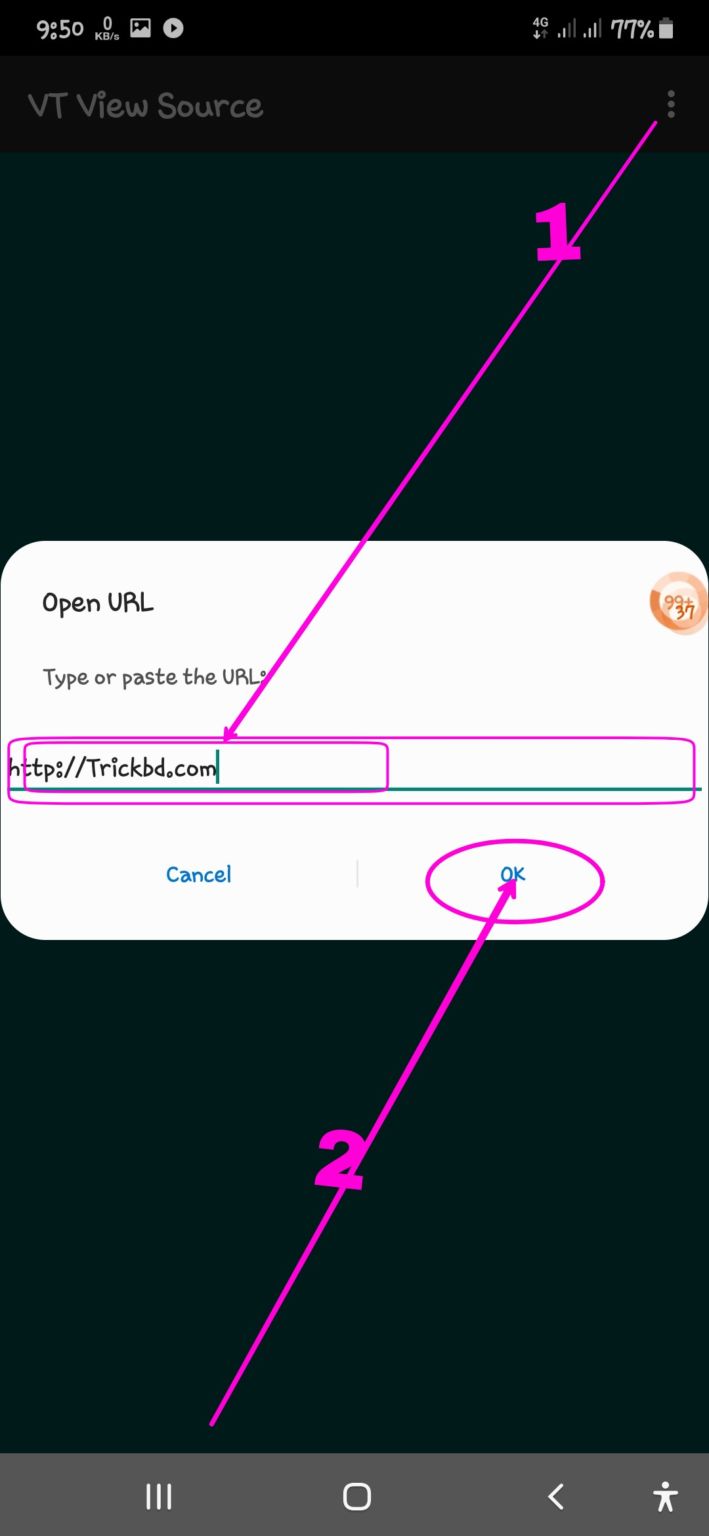
আমি Trickbd’র Css বের করবো।
সেক্ষেত্রে আমি এখানে লিখলাম সেই সাইট এর এড্রেস

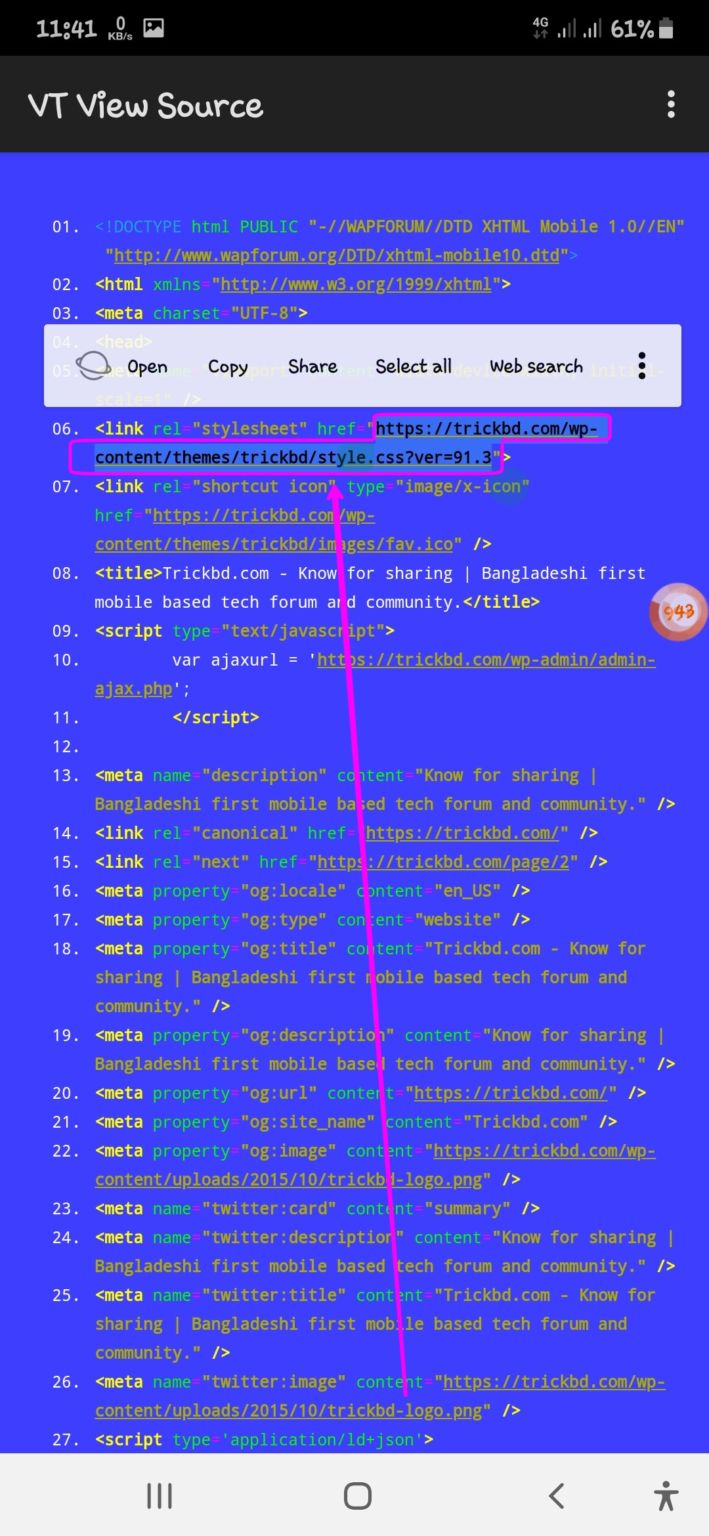
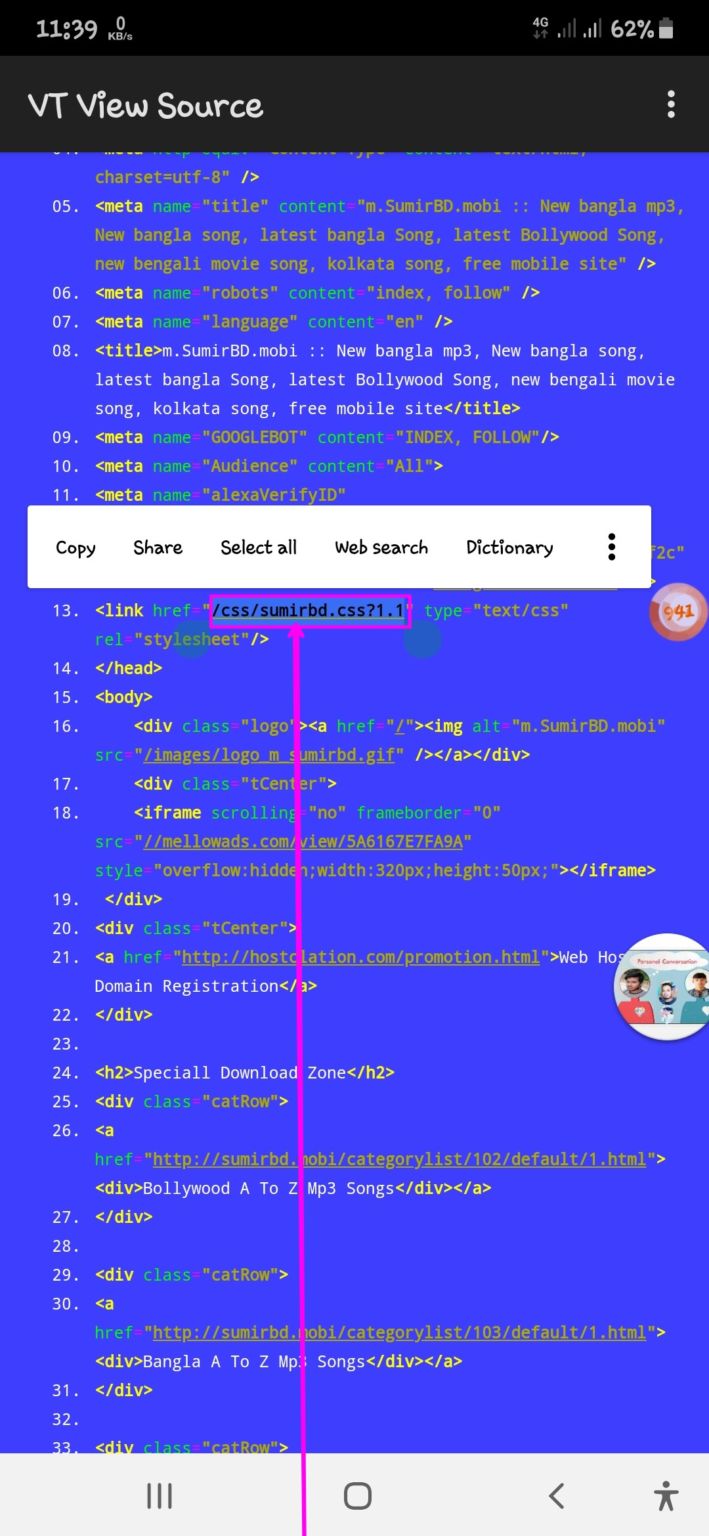
তারপর একটু নিচে ভালো করে লক্ষ্য করুন, একটা লিংক আছে যেটার শেষ টা .Css দিয়ে
দেখুন

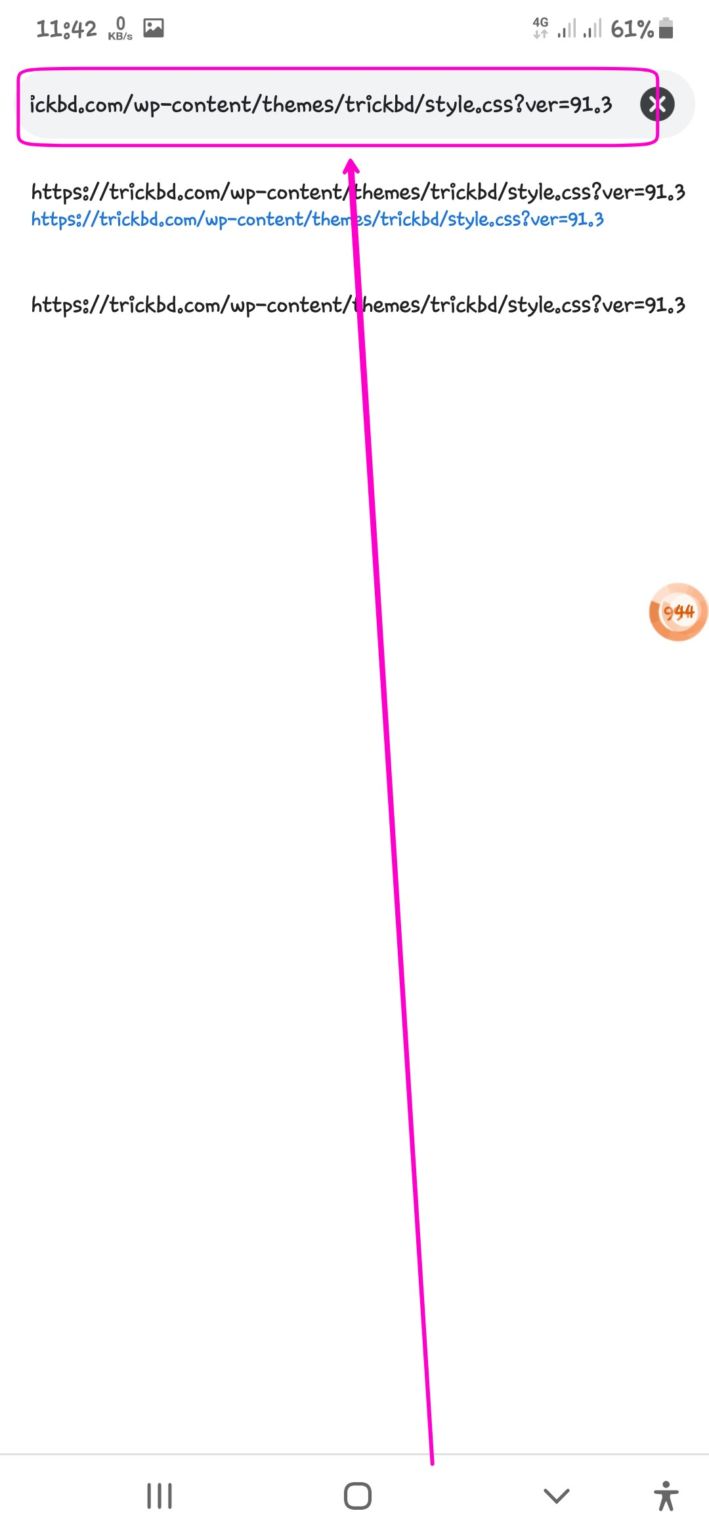
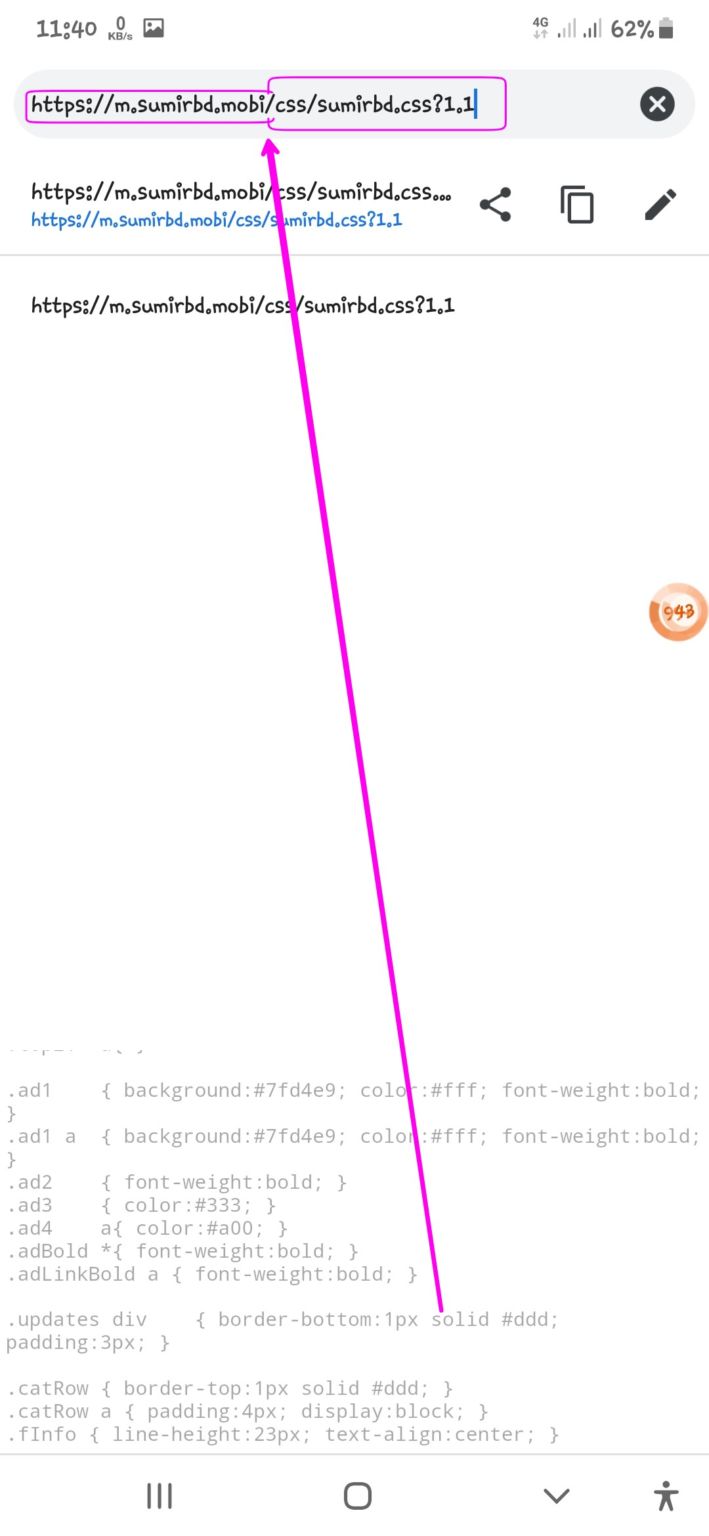
এখন আপনি ওই লিংক টা কপি করে আপনার ফোনে থাকা একটা ব্রাউজারের এড্রেস বারে পেস্ট করে দিন

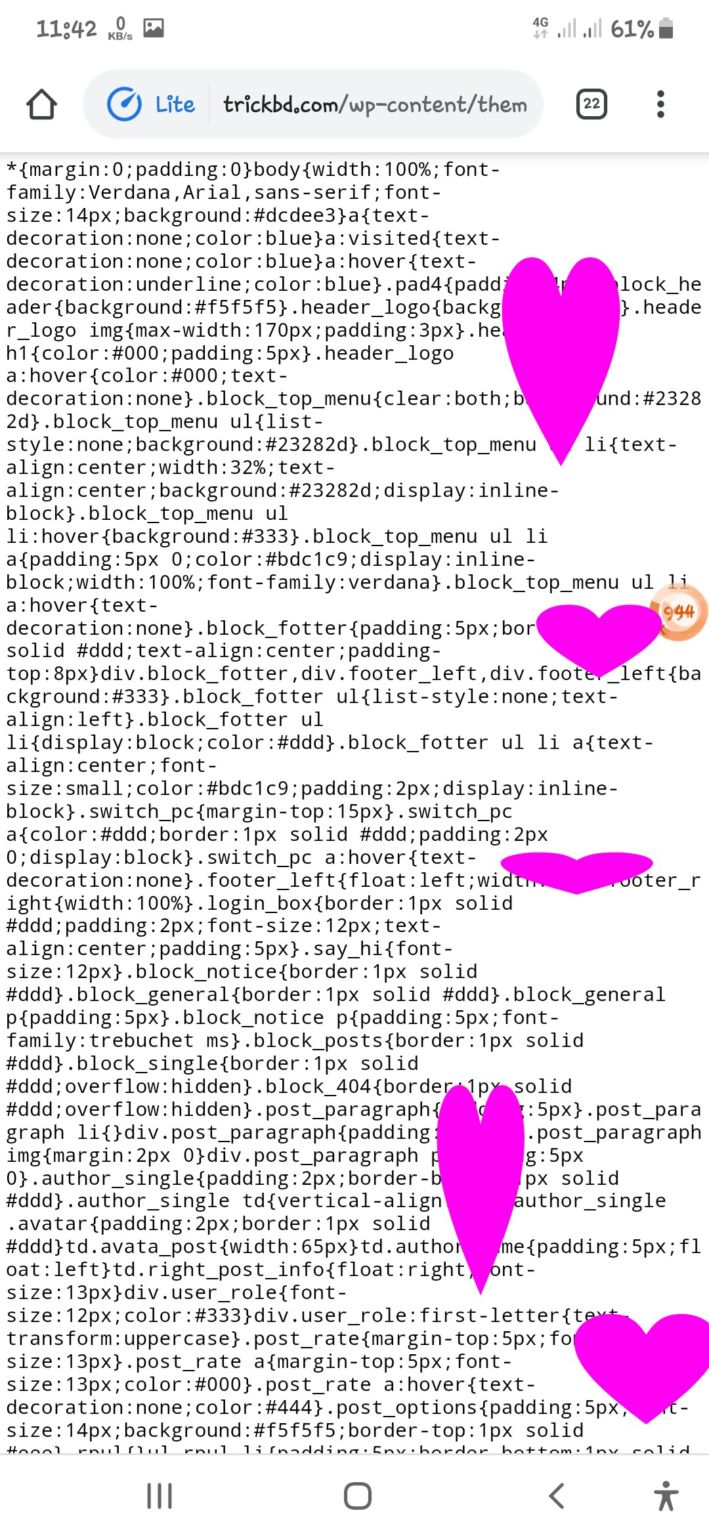
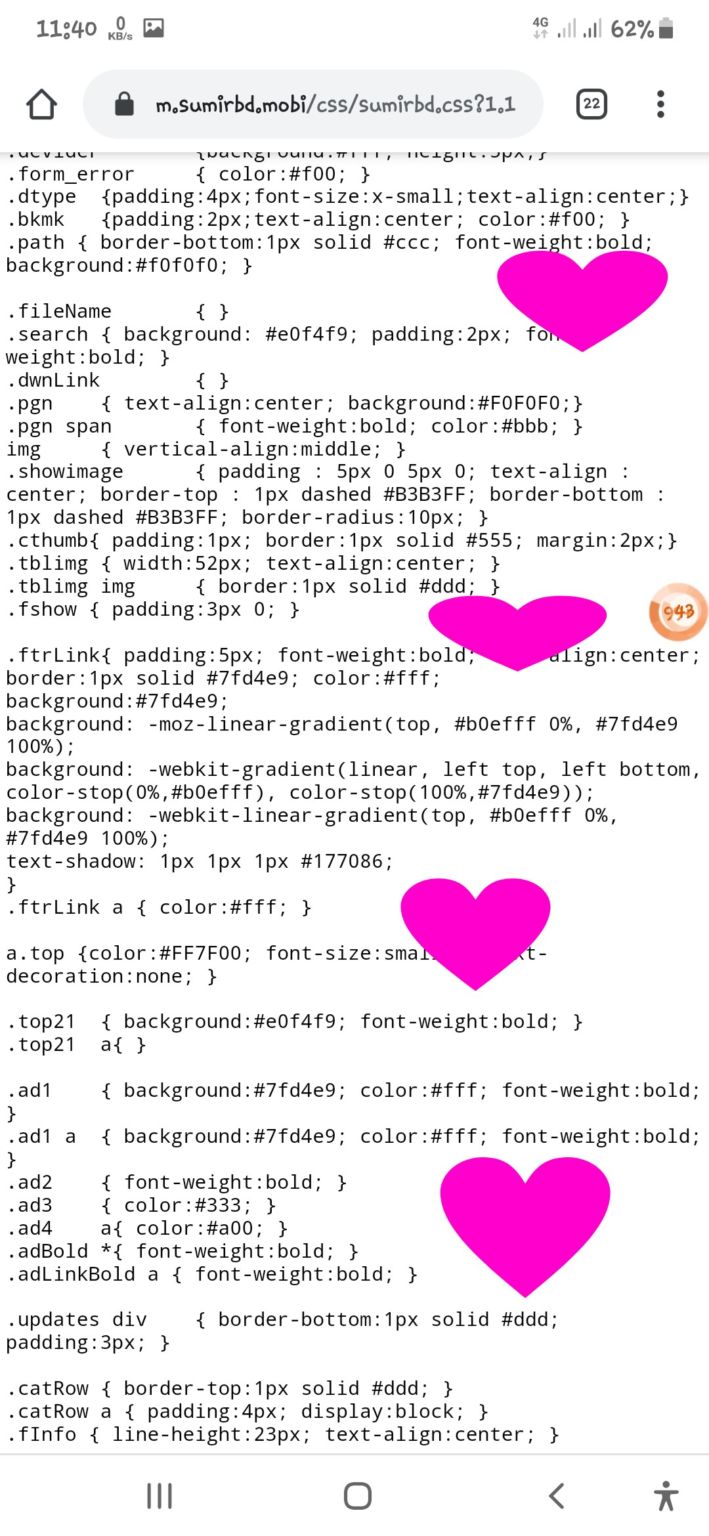
এবং পরে যা পাবেন তাই হচ্ছে ওই সাইটের সিএসএস/Css বা Cascading style sheets।

সব সাইটের এই লিংক গুলো একই ভাবে থাকে না তাই আপনাদের সুবিধার সার্থে আমি আরেকটা সাইটের সিএসএস বের করে দেখালাম।

যদি এমন লিংক থাকে

তবে স্ল্যাশ এর আগে ওই কাক্ষিত সাইটের নাম বা এড্রেস টা বসিয়ে তার পর এড্রেস বারে পেস্ট করে ঢুখবেন।

দেখুন

এখন আপনি এটাকে টেক্সট ফ্যারমেট এ সেইভ করে বা কপি করে আপনার সাইট সাজাতে পারেন।
আশা করি বুঝতে পেরেছেন।
যদি না বুঝে থাকেন কমেন্ট বক্স খোলা রাখলাম বলে যাবেন।
The post যে কোন সাইটের সিএসএস/Css বা Cascading Style sheets বের করুন খুব সহজে! appeared first on Trickbd.com.
from Trickbd.com https://ift.tt/2vDCPoW
via IFTTT
No comments:
Post a Comment